.NET Framework 版の ASP.NET MVC5 で ASP.NET Identity をユーザー認証に使用し、Email Confirmation を実装する方法を備忘録として書いておきます。

以前は Microsoft のチュートリアル「ログイン、電子メール確認、パスワード リセットを使用して安全な ASP.NET MVC 5 Web アプリを作成する (C#)」に従って生成されたコードに手を加えれば実装できたのですが、SendGrid が id と password による認証をサポートしなくなり、Api Key による認証を使うように変更する必要が生じました。
Core 版の MVC アプリ用には Api Key による認証を使う SendGrid による Email Confirmation のチュートリアルがあります(先の記事「Email Confirmation の実装 (CORE)」とそれからリンクが貼ってある Microsoft の記事を見てください)。それを参考に実装してみました。以下にその概要を書きます。
(1) プロジェクトの作成
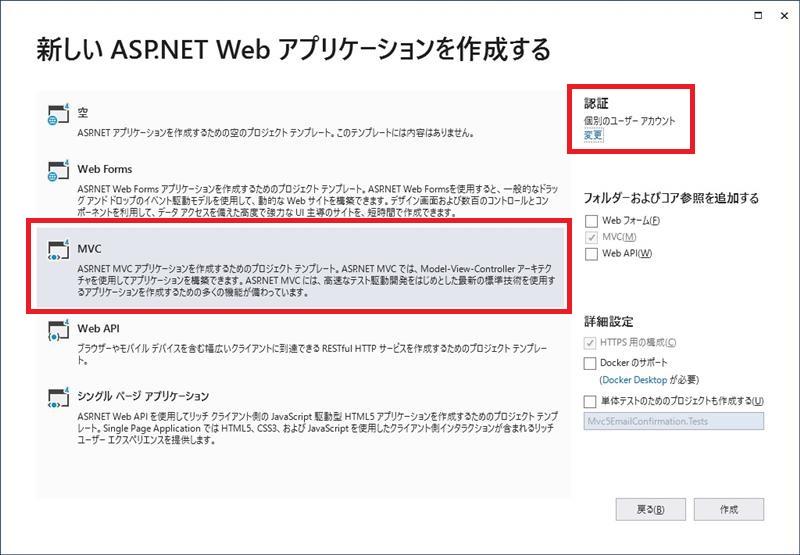
Visual Studio 2019 の[新規作成(N)]⇒[プロジェクト(P)...]で「新しいプロジェクト」ダイアログを表示し、その中の「ASP.NET Web アプリケーション (.NET Framework)」テンプレートを選択して ASP.NET MVC アプリを作成します。

ASP.NET Identity による認証を実装する必要がありますので、上の画像のように認証に「個別のユーザーアカウント」を使用するように設定してください。
テンプレートで自動生成された認証関係のコードに手を加えて Email Confirmation の機能を実装します。
テンプレートが生成したデフォルトのコードでは、Accout/Register アクションメソッドでユーザーが登録に成功すると直ちにログインした状態になります。アクションメソッドにはメールを送信するコードが含まれていますがコメントアウトされています。
App_Data/IdentityConfig.cs ファイルに EmailService クラスというメール送信のためのクラスが定義されていて、クライアントからの要求を受けるとインスタンス化されて ApplicationUserManager に登録されます。ただし、EmailService クラスの SendAsync メソッドの中身が実装されてないのでメールを送ることはできません。
メールを送信するためには SendAsync メソッドに SendGrid を利用したメール送信機能を実装します。そして、Accout/Register に含まれているメール送信のためのコードのコメントアウトを解除します。
そうすることにより、ユーザー登録完了時点で登録したメールアドレスにメールが送信されます。ユーザーが受け取ったメール本文に含まれる url をクリックすると Accout/ConfirmEmail にクエリ文字列で設定された情報が送信され、サーバー側ではそれを確認してデータベースの AspNetUsers テーブルの EmailConfirmed フィールドを ture に設定します。
Account/Login アクションメソッドには、EmailConfirmed フィールドが ture になっている場合のみログインを許可するコードを追加します。これによりユーザーが送られてきたメール本文に含まれる url をクリックしない限りログインできないということになります。
(2) API Key の入手
メールの送信には SendGrid を利用します。ユーザー登録して API Key を入手してください。(先の記事「Email Confirmation の実装 (CORE)」のステップ (3) を見てください)
SendGrid は基本的に有償ですが、開発目的で送信するようなメールの数が少ない(一日 100 件以内だそうです)の場合は Free のサービスでよさそうです。
(3) SendGrid のインストール
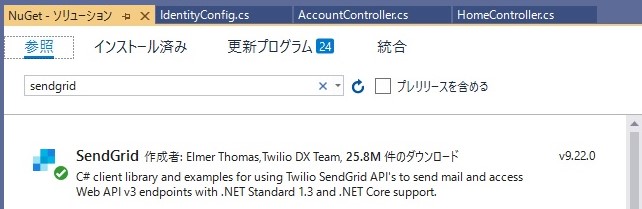
NuGet を利用してプロジェクトに SendGrid をインストールします。

この記事では自分がインストールした時点での最新版 v9.22.0 を使いました。Microsoft のチュートリアル「ログイン、電子メール確認、パスワード リセットを使用して安全な ASP.NET MVC 5 Web アプリを作成する (C#)」にある SendGrid.Net40 とは違うので注意してください(それも一緒にインストールされますが)。
(4) API Key の保存
メールの差出人と SendGrid の API Key は web.config に保存します。暗号化などを考えた方が良いのかもしれませんが、この記事では簡略化のため生の Api Key を保存しています。
<appSettings>
<add key="SendGridUser" value="WebSurfer" />
<add key="SenGridKey" value="SG...t-A" />
</appSettings>
(5) EmailSender クラスの実装
メールを送信するため App_Data/IdentityConfig.cs の EmailService クラスにメール送信機能を実装します。
