ブラウザに Firefox を使った場合に、要求・応答を Fiddler でキャプチャするにはどうしたら良いかということを書きます。

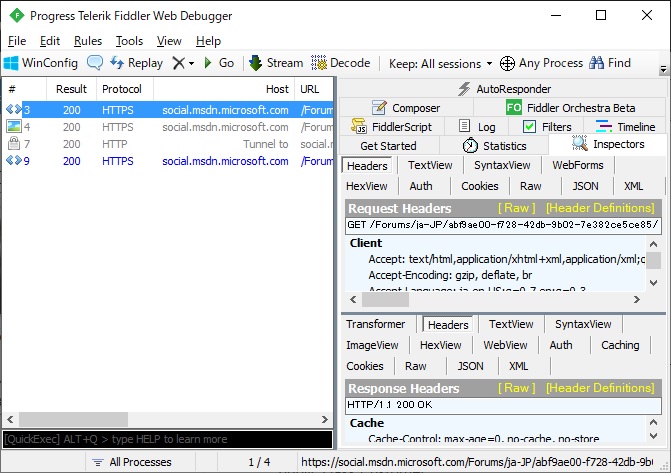
Fiddler はプロキシとして動き、ブラウザとネットの間の HTTP トラフィックを自動的にキャプチャするツールです。
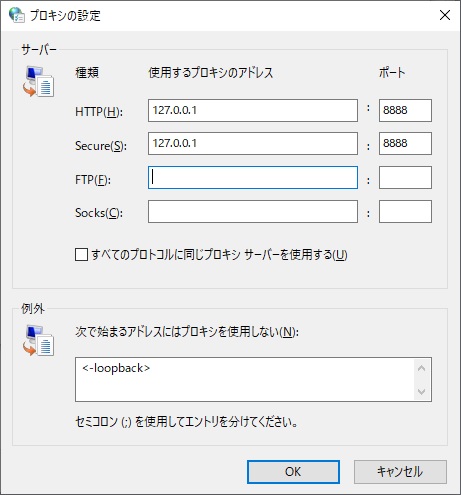
Fiddler を使うたびユーザーが手動でプロキシの設定を行う必要はありません。Fiddler を起動すると、以下のように自動的にシステムのプロキシが設定され、ブラウザがそのプロキシを使うように設定されていれば Fiddler がトラフィックをキャプチャできるようになります。

なので、ブラウザに Firefox を使う場合も、先の記事「Fiddler のお勧め」に書きましたように Firefox のインターネット接続の設定でシステムのプロキシを利用するオプションを選択しておけば、Fiddler を立ち上げただけで要求応答をキャプチャすることができます。
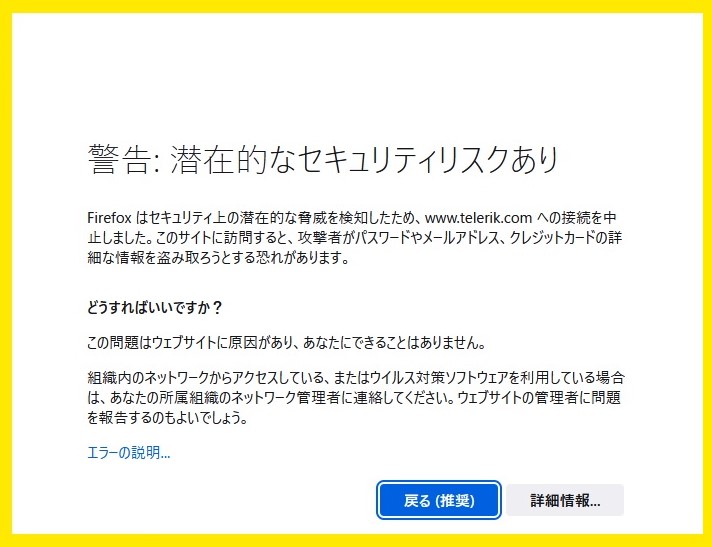
しかしながら、HTTPS 通信を行う場合はプロキシの設定だけではダメです。Fiddler を通すと下の画像のようにサーバー証明書が信頼できないという警告が出ます。無視して続行しても CSS などがダウンロードできないようで表示が崩れてしまい使い物になりません。

