開発環境と運用環境では、通常、接続文字列やエラー表示などが異なります。.NET Framework 版の ASP.NET Web アプリではそれらの設定は web.config ファイルに含まれており、運用環境にデプロイする際は該当部分を書き換える必要があります。
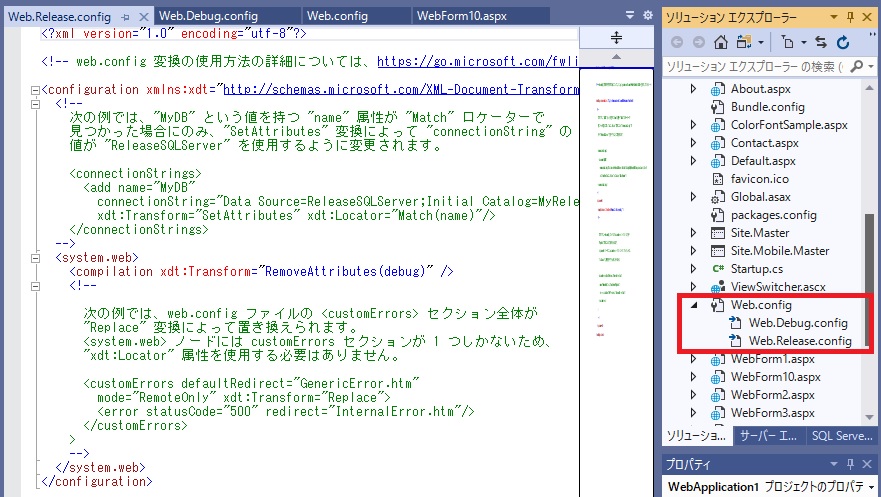
Visual Studio で開発を行う場合は、運用環境にデプロイする際書き換える部分をあらかじめ Web.Release.config というファイルに作っておき、Visual Studio の発行ツールを使ってデプロイ時に書き換えるということが可能です。

上の画像は Visual Studio Community 2019 のテンプレートを使って作成した ASP.NET Web Forms アプリで自動生成される Web.Release.config です。接続文字列とエラー表示の設定を書き換えるためのひな型が含まれています。
しかし、Core 版には .NET Framework 版と同じ機能はなさそうです。では、どうするかですが、以下の Microsoft のドキュメントに説明がありました(日本語版は翻訳がダメなので意味が分からないときは英語版を見てください)。
ASP.NET Core の構成
ASP.NET Core で複数の環境を使用する
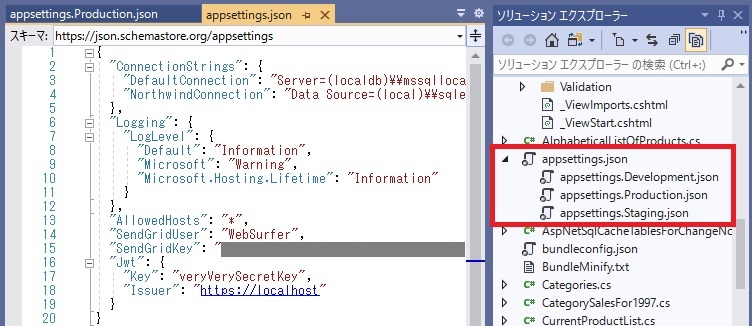
appsettings.json に加えて、必要に応じて appsettings.Development.json, appsettings.Staging.json, appsettings.Production.json を追加し、それにそれぞれの環境専用の接続文字列などの設定を書きます。(注: Visual Studio のテンプレートを使うと appsettings.json と appsettings.Development.json は自動的に作成されプロジェクトに含まれているはずです)

