既存のデータベースから Entity Data Model (EDM) を作り、スキャフォールディング機能を使って Create, Read, Update, Delete (CRUD) 操作を行うための ASP.NET MVC アプリを作る手順を備忘録として書いておきます。

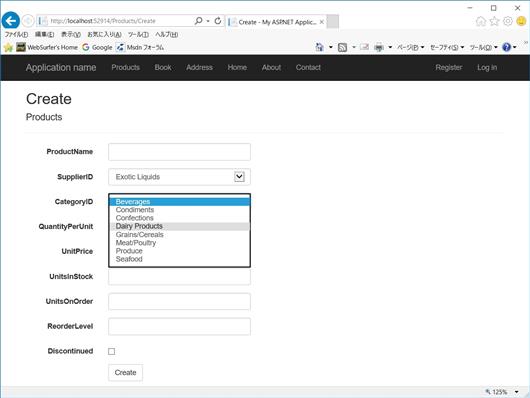
上の画面は作成した ASP.NET MVC アプリの編集 (Create) 画面を IE11 から呼び出して表示したものです。
この記事では、既存のデータベースとして Microsoft のサンプルデータベース Northwind を使用し、その中の Products テーブルの CRUD 操作を行うことにします。
大まかな手順は以下の通りです。
-
SQL Server にサンプルデータベース Northwind をアタッチして接続できるようにしておく。(LocalDB も使えます。詳しくは先の記事「LocalDB で Northwind と Pubs を利用」を参照)
-
Visual Studio Community 2015 のテンプレートを使用して ASP.NET MVC5 プロジェクトを生成。
-
Visual Studio のデザイナを利用して、Northwind データベースから EDM を生成してプロジェクトに追加する。
-
追加した EDM をベースに、スキャフォールディング機能を使って CRUD 操作用の Controller と View を自動生成する。
以下に、Visual Studio で上の操作を行った際に表示された画像を貼って要点を書いておきます。自力では一行もコードを書くことなく CRUD 操作が可能な ASP.NET MVC アプリを自動生成できます。
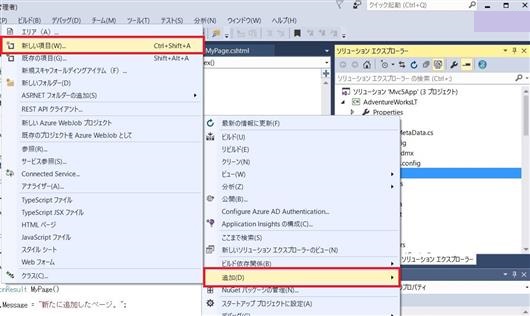
(1) 新しい項目の追加

プロジェクトに EDM を追加するため、ソリューションエクスプローラーでプロジェクトノードを右クリック⇒[追加(D)]⇒[新しい項目(W)...]をクリック。
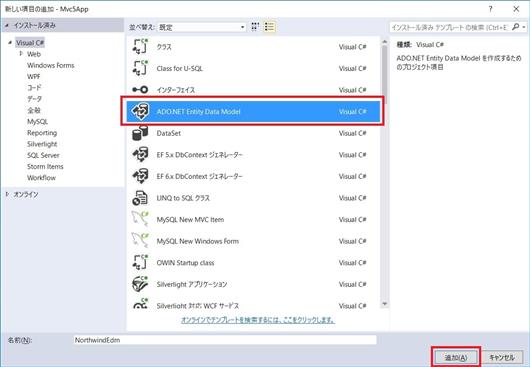
(2) ADO.NET Entity Data Model を選択

表示された「新しい項目の追加」ダイアログで[ADO.NET Entity Data Model]を選択し[追加(A)]をクリック。
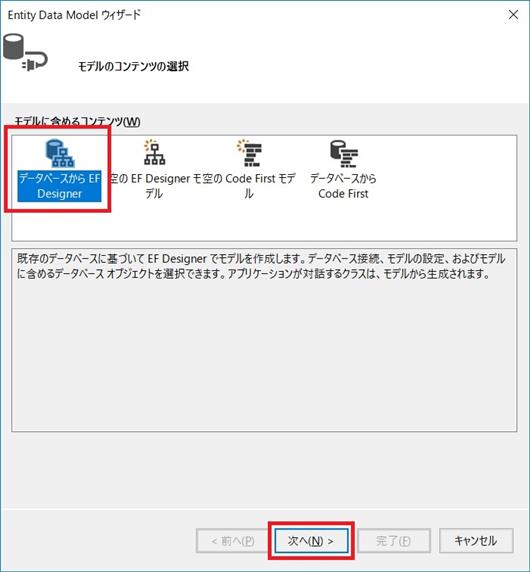
(3) モデルのコンテンツの選択