Microsoft のチュートリアル「Account confirmation and password recovery in ASP.NET Core」にあるコードを参考に以下のようにしました。
using System;
using System.Security.Claims;
using System.Threading.Tasks;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security;
using Mvc5EmailConfirmation.Models;
using SendGrid;
using SendGrid.Helpers.Mail;
using System.Configuration;
namespace Mvc5EmailConfirmation
{
public class EmailService : IIdentityMessageService
{
public Task SendAsync(IdentityMessage message)
{
return Execute(ConfigurationManager.AppSettings["SenGridKey"],
message.Subject, message.Body, message.Destination);
}
public Task Execute(string apiKey, string subject,
string message, string email)
{
var client = new SendGridClient(apiKey);
var msg = new SendGridMessage()
{
From = new EmailAddress("差出人メールアドレス",
ConfigurationManager.AppSettings["SendGridUser"]),
Subject = subject,
PlainTextContent = message,
HtmlContent = message
};
msg.AddTo(new EmailAddress(email));
msg.SetClickTracking(false, false);
return client.SendEmailAsync(msg);
}
}
// ・・・中略・・・
}
Core 版 MVC のチュートリアルの場合は Register メソッドから宛先メールアドレス、Subject、本文が直接渡されるのですが、.NET Framework 版 MVC5 のテンプレートで生成される SendAsync メソッドには UserManager 経由で IdentityMessage オブジェクトが渡されます。
その中に宛先メールアドレス、Subject、本文が含まれていますので、それぞれ Destination, Subject, Body プロパティを使って取得しています。
(6) Account/Register ページの修正
テンプレートで生成された SignInManager.SignInAsync メソッドをコメントアウトし、code の生成、メール本文に含める Accout/ConfirmEmail への url 作成、メール送信のためのコードのコメントアウトを解除します。
さらに、Home/Index にリダイレクトする既存のコードをコメントアウトし、代わりに登録完了後メール確認を促すページ Info を表示するようコードを追加します。Views/Shared/Info.cshtml をチュートリアルに従い作成・追加してください。
修正後のコードは以下の通りです。(修正は POST 側のみで GET 側は不要です)
// POST: /Account/Register
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Register(RegisterViewModel model)
{
if (ModelState.IsValid)
{
var user = new ApplicationUser
{
UserName = model.Email,
Email = model.Email
};
var result = await UserManager.CreateAsync(user,
model.Password);
if (result.Succeeded)
{
// 登録時にはログインさせないようコメントアウト
//await SignInManager.SignInAsync(user,
// isPersistent:false,
// rememberBrowser:false);
// code の生成、メール本文に含める Accout/ConfirmEmail
// への url 作成(既存のコードのコメントアウトを解除)
string code = await UserManager
.GenerateEmailConfirmationTokenAsync(user.Id);
var callbackUrl = Url.Action("ConfirmEmail",
"Account",
new { userId = user.Id, code = code },
protocol: Request.Url.Scheme);
// メール送信。既存のコードのコメントアウト解除でもよいが、