そして、例えば接続文字列を環境によって変えたい場合、appsettings.Development.json, appsettings.Staging.json, appsettings.Production.json にそれぞれの環境の接続文字列を書けば、環境変数 ASPNETCORE_ENVIRONMENT の値 (Development, Staging, Production のいずれか)によってファイルを選んでそれから接続文字列を取得してきます。
結果は appsettings.json の設定プラス appsettings.環境.json の設定になります。appsettings.json の設定を丸ごと appsettings.環境.json の設定に置き換えるということはしませが、設定がダブった場合(同じ名前のキーがあった場合)は、上に紹介した記事「ASP.NET Core の構成」に書いてある通り、appsettings.json の方をオーバーライドします。
例えば、開発環境においては、appsettings.Development.json 構成が appsettings.json の値を上書きします。運用環境では、appsettings.Production.json 構成が appsettings.json の値を上書きします。
なお、環境変数 ASPNETCORE_ENVIRONMENT が設定されてない場合は、上に紹介した記事「ASP.NET Core で複数の環境を使用する」に書いてあるように、デフォルトで Production になることに注意してください。
では、環境変数 ASPNETCORE_ENVIRONMENT をどのように設定するかですが・・・
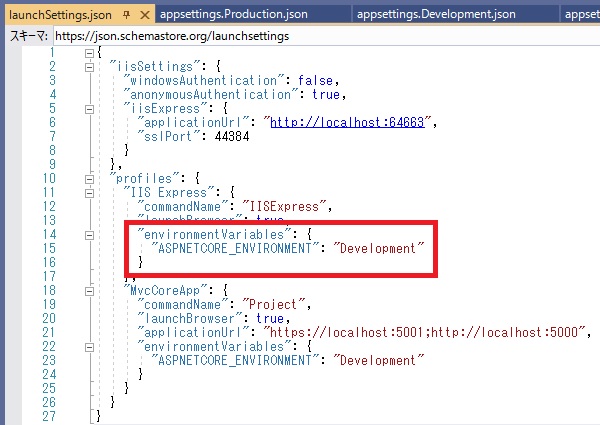
開発環境では Visual Studio のテンプレートを使ってプロジェクトを作ると自動的に生成される launchSettings.json ファイルに "Development" と設定されています。

(注: 上の画像で赤枠で囲った方は Visual Studio から実行した場合デフォルトになる IIS Express を使ってインプロセスホスティングで実行する場合の設定です。下の方は Kestrel で実行する場合の設定です)
"Development" を "Staging", "Production" に変更して試してみると、上に書いた通り、取得してくる先の appsettings.環境.json が異なるのが分かるはずです。
運用環境では launchSettings.json ファイルは使いません。デプロイもされません。ではどうするかですが、そもそも環境変数なので、上に紹介した記事「ASP.NET Core で複数の環境を使用する」の「環境を設定する」のセクションに書いてあるようにして設定できるそうです。
または、ASPNETCORE_ENVIRONMENT が設定されてなければデフォルトで Production なので何も設定しないということでも良いかもしれません。
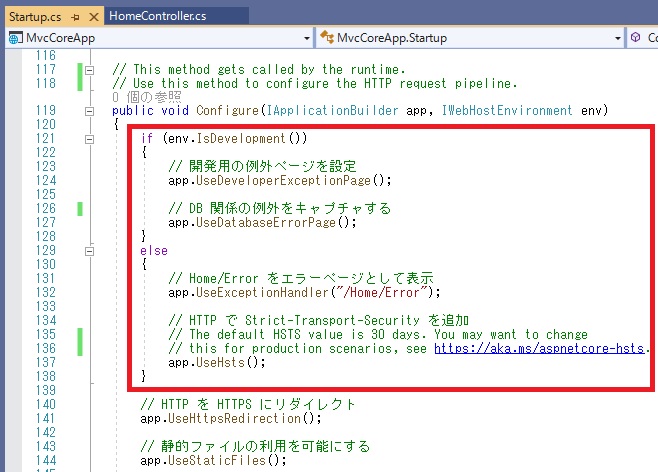
上に書いた appsettings.json の設定で接続文字列は環境によって書き換えできますが、エラー表示の設定の変更はできないので注意してください。それは Startup.cs の Configure メソッドで行います(HTTP 要求を処理するパイプラインを構成するためのミドルウェアの一部として登録)。
Visual Studio のテンプレートを使ってプロジェクトを作成すると、Startup.cs ファイルに以下のような Configure メソッドが自動的に生成されるはずです(日本語のコメントは自分が追加したものです)。

環境変数 ASPNETCORE_ENVIRONMENT が Development に設定されていると env.IsDevelopment() が true になって、開発用の詳細エラーページが表示されるようになります。