ASP.NET Core 3.1 の Web アプリをホストするのに利用できる Web サーバーは何で、どのような構成になるかということを調べたので、備忘録として書いておきます。
(1) 開発環境
ASP.NET Core 3.1 の Web アプリを Visual Studio Community 2019 のテンプレートを利用して作成し、ツールバーの[デバッグ(D)]⇒[デバッグの開始(S)](または[デバッグなしで開始(H)]) で Visual Studio からアプリを実行すると IIS Express が起動されますので、デフォルトでは IIS Express が使われているのは間違いなさそうです。(注: 2021/11/9 にリリースされた Visual Studio 2022 .NET 6.0 プロジェクトではデフォルトでは Kestrel に変わっているようです)

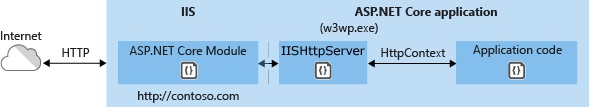
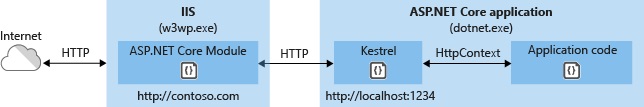
Microsoft のドキュメント「ASP.NET Core での Web サーバーの実装」によると、IIS または IIS Express を使用するとインプロセス ホスティング モデルまたはアウトプロセス ホスティング モデルのどちらかで実行されるそうです。(下図参照・・・Microsoft のドキュメントから借用しました)
インプロセス ホスティング

アウトプロセス ホスティング

Visual Studio 2019 から実行した場合どちらで動いているかですがデフォルトでは「インプロセス ホスティング モデル」と思われます。
そのものズバリを書いた Microsoft の文書は見つからなかったので、関係する資料や Visual Studio のテンプレートで作ったアプリの内容を調べての想像が入ってますが、自信度は 90% ぐらいあります。根拠は以下の通りです。
根拠 0 (2021/5/25 追記)
後で気が付いたのですが、下記が根拠としては一番確かなようです。下の「根拠 1」~「根拠 3」はせっかく書いたので残しておきますが、見てもらわわなくても良さそうです。(笑)
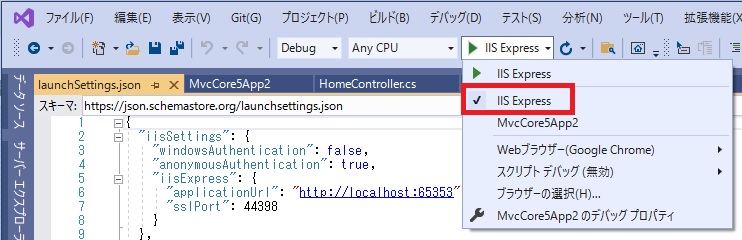
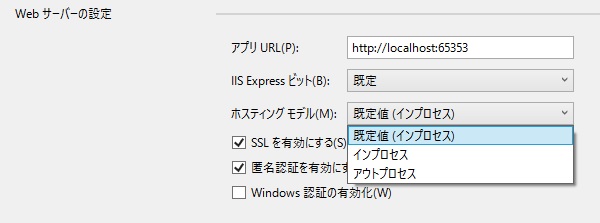
Visual Studio 2019 のツールバーにあるドロップダウンはデフォルトでは以下のように IIS Express が選択されています。(注: 2021/11/9 にリリースされた Visual Studio 2022 では、デフォルトではプロジェクト名 MvcCore5App2 が選択されており、そのまま実行するとアプリは Kestrel で実行されます。選択によってどう変わるかの詳細は別の記事「開発環境で Kestrel 利用 (CORE)」を見てください)

上の画像のドロップダウンで IIS Express が選択された状態で、Visual Studio 2019 のソリューションエクスプローラーからプロジェクトのプロパティを開き、[デバッグ]タブの Web サーバーの設定で[ホスティングモデル]を見るとデフォルトの選択が「(規定値) インプロセス」になっています。

