先の 記事で CheckBox にチェックを入れる/外すことによって、当該 CheckBox のテキストのスタイル(文字の色、下線の有無)を変化させる方法を書きました。
今回はその続編(?)として、GirdView の各行に配置した複数の CheckBox に、一度に全部チェックを入れたり外したりする操作を、クライアントサイドのスクリプトで実行する方法を書きます。

書きますといっても、コードは 4 Guys From Rolla.com の ページ "Checking All CheckBoxes in a GridView Using Client-Side Script and a Check All" からほぼ丸写しさせてもらったものですが。
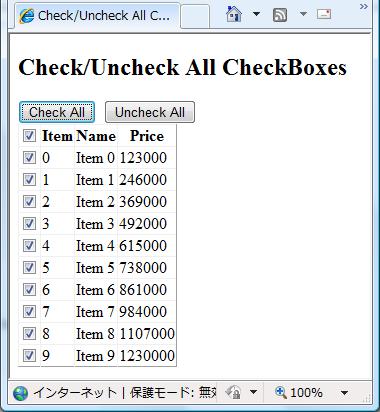
[Check All]ボタンをクリックすると、ヘッダーを含むすべての行の CheckBox にチェックが入るようになっています。[Uncheck All]ボタンをクリックすると、すべての行の CheckBox のチェックが外れるようになっています。
ヘッダーの CheckBox にチェックを入れると、各行に配置した CheckBox 全部にチェックが入ります。その状態から、ヘッダーの CheckBox のチェックを外すと、各行の CheckBox のチェックも外れるようになっています。
また、各行に配置した CheckBox に手動で一つ一つチェックを入れていって、すべての CheckBox にチェックが入った時、ヘッダーの CheckBox にもチェックが入るようになっています。その状態から、各行に配置した CheckBox の一つでもチェックを外すと、ヘッダーの CheckBox のチェックも外れるようになっています。
まずは普通の JavaScript を使って書きました。コードは以下の通りです。jQuery を使ってみましたが、かなりコード量を減らすことができるのは確かのようです。別途、jQuery バージョンもアップしますので、乞うご期待。(笑)
コードビハインド
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _051_CheckUncheckAllCheckBoxesInGridView_1_ : System.Web.UI.Page
{
DataTable CreateDataTable()
{
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("Item", typeof(Int32)));
dt.Columns.Add(new DataColumn("Name", typeof(string)));
dt.Columns.Add(new DataColumn("Price", typeof(Int32)));
for (int i = 0; i < 10; i++)
{
dr = dt.NewRow();
dr["Item"] = i;
dr["Name"] = "Item " + i.ToString();
dr["Price"] = 123000 * (i + 1);
dt.Rows.Add(dr);
}
return dt;
}
void Page_Load(Object sender, EventArgs e)
{
if (!IsPostBack)
{
GridView1.DataSource = CreateDataTable();
GridView1.DataBind();
}
}
protected void GridView1_DataBound(object sender, EventArgs e)
{
CheckBox cbHeader =
(CheckBox)GridView1.HeaderRow.FindControl("CheckBox1");
cbHeader.Attributes["onclick"] =
"ChangeAllCheckBoxStates(this.checked);";
List<string> ArrayValues = new List<string>();
ArrayValues.Add(String.Concat("'", cbHeader.ClientID, "'"));
foreach (GridViewRow row in GridView1.Rows)
{
CheckBox cb = (CheckBox)row.FindControl("CheckBox2");
cb.Attributes["onclick"] = "ChangeHeaderAsNeeded();";
ArrayValues.Add(String.Concat("'", cb.ClientID, "'"));
}
CheckBoxIDsArray.Text =
"<script type=\"text/javascript\">\n" +
"//<![CDATA[\n" +
String.Concat("var CheckBoxIDs = new Array(",
String.Join(",", ArrayValues.ToArray()),
");\n"
) +
"//]]>\n" +
"</script>";
}
}
aspx ファイル
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="051_CheckUncheckAllCheckBoxesInGridView(1).aspx.cs"
Inherits="_051_CheckUncheckAllCheckBoxesInGridView_1_" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Check/Uncheck All CheckBoxes in a GridView</title>
<script type="text/javascript">
<!--
function ChangeCheckBoxState(id, checkState) {
var cb = document.getElementById(id);
if (cb != null) {
cb.checked = checkState;
}
}
function ChangeAllCheckBoxStates(checkState) {
if (CheckBoxIDs != null) {
for (var i = 0; i < CheckBoxIDs.length; i++) {
ChangeCheckBoxState(CheckBoxIDs[i], checkState);
}
}
}
function ChangeHeaderAsNeeded() {
if (CheckBoxIDs != null) {
for (var i = 1; i < CheckBoxIDs.length; i++) {
var cb = document.getElementById(CheckBoxIDs[i]);
if (!cb.checked) {
ChangeCheckBoxState(CheckBoxIDs[0], false);
return;
}
}
ChangeCheckBoxState(CheckBoxIDs[0], true);
}
}
//-->>
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>Check/Uncheck All CheckBoxes</h2>
<input type="button"
value="Check All"
onclick="ChangeAllCheckBoxStates(true);" />
<input type="button"
value="Uncheck All"
onclick="ChangeAllCheckBoxStates(false);" />
<asp:GridView ID="GridView1"
runat="server"
AutoGenerateColumns="False"
OnDataBound="GridView1_DataBound">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<asp:CheckBox runat="server" ID="CheckBox1" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox runat="server" ID="CheckBox2" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="Item" DataField="Item" />
<asp:BoundField HeaderText="Name" DataField="Name" />
<asp:BoundField HeaderText="Price" DataField="Price" />
</Columns>
</asp:GridView>
<asp:Literal ID="CheckBoxIDsArray" runat="server"></asp:Literal>
</div>
</form>
</body>
</html>
--------------- 2010/10/8 追記 ---------------
上記は、普通の JavaScript を使ったものですが、jQuery を使って書き換えたものを別の記事 GridView 内の全 CheckBox をオン(jQuery) にアップしました。jQuery のセレクタのパワーを垣間見たような気がします。ぜひ違いを見てください。