既存の SQL Server データベースから EDM を生成するため、[データベースから EF Designer]を選択し[次へ(N)]をクリック。
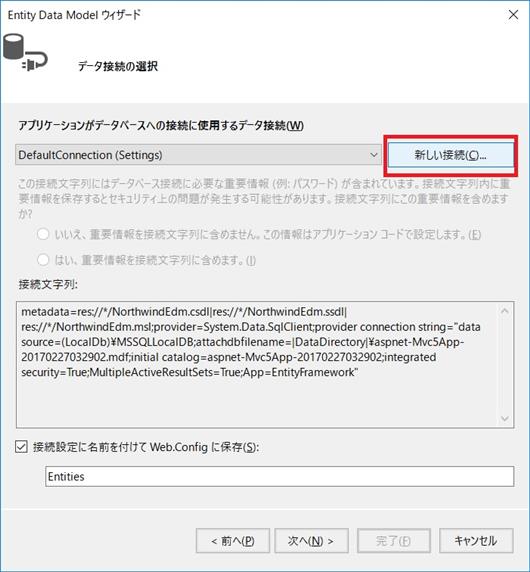
(4) データ接続の選択

接続先の SQL Server データベースの指定、接続文字列等の設定を行うため[新しい接続(C)...]をクリック。
(注:上の画像で DefaultConnection というのは Visual Studio のテンプレートでプロジェクトを生成した時に自動的に設定される ASP.NET Identity 用のユーザー情報のストアに使用されるデータベースです)
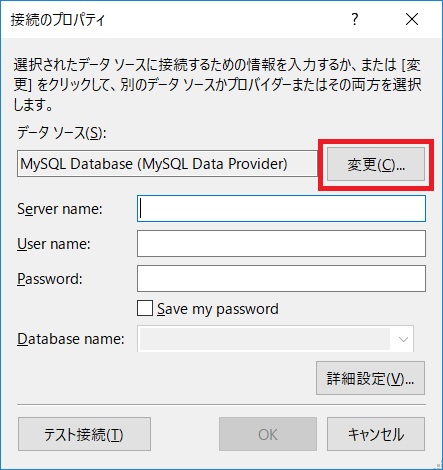
(5) 接続のプロパティ設定

自分の環境では MySQL がデフォルトで選択されているので、これを SQL Server に変更するため[変更(C)...]をクリック。デフォルトで SQL Server が選択されていれば不要な操作です。
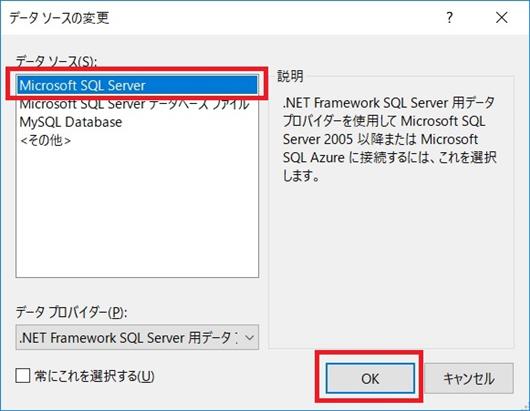
(6) データソースの変更

