by WebSurfer
2014年4月18日 17:15
IUSR は固定ではなく変更できるという話です。何を今さらといわれるかもしれませんはが、実は、自分は最近まで知らなかったです。(汗)

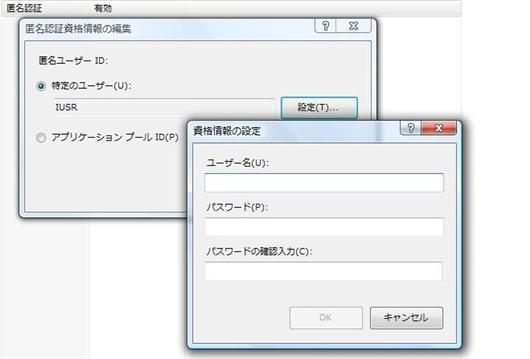
IUSR とは、先の記事 ASP.NET の ID オブジェクト で書きましたように、匿名アクセスの際に IIS によって使用されるデフォルトの ID です。
これを上の画像のように、特定のユーザーアカウントやアプリケーションプールの ID に変更することができます。詳しい手順は IIS のホームの記事 Anonymous Authentication を見てください。
ASP.NET ベースの Web アプリケーションの場合は、自分が知る限りですが、匿名ユーザー ID の変更が必要になるようなケースはなかったので、IUSR を変更するということは考えもしませんでした。
しかし、PHP アプリケーションを IIS でホストする場合、TexhNet のライブラリ FastCGI を使用して IIS 7 で PHP アプリケーションをホストする の「FastCGI および PHP の構成に関するベスト プラクティス」のセクションに書いてあるように、アプリケーションプール ID を使用するよう匿名ユーザー ID を構成することが推奨されているようです。
それ以外に IUSR を変更することが推奨されているケースがあるかどうかは分かりませんけど、一応変えられるということだけ備忘録として書いておきます。
by WebSurfer
2014年4月5日 15:47
Ajax Control Toolkit の ModalPopupExtender をドラッグできない(正確には、ドラッグはできるが元の位置に戻ってしまう)ケースがあります。その理由と対処法を書きます。

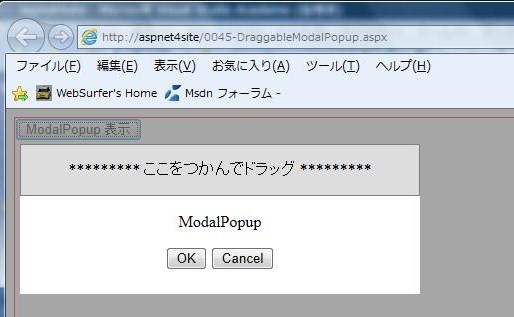
検証用に、上の画像のような Button コントロールを一つだけ配置したような aspx ページを作ったとします。
Button クリックで ModalPopup が現れ、デフォルトではウィンドウの中央に表示されるはずです。
これをマウスでクリックして任意の位置にドラッグすることができますが、離すと元の位置に戻ってしまいます。
その理由は、ModalPopup のドラッグが有効なのは body の中だけなので、ボタン一つだけというように body のサイズが極端に小さくなる場合、ドラッグしても元の位置に戻ってしまうということになります。
通常はボタン一つだけというようなページを作ることはないので、このような問題に遭遇することはないかもしれませんが、もし body のサイズが極端に小さくなる場合があれば、CSS で body のサイズを指定してやることで問題を回避できます。
上の画像のサンプルは、実際に動かして試すことができるよう 実験室 にアップしましたが、これは body に height: 300px; width: 600px; というスタイルを適用しています。
height: 300px; width: 600px; の範囲(赤い線で囲った部分)内だけでドラッグして移動できる(範囲外にドラッグした場合は元の位置に戻ってしまう)ことが分かりますので、興味のある方は試してみてください。
サンプルのコードは以下の通りです。
<%@ Page Language="C#" %>
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>WebSurfer's Page - 実験室</title>
<style type="text/css">
.modalBackground {
background-color: Gray;
filter: alpha(opacity=70);
opacity: 0.7;
}
.modalPopup {
height: 150px;
width: 400px;
background-color: White;
}
.modalDraggableArea {
cursor: move;
background-color: #DDDDDD;
border: solid 1px Gray;
}
body {
height: 300px;
width: 600px;
border: 1px solid red;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="Manager1" runat="server">
</asp:ToolkitScriptManager>
<asp:ModalPopupExtender ID="ModalPopupExtender1"
runat="server"
TargetControlID="Button1"
PopupControlID="Panel1"
PopupDragHandleControlID="Panel2"
BackgroundCssClass="modalBackground"
OkControlID="Button2"
CancelControlID="Button3">
</asp:ModalPopupExtender>
<asp:Button ID="Button1"
runat="server" Text="ModalPopup 表示" />
<asp:Panel ID="Panel1"
runat="server"
CssClass="modalPopup">
<asp:Panel ID="Panel2"
runat="server"
CssClass="modalDraggableArea">
<p style="text-align: center;">
********* ここをつかんでドラッグ *********
</p>
</asp:Panel>
<p style="text-align: center;">ModalPopup</p>
<p style="text-align: center;">
<asp:Button ID="Button2" runat="server" Text="OK" />
<asp:Button ID="Button3" runat="server" Text="Cancel" />
</p>
</asp:Panel>
</form>
</body>
</html>
by WebSurfer
2014年3月26日 17:34
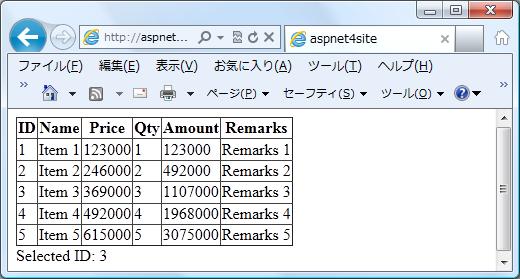
GridView の各データ行に隠し Button を配置し、クライアントスクリプトを使って行クリックで当該行の隠しボタンをクリックすることによりポストバックがかかり、サーバー側の Button.Click イベントでクリックされた行のレコードの ID を取得するサンプルの紹介です。