というわけで、開発環境で Visual Studio 2019 を使ってデフォルト設定のまま ASP.NET Core アプリを実行すれば「インプロセス ホスティング モデル」で動くということに間違いなさそうです。
また、上の画像のドロップダウンで「アウトプロセス」を選択して実行すると「アウトプロセス ホスティング モデル」で動くのも間違いなさそうです。
根拠 1
Microsoft のドキュメント「IIS を使用した Windows での ASP.NET Core のホスト」には、以下のように、デフォルトでは「インプロセス ホスティング モデル」を使うと思える説明があります。
"既存のアプリではインプロセス ホスティングがオプトインされています。ASP.NET Core Web テンプレートでは、インプロセス ホスティング モデルが使用されます。"
"CreateDefaultBuilder では、UseIIS メソッドを呼び出し、CoreCLR を起動して IIS ワーカー プロセス(w3wp.exe または iisexpress.exe) 内のアプリをホストすることで、IServer インスタンスを追加します。"
"CreateHostBuilder (Program.cs) でホストを構築する場合は、CreateDefaultBuilder を呼び出して IIS 統合を有効にします。"
実際にテンプレートを使って作成したアプリの Program.cs は以下のようになっています。
namespace RazorApp
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
}
根拠 2
さらに、開発環境で IIS Express が使用する applicationHost.config に以下の設定があります。(場所に注意。IIS 用とは違います。詳しくは先の記事「ApplicationHost.config の場所」を見てください)
<system.webServer>
<!-- 中略 -->
<handlers>
<add name="aspNetCore" path="*" verb="*"
modules="AspNetCoreModuleV2"
resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="%LAUNCHER_PATH%"
arguments="%LAUNCHER_ARGS%" stdoutLogEnabled="false"
hostingModel="InProcess" startupTimeLimit="3600"
requestTimeout="23:00:00" />
<!-- 中略 -->
</system.webServer>
aspNetCore という名前の HTTP ハンドラが追加され、全ての要求に AspNetCoreModuleV2 ハンドラを使うよう設定されています。AspNetCoreModuleV2 というのは「ASP.NET Core モジュール」らしいです。
また、aspNetCore 要素に hostingModel="InProcess" とあり、「インプロセス ホスティング モデル」が指定されています。
ちなみに上の設定は IIS 用の applicationHost.config には含まれません。
根拠 3
Microsoft のドキュメント「ASP.NET Core モジュール」によると、"アウトプロセス
ホスティング用にアプリを構成するには、プロジェクトファイル ( .csproj) で、<AspNetCoreHostingModel> プロパティの値を OutOfProcess に設定します" とのことです。
テンプレートで作ったアプリのプロジェクトファイルにはそのような設定はなく、デフォルトは InPorcess とのことなので、デフォルトでは「インプロセス ホスティング モデル」になるはずです。
ただし、別の Microsoft のドキュメント「ASP.NET Core への Kestrel Web サーバーの実装」には以下の記述があるのが気になります。
"ASP.NET Core プロジェクト テンプレートは既定では Kestrel を使用します。 Program.cs では、ConfigureWebHostDefaults メソッドにより UseKestrel が呼び出されます。"
これが自信度が 90% にとどまっている理由です。(笑)
上に述べた「ASP.NET Core への Kestrel Web サーバーの実装」の記述の他にも分からない点がいろいろあります。それらは以下の通りですが今後の調査課題ということで・・・
-
ASP.NET Core モジュールというのは、チュートリアル「IIS に ASP.NET Core アプリを発行する」のリンク先「現在の .NET Core ホスティング バンドルのインストーラー (直接ダウンロード)」からダウンロードされる dotnet-hosting-3.1.x-win.exe に含まれる Microsoft .NET Core 3.1.x - Windows Server Hosting のことだと思われる。でも、それをインストールする前から Visual Studio からアプリを実行できた。Visual Studio 2019 をインストールした時点で含まれていた?
-
IIS Express と IISHttpServer の間の設定は何もしてないがそれで動くのは何故? Microsoft のドキュメント「IIS を使用した Windows での ASP.NET Core のホスト」によると、ASP.NET Core モジュールがアプリの初期化を実行(Loads the CoreCLR と Calls Program.Main)すると書いてある。それだけで十分なのか?
-
そもそも、デフォルトで IIS Express を使うように設定される理由は何?
-