その理由は、Telerik のサイトの Configuring Firefox for Fiddler によると、"This message is shown because Firefox does not use the Windows Trusted Certificate Authority list; it instead has its own list of trusted certificates." ということだそうです。
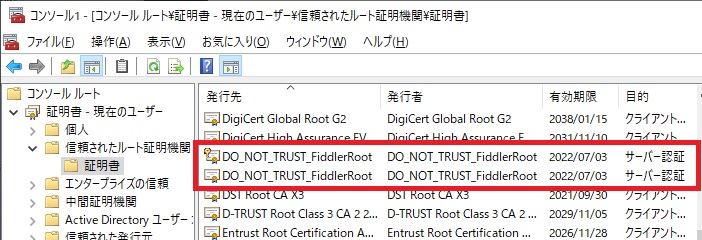
ちなみに、Fiddler の証明書は DO_NOT_TRUST_FiddlerRoot という名前を持つもので、それは OS の「信頼されたルート証明機関」の中に含まれていました。下の画像を見てください。

自分ではインストールした覚えはないので、Fiddler により自動的にインストールされたようです。IE11, Edge, Chrome, Opera はこれを使うので Fiddler を使っても Firefox のような証明書の問題は出ないということのようです。
対処方法は上に紹介した Telerik のサイトの記事に書いてあります。簡単に書くと、Fiddler から証明書をエクスポートして、それを Firefox にインポートするということになります。
Telerik のサイトの記事の画像は古いバージョンの Fiddler, Firefox ものですので、この記事を書いている時点での最新版 Fiddler v5.0.20204.45441 と Firefox v89.0.1 の画像を貼って説明しておきます。
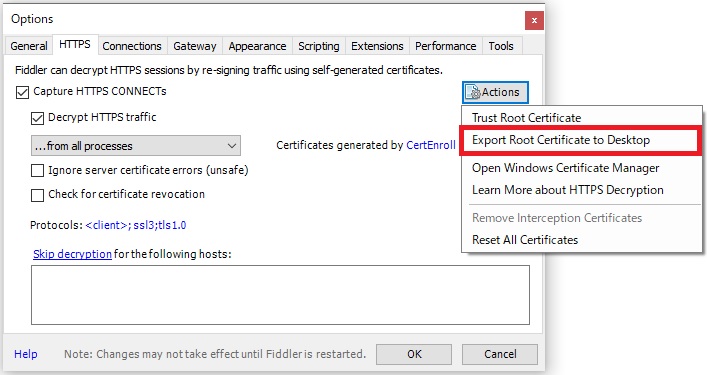
まず Fiddler の証明書をエクスポートします。Fiddler を起動し、メニューバーの[Tools]⇒[Options...]をクリックして Options ダイアログを表示し[HTTPS]タブを選択します。
[HTTPS]タブの中の[Actions]ボタンをクリックすると下の画像のようにリストが表示されますので、リストの中の[Export Root Certificate to Desktop]クリックすると FiddlerRoot.cer という名前の証明書が PC のデスクトップにエクスポートされます。

