ASP.NET Core 3.1 MVC プロジェクトで、既存のデータベースからコンテキストクラスとテーブルクラスを生成し、それをベースに Visual Studio 2019 のスキャフォールディング機能を使って Create, Read, Update, Delete (CRUD) 操作を行うための Controller と View を自動生成する手順を書きます。

先の記事「スキャフォールディング機能」で .NET Framework MVC5 プロジェクトのケースを紹介しましたが、今回の記事はそれと同等なことを ASP.NET Core 3.1 MVC プロジェクトで行うものです。
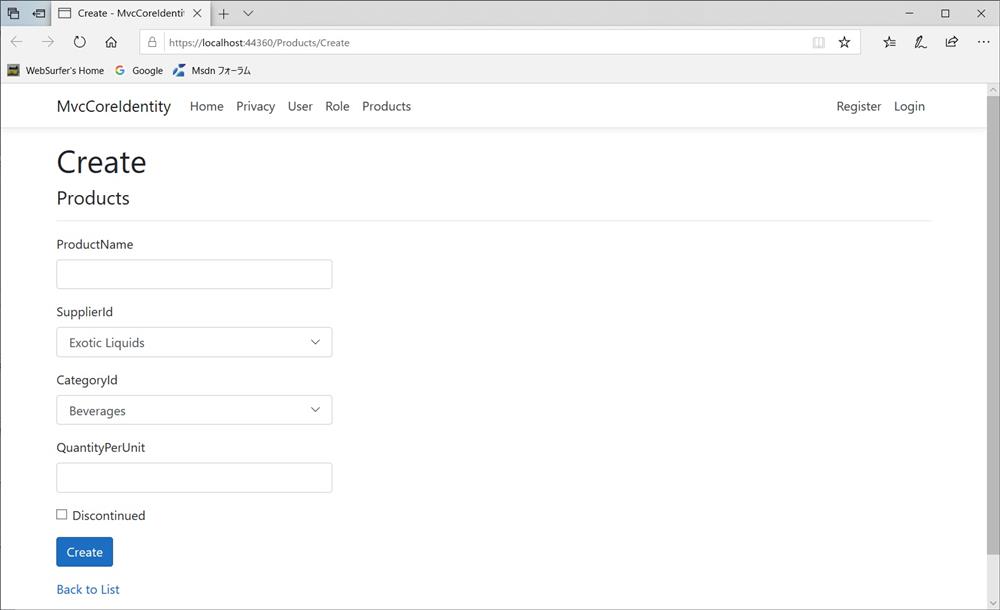
上の画像は作成した ASP.NET Core 3.1 MVC アプリの編集 (Create) 画面を Edge から呼び出して表示したものです。(理由不明ですが一部の項目のコードが生成されていません。Create 以外は OK)
先の MVC5 の記事と同様、この記事でも既存のデータベースとして Microsoft のサンプルデータベース Northwind を使用し、その中の Products テーブルの CRUD 操作を行うことにします。
大まかな手順は以下の通りです。
-
SQL Server にサンプルデータベース Northwind をアタッチして接続できるようにしておく。
-
Visual Studio Community 2019 のテンプレートを使用して ASP.NET Core 3.1 MVC プロジェクトを生成。
-
リバースエンジニアリングによって Northwind データベースからコンテキストクラスとテーブルクラスを生成してプロジェクトに追加する。(EF Core では Visual Studio の ADO.NET Entity Data Model のウィザードで EDM を作るということはできません)
-
追加したコンテキストクラスとテーブルクラスをベースに、スキャフォールディング機能を使って CRUD 操作用の Controller と View を自動生成する。
以下に、Visual Studio で上の操作を行った際に表示された画像を貼って要点を書いておきます。
(1) リバースエンジニアリング