// ユーザーのメーラーが html の表示を許可していない可能性を
// 考えて、html の a 要素を組み立てて送るのではなく、url そ
// のものを送信するように変更した
await UserManager.SendEmailAsync(user.Id, "Confirm your email",
"Please confirm your account by: " +
Server.HtmlEncode(callbackUrl).Replace("&", "&"));
// メール確認を促すページ Info に表示するメッセージ
ViewBag.Message = "Check your email and confirm your account," +
" you must be confirmed before you can log in.";
// チュートリアルに従い Views/Shared/Info.cshtml を別途作成要
return View("Info");
// これはコメントアウト
//return RedirectToAction("Index", "Home");
}
AddErrors(result);
}
return View(model);
}
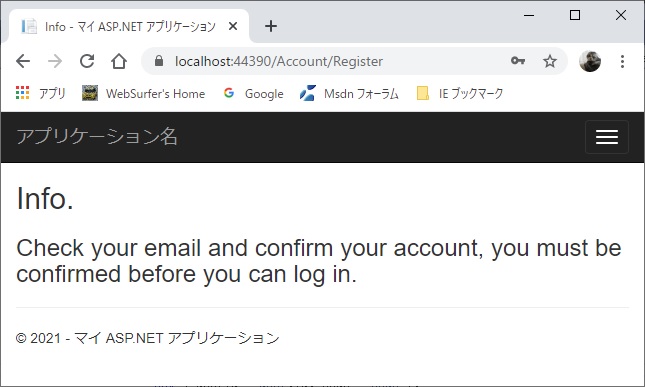
以上により、ユーザーが登録に成功するとこの記事の一番上の画像のとおり Info ページが表示され、ユーザーにメール確認を促します。
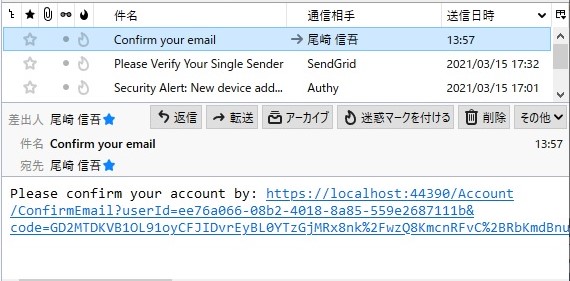
さらに、ユーザーが登録したメールアドレスに以下のメールが送信されます。メール本文にある url が Accout/ConfirmEmail となっており、クエリ文字列に userId と code が設定されています。ユーザーがこれをクリックすることにより Accout/ConfirmEmail に userId と code が送信され、メール確認が完了します(AspNetUsers テーブルの EmailConfirmed フィールドが ture に設定されます)。

(7) Account/Login ページの修正
EmailConfirmed フィールドが ture になっているか否かを確認し true の場合のみログインを許可するコードを追加します。これによりユーザーが送られてきたメール本文に含まれる url をクリックしない限りログインできないということになります。
さらに、メール確認なしでログインしようとするとエラーメッセージを表示するためのコードも追加します。メッセージは Error ページ表示しますので、チュートリアルに従い Views/Shared/Error.cshtml を書き換えてください。
修正後のコードは以下の通りです。(修正は POST 側のみで GET 側は不要です)
// POST: /Account/Login
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Login(LoginViewModel model,
string returnUrl)
{
if (!ModelState.IsValid)
{
return View(model);
}
// メール確認がされてない場合はログインできないようにする
var user = await UserManager.FindByNameAsync(model.Email);
if (user != null)
{
if (!await UserManager.IsEmailConfirmedAsync(user.Id))
{
ViewBag.errorMessage =
"You must have a confirmed email to log on.";
// チュートリアルに従い Views/Shared/Error.cshtml
// を書き換えないと上のエラーメッセージは表示され
// ないので注意
return View("Error");
}
}
var result = await SignInManager
.PasswordSignInAsync(model.Email,
model.Password,
model.RememberMe,
shouldLockout: false);
switch (result)
{
case SignInStatus.Success:
return RedirectToLocal(returnUrl);
case SignInStatus.LockedOut:
return View("Lockout");
case SignInStatus.RequiresVerification:
return RedirectToAction("SendCode",
new { ReturnUrl = returnUrl,
RememberMe = model.RememberMe });
case SignInStatus.Failure:
default:
ModelState.AddModelError("", "無効なログイン試行です。");
return View(model);
}
}
次はユーザーがパスワードを忘れてしまった場合の Password Recovery の実装ですが、この記事で続けると長くなりすぎるので別の記事「Password Recovery の実装 (MVC5)」に書きます。