次に、Fiddler からエクスポートした証明書 FiddlerRoot.cer を Firefox にインストールします。
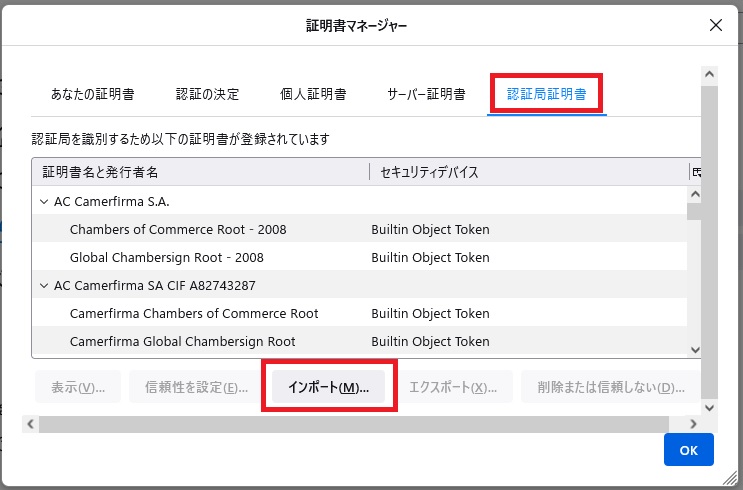
Firefox を起動し、設定の「プライバシーとセキュリティ」メニューの「証明書」の項目にある[証明書を表示...(C)]ボタンをクリックし「証明書マネージャー」を表示します。

「証明書マネージャー」の[認証局証明書]タブを選択し[インポート(M)...]ボタンをクリックすると証明書を選択するダイアログが表示されるので、デスクトップにエクスポートした Fiddler の証明書 FiddlerRoot.cer を選択します。
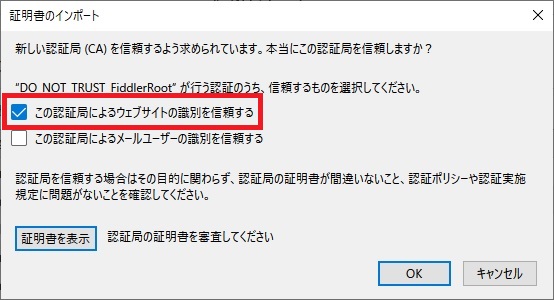
選択すると「証明書のインポート」ダイアログが表示されるので、[この認証局によるウェブサイトの識別を信頼する]にチェックを入れて[OK]ボタンをクリックします。

これにより、「証明書マネージャー」の証明書一覧の中に DO_NOT_TRUST_FiddlerRoot という名前の証明書が含まれているはずですので確認してください。
ここまでの操作で Firefox の HTTPS 通信で Fiddler を使っても警告は出なくなり、Fiddler によりトラフィックを自動的にキャプチャできるようになります。
ただ、問題がまだ残っていて、Visual Studio から開発中の Web アプリを立ち上げて IIS Express で動かす場合、HTTPS 通信ではトラフィックがキャプチャできません。
違いは localhost が相手になるということと、サーバー証明書は Visual Studio が発行した開発用のものになることぐらいだと思います。いろいろ調べてみたのですが原因が分からず解決できていませんが、とりあえず調べたことを以下に書いておきます。
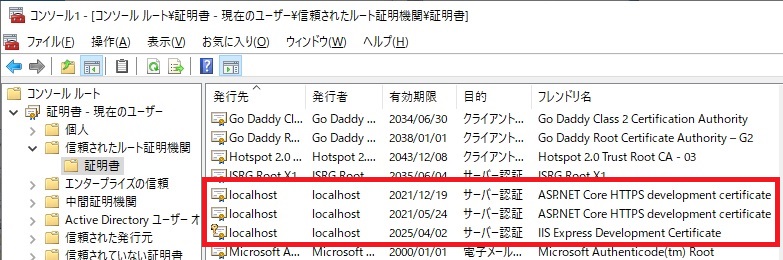
Visual Studio が発行したサーバー証明書は以下の通りです。IIS Express が使うのは一番下の IIS Express Develpment Certificate です (その上は多分 Kestrel が使うものだと思います)。