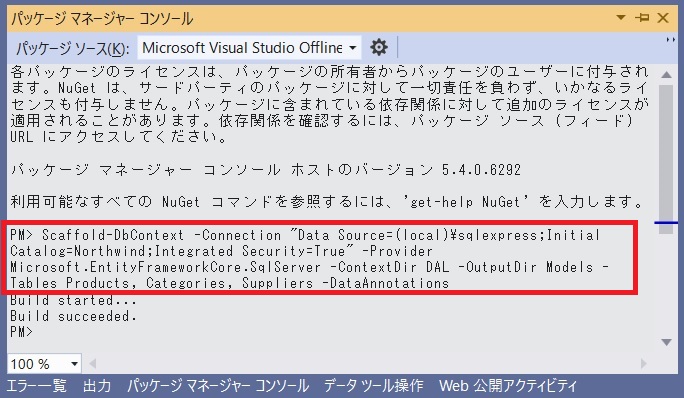
Visual Studio のパッケージマネージャーコンソールで、Microsoft ドキュメント「リバースエンジニアリング」を参考に、既存の SQL Server データベース Northwind からコンテキストクラスとテーブルクラスを生成します。(各パラメータについては、こちらの記事 Scaffold-DbContext の方がまとまっていてわかりやすいかも)
パラメータの内 -Connection と -Provider の設定は必須です。
-Connection に設定する接続文字列ですが、文字列に空白がある場合(普通あるはず)は接続文字列全体をクォーテーション " で囲います。バックスラッシュ \ はエスケープする必要はありません。上の画像を見てください。
-Provider に設定するプロバイダ名は、SQL Server を使っている場合は Microsoft.EntityFrameworkCore.SqlServer とします。
その他のパラメータ設定はオプションです。上の画像の例では -ContextDir でコンテキストクラスを生成するディレクトリ、-OutputDir でテーブルクラスを生成するディレクトリ、-Tables で含めるテーブルの名前(今回は Products, Categories, Suppliers を指定)、-DataAnnotations で各プロパティにデータアノテーション属性を付与するように指定しています。
成功すると Build succeeded. と表示されます。
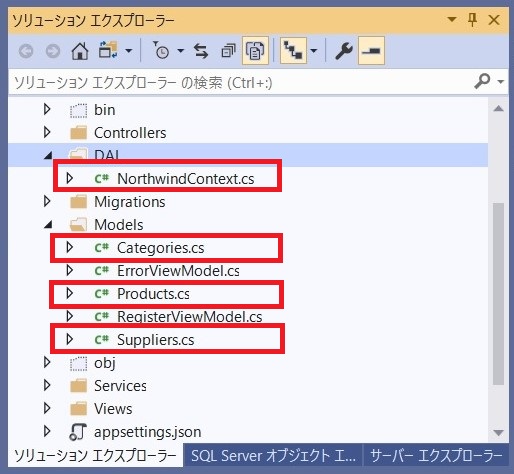
(2) 生成されたクラス

リバースエンジニアリングの結果、上のステップ (1) のパラメータで指定した通り DAL ディレクトリにコンテキストクラス NorthwindContext.cs、Models ディレクトリにテーブルクラス Products.cs, Categories.cs, Suppliers.cs が生成されています。
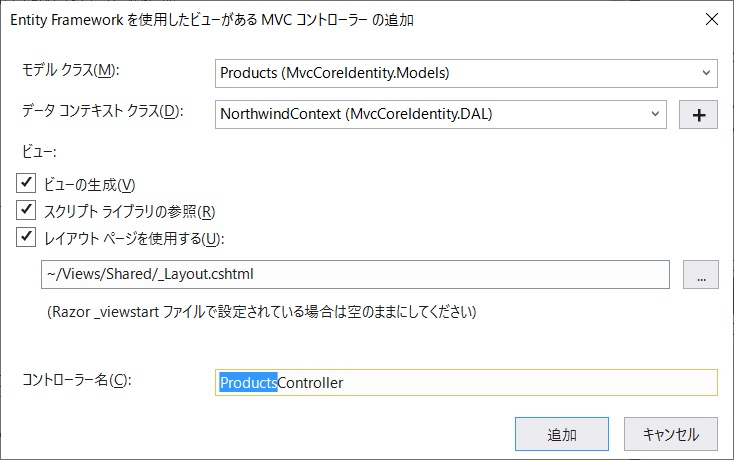
(3) スキャフォールディング

Visual Studio のソリューションエクスプローラーで Controllers を右クリックして[追加(D)]⇒[コントローラー(T)...]⇒[新規スキャフォールディングアイテムの追加]⇒[Entity Framework を使用したビューがある MVC コントローラー]と進んで、出てきたダイアログでスキャフォールディングの設定を行います。
この記事では、モデルクラス(M) には CRUD 対象とする SQL Server のテーブルに対応する Products クラスを、データコンテキストクラス(D) には NorthwindContext.cs の NorthwindContext クラスを設定しています。
[追加]ボタンをクリックすると SQL Server の Products テーブルの CRUD に必要な Controller / Action Methods と View が一式自動生成されます。
(4) コードの変更・追加
この状態で実行すると "InvalidOperationException: Unable to resolve service for type 'NorthwindContext' while attempting to activate 'ProductsController'" というエラーになるはずです。
なので、Code First で作った時と同様な形になるよう、以下の変更・追加を行います。
-
接続文字列を appsettings.json に追加。JSON 形式で名前は "NorthwindConnection" とし、値はステップ (1) で設定したものと同じにします。なお、JSON 文字列なので \ はエスケープして \\ にする必要があることに注意してください。
-
NorthwindContext.cs の NorthwindContext クラスに自動生成されているコードの中から、引数を取らないコンストラクタ NorthwindContext() をコメントアウト。
-
ProductsController に NorthwindContext オブジェクトを DI できるよう、Startup.cs の ConfigureServices メソッドに services.AddDbContext<NorthwindContext>( ... ) を追加。
上記 1 ~ 3 の変更・追加の後アプリを実行すれば期待通り動きます。
但し、理由は不明ですが、スキャフォールディン機能で自動生成された Create.cshtml には項目 UnitPrice, UnitsInStock, UnitsOnOrder, ReorderLevel のコードがありません。そこはだけは自力でコードを書く必要がありました。
上記ステップ (3) のスキャフォールディング前に、ステップ (4) のコードの変更・追加をしないとダメかもと思い、(3), (4) の順序を逆にして試してみましたが結果は同じでした。
その他の View、Index.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml には全項目のコードが生成されていました。