今回は SQL Server の既定の(または名前付き)インスタンスに接続するため[Microsoft SQL Server]を選択します。
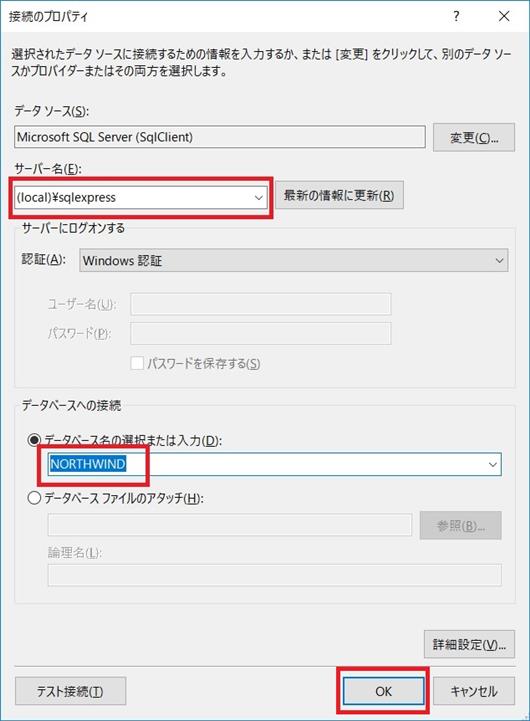
(7) 接続のプロパティ設定

[サーバー名(E)]にサーバー名を入力すると[データベース名の選択または入力(D)]にアタッチ済みのデーターベース一覧が表示されるので、その中から Northwind を選択し[OK]ボタンをクリック。
(注:この例では開発マシンにインストールした SQL Server 2008 Express に接続しています。デフォルトでインストールしたので sqlexpress という名前の名前付きインスタンスになっています)
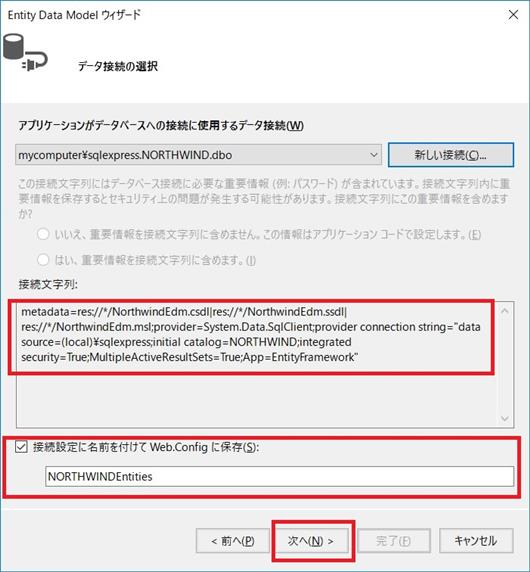
(8) 接続文字列の確認と web.config への保存

(4) の画面に戻るので、接続文字列とその名前を確認し[次へ(N)]ボタンをクリック。
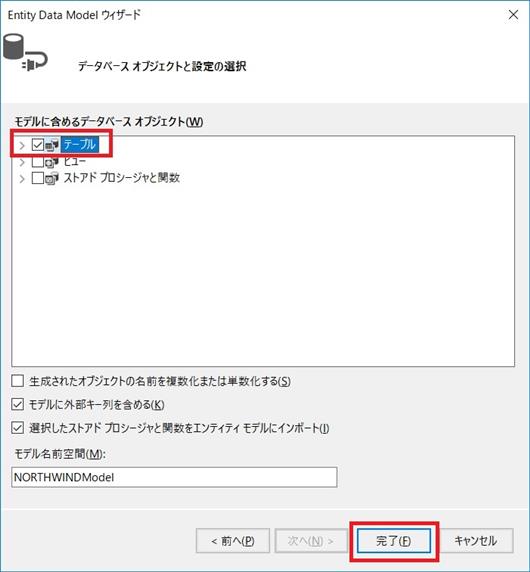
(9) データベースオブジェクトと設定の選択

今回の例では Products テーブルの CRUD 操作を行うので[テーブル]にチェックを入れ[完了(F)]ボタンをクリック。
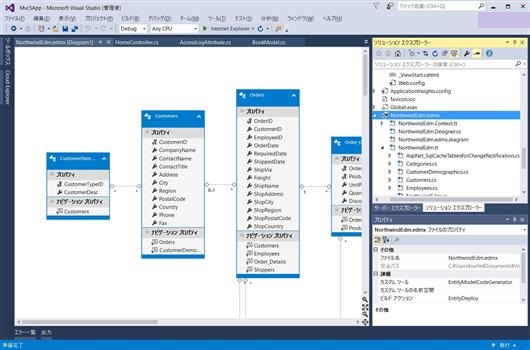
(10) 生成された EDM