試しに、一番下の IIS Express Develpment Certificate をエクスポートして Firefox にインポートしようとしたのですが、「この証明書は認証局に証明書ではないため、認証局の一覧には追加できません。」と表示されてインポートできませんでした。
Microsoft のドキュメント Trust the HTTPS certificate with Firefox to prevent SEC_ERROR_INADEQUATE_KEY_USAGE error によると "The Firefox browser uses it's own certificate store, and therefore doesn't trust the IIS Express or Kestrel developer certificates." とのことで、開発用サーバー証明書は Firefox では使えないということのようです。
その記事の少し下のセクション Configure trust of HTTPS certificate using Firefox browser に書いてある通り、Firefox の設定で security.enterprise_roots.enabled = true としてみました。しかし、依然として Fiddler では Firefox の HTTPS 通信はキャプチャできませんでした。
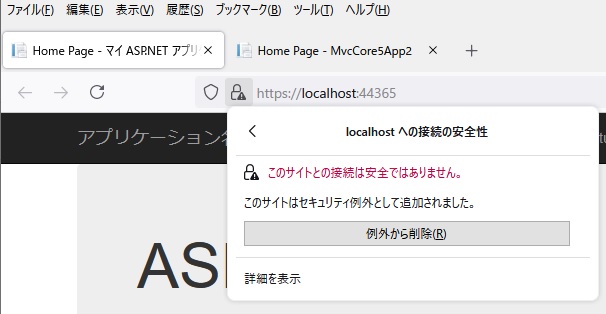
ちなみに、security.enterprise_roots.enabled = false (デフォルト) の場合、Firefox で開発中の Web アプリにアクセスすると以下の警告が出ます。Fiddler を通しても通さなくても同じ警告になります

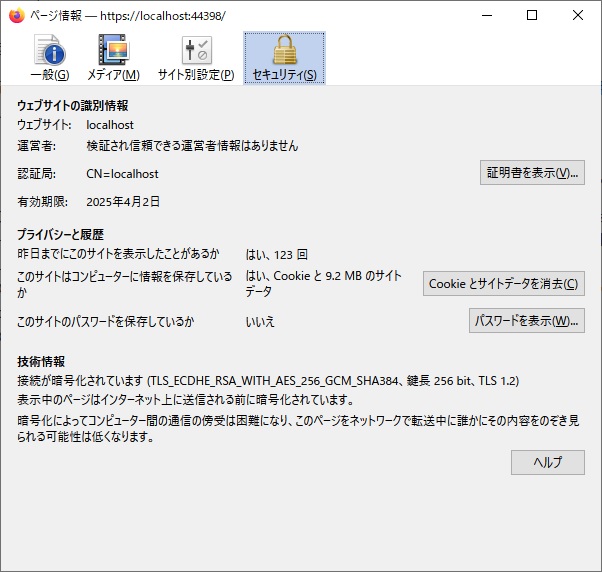
上の画像の[詳細の表示]をクリックすると以下のダイアログが表示されます。そこに表示されている「検証され信頼できる運営者情報ではありません」というところが問題になっているようです。

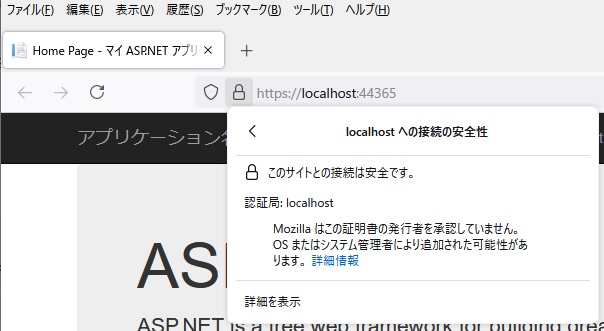
security.enterprise_roots.enabled = true に設定すると、表示は以下のように「接続は安全」と変わります。ただし、Mozilla は証明書の発行者を承認していないそうですし、[詳細の表示]をクリックして表示されるダイアログの情報の「検証され信頼できる運営者情報ではありません」というのも変わりません。

開発用のサーバー証明書が「検証され信頼できる運営者情報ではありません」ということが Fiddler でキャプチャできない原因であろうと思いますが、localhost が相手ということにも何かあるのかもしれません。(IE と .NET Framework は localhost の要求をプロキシを通して送らないようにハードコードされているということらしいですが、Firefox にも何かあっても不思議ではないですし)
今日はもうこれ以上調べる気力がなくなったので、今後の課題ということにしたいと思います。(汗)