先の記事 __doPostBack を使ってはいけません では、GridView の行クリックでポストバックをかけるために GetPostBackEventReference メソッド を使用しました。
この記事のサンプルでは、GetPostBackEventReference メソッドを使う代わりに、隠し Button をクリックすることによりポストバックをかけます。
隠し Button なのでユーザーは直接それをクリックすることはできません。なので、GridView から生成されるデータ行の tr 要素の click イベントに JavaScript のリスナーをアタッチし、そのリスナーによって隠し Button をクリックします。
リスナーの作成および click イベントへのアタッチは、以下のコードのように jQuery を使うと比較的簡単にできます。
気をつけなければならないことは DOM イベントには「バブリング」というものがあることです。(バブリングの詳細については、先の記事 キャプチャリングとバブリング を見てください)
つまり、(1) tr 要素をクリック ⇒ (2) リスナーがクリックイベントを捕捉 ⇒ (3) リスナー内のメソッドが当該 tr 要素内の Button をクリック ⇒ (4) Button の click イベント発生 ⇒ (5) バブリングで tr 要素にイベントが伝播 ⇒ (6) ステップ (2) に戻る・・・と言うように無限ループになってしまうと言うことです。
この記事の例では、無限ループにならないように event.stopPropagation メソッドによりバブリングを止めました。その部分を含めたページ全体のソースコードをこの記事の下の方に記載しています。
また、実際に動かして試すことができるよう 実験室 にアップしました。興味のある方は試してみてください。
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
// データソース用の DataTable を作成
protected DataTable CreateDataTable()
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("ID", typeof(Int32)));
dt.Columns.Add(new DataColumn("Name", typeof(string)));
dt.Columns.Add(new DataColumn("Price", typeof(Int32)));
dt.Columns.Add(new DataColumn("Qty", typeof(Int32)));
dt.Columns.Add(new DataColumn("Amount", typeof(Int32)));
dt.Columns.Add(new DataColumn("Remarks", typeof(string)));
for (int i = 1; i < 6; i++)
{
DataRow dr = dt.NewRow();
dr["ID"] = i;
dr["Name"] = "Item " + i.ToString();
dr["Price"] = 123000 * i;
dr["Qty"] = i;
dr["Amount"] = 123000 * i * i;
dr["Remarks"] = "Remarks " + i.ToString();
dt.Rows.Add(dr);
}
return dt;
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
GridView1.DataSource = CreateDataTable();
GridView1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Label2.Text =
"Selected ID: " + ((Button)sender).CommandArgument;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>WebSurfer's Page - 実験室</title>
<script src="/scripts/jquery.js" type="text/javascript">
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
$("#<%=GridView1.ClientID%> tr.dataRow")
.click(function () {
var hiddenbutton = $(this).find("input:submit");
// バブリングを止めないと無限ループになる。
hiddenbutton.click(function (event) {
event.stopPropagation();
});
hiddenbutton.click();
});
// カーソルを指型にする。
$("#<%=GridView1.ClientID%> tr.dataRow")
.css('cursor', 'pointer');
});
//]]>
</script>
<style type="text/css">
.style1
{
display: none;
}
.style2
{
cursor: pointer;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1"
runat="server"
AutoGenerateColumns="False"
RowStyle-CssClass="dataRow">
<Columns>
<asp:TemplateField HeaderText="ID">
<ItemTemplate>
<asp:Label ID="Label1"
runat="server"
Text='<%#Eval("ID")%>'>
</asp:Label>
<asp:Button ID="Button1"
runat="server"
Text="Button"
OnClick="Button1_Click"
CommandArgument='<%#Eval("ID")%>'
CssClass="style1" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Name" HeaderText="Name" />
<asp:BoundField DataField="Price" HeaderText="Price" />
<asp:BoundField DataField="Qty" HeaderText="Qty" />
<asp:BoundField DataField="Amount" HeaderText="Amount" />
<asp:BoundField DataField="Remarks" HeaderText="Remarks" />
</Columns>
</asp:GridView>
<asp:Label ID="Label2" runat="server"></asp:Label>
</div>
</form>
</body>
</html>