無事 EDM が生成されると上のような画面が表示されます。ソリューションエクスプローラーの .edmx ファイルの下には DbContext を継承したコンテキストクラス、データベースの各テーブルを表すモデルクラスも自動生成されます。
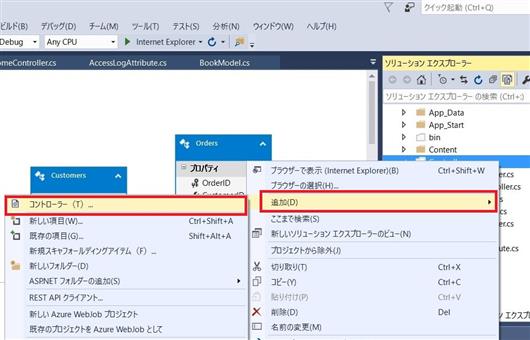
(11) コントローラーの追加

スキャフォールディング機能を利用して Controller と View を MVC アプリに追加します。ソリューションエクスプローラーで Controller フォルダを右クリック⇒[追加(D)]⇒[コントローラー(T)...]をクリック。
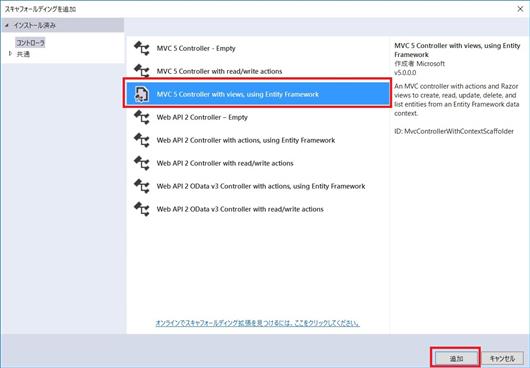
(12) スキャフォールディングを追加

上の手順で生成した EDM をベースに Controller と View を一式生成するには[MVC 5 Controller with Views, using Entiry Framework]を選択し[追加」ボタンをクリックします。
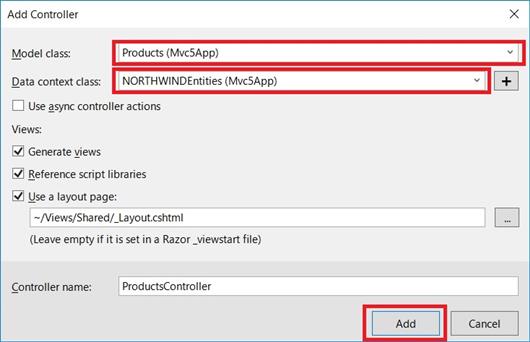
(13) コンテキストクラス、モデルクラスの指定

(10) で生成されたコンテキストクラス、モデルクラスを指定します。今回の例ではコンテキストクラスは NORTHWINDEntities クラス、モデルクラスは Products テーブルの CRUD 操作を行うので Products クラスになります。
[Add]ボタンをクリックすると Controller と View が自動生成されプロジェクトに追加されます。
以上の操作は Visual Studio 2010 で MVC4 アプリを作る場合もほぼ同じですが、生成される EDM, Controller, View はかなり進化しているようです。主な点は以下の通りです。
-
生成される EDM は EF6 の DbContext ベース。そのためか、Code First で作ったモデルと DB First で作ったモデルは共存可能になっている。(Visual Studio 2010 ではデフォルトで EF4 の ObjectContext ベース。Code First で作ったモデルとは同じプロジェクト内では共存不可)
-
一覧 (Index) 画面には CatrgoryID, SupplierID(数字)ではなく、ナビゲーションプロパティをたどって CategoryName, CompanyName を取得してそれが表示される。さらに、Linq 式に Include メソッドを使いプロパティを先読みするという配慮もされている。
-
新規作成 (Create)、編集 (Edit) 画面では CatrgoryID, SupplierID にドロップダウンリストを使用して CategoryName, CompanyName が表示され、ユーザーは数字ではなくそれに該当する名前を見て選択できる。
-
View には @Html.AntiForgeryToken()、Controller のアクションメソッドには ValidateAntiForgeryToken 属性が自動的に付与される。
-
オーバーポスティングアタック対策として引数にホワイトリスト(Bind 属性)が自動的に付与される。