開発環境で IIS Express リバースプロキシとして使わないで Kestrel に直接アクセスするように設定することはできるか?(2020/9/28 追記: できるようです。詳しくは別の記事「開発環境で Kestrel 利用」を見てください)
(2) 運用環境
運用環境での Web serverについては、Microsoft のドキュメント「ASP.NET Core での Web サーバーの実装」がまとまっていて概要を理解するのに分かりやすいと思いました。
Linux 系の OS の場合は、上で紹介したドキュメントによると、要するに Nginx とか Apache をリバースプロキシに使って、Kestrel で ASP.NET Core アプリをホストするということのようです。Linux 系の OS は自分は触ったこともないので、残念ながらそれ以上詳しい話はできないです。
Windows OS の場合は、ASP.NET Core に付属している以下のサーバーを利用できるそうです。
-
Kestrel
-
IISHttpServer
-
HTTP.sys (旧称 WebListener)
運用環境で IIS によってホストする場合の説明は、Microsoft のドキュメント「IIS を使用した Windows での ASP.NET Core のホスト」が詳しいので、それを見てください。
上にも書きましたが、「インプロセス ホスティング」と「アウトプロセス ホスティング」という 2 つのモデルがあって、前者には IISHttpServer が、後者には Kestrel が使用されるそうです。
他に、HTTP.sys(IIS の HTTP Protocol Stack HTTP.sys とは違うもののようです)を使うというオプションもあるそうです。自分は勉強不足で多くは語れませんので、Microsoft のドキュメント「ASP.NET Core での HTTP.sys Web サーバーの実装」を見てください。
OS が Windows 10 Pro 64-bit の PC のローカル IIS に ASP.NET Core 3.1 アプリを発行するのは実際にやってみました。
その手順は Microsoft のチュートリアル「IIS に ASP.NET Core アプリを発行する」の通りですが、概略を以下に書いておきます。結果「インプロセス ホスティング モデル」になっていると思います。
-
C:\WebSites2019 というフォルダ下に AspNetCoreWebSite という名前のフォルダを作成。
-
IIS Manager を起動してそのフォルダをサイトに設定。
-
サイトバインド設定は、種類: http, IP アドレス: 未使用の IP アドレスすべて, ポート: 80, ホスト名: www.aspnetcorewebsite.com とした。
-
hosts ファイルに 127.0.0.1 www.aspnetcorewebsite.com と設定。
-
VS2019 のテンプレートで自動生成される Startup.cs に HTTPS 通信を実行させるミドルウェアを適用するコード app.UseHsts(); と app.UseHttpsRedirection(); が含まれている。自分の PC のローカル IIS では HTTPS で通信できないので、そのあたりの設定を変更する必要があるかと思ったが、実際試すとそうでもなかった。 Microsoft のドキュメント Enforce HTTPS in ASP.NET Core にポートを設定しないとリダイレクトされないというようなことが書いてある。そのため?
-
Microsoft のドキュメント「IIS を使用した Windows での ASP.NET Core のホスト」に "IIS サーバーのオプションを構成するには、IISServerOptions 用のサービス構成を ConfigureServices に含めます" と書いてあるが、テンプレートで作ったアプリにはその設定はない。設定しなければデフォルトが使われるので問題なさそう。
-
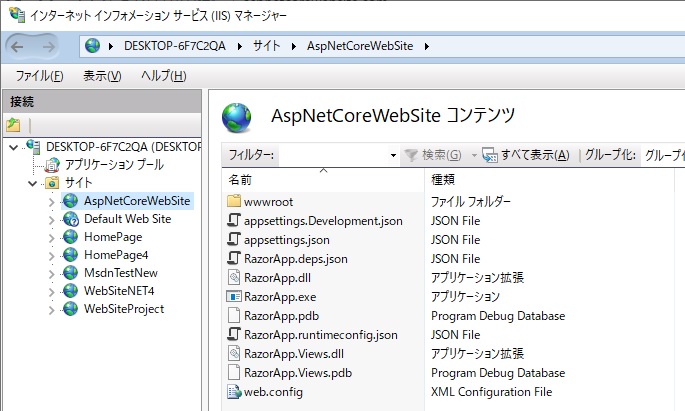
チュートリアルの「アプリを発行および配置する」セクションに従って、上のステップで作成した C:\WebSites2019\AspNetCoreWebSite フォルダにプロジェクトを発行。IIS Manager で見た結果は下の画像のようになる。

-
以上の設定でブラウザから http://www.aspnetcorewebsite.com/ を要求すると Razor ページが表示される。 ワーカープロセスに C:\WebSites2019\AspNetCoreWebSite フォルダへの権限は何も与える必要はなかった。
-
web.config は元のプロジェクトには含まれないが、自動生成されて配置される。aspNetCore という名前の HTTP ハンドラが追加され、全ての要求に AspNetCoreModuleV2 ハンドラを使うよう設定されている。AspNetCoreModuleV2 というのは「ASP.NET Core モジュール」らしい。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*"
modules="AspNetCoreModuleV2"
resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet"
arguments=".\RazorApp.dll" stdoutLogEnabled="false"
stdoutLogFile=".\logs\stdout"
hostingModel="inprocess" />
</system.webServer>
</location>
</configuration>
<!--ProjectGuid: 8db7ea97-35b2-4168-81d5-7c68974ce862-->