ASP.NET MVC アプリでデータベースの CRUD 操作を行う際ドロップダウンリストを利用してユーザー入力に便宜を図ることがあると思います。その際、NULL 可になっている列にドロップダウンリストから NULL を入力できるようにするにはどうするかという話を書きます。

この記事は ASP.NET MVC5 および ASP.NET Core MVC の場合です。ASP.NET Web Forms アプリの場合は別の記事「DropDownList での NULL の処置」に書きましたのでそちらを見てください。
先の記事「スキャフォールディング機能」および「スキャフォールディング機能 (CORE)」で作ったアプリのドロップダウンリストから NULL を入力できるようにしてみます。
そのアプリは Northwind サンプルデータベースの Products, Suppliers, Categories テーブルから作ったコンテキストクラス、エンティティクラスをベースに、Visual Studio のスキャフォールディング機能を使って CRUD 操作を行うための Controller / View のコードを一式自動生成したものです。
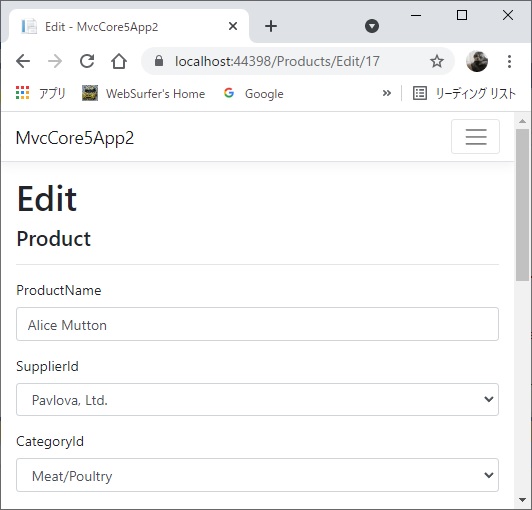
自動生成されたコードの Create, Edit 画面では CatrgoryID, SupplierID 列にドロップダウンリストを使用して CategoryName, CompanyName (名前) が表示され、ID (数字) ではなく名前を見て選択できるようになっています。上の画像を見てください。
Products テーブルの SupplierID, CategoryID 列は NULL 可なのですが、自動生成されたコードでは NULL を選択することはできません。それを、Create, Edit 操作の際ドロップダウンリストから NULL を選択して、その結果を Products テーブルに反映できるようにします。
必要なコードの追加・変更はわずかで、自動生成されている View のコードの一部に以下の修正を行うだけです。
ASP.NET MVC5
View に自動生成されている DropDownList メソッドの第 3 引数として "NULL" という文字列を追加。
@Html.DropDownList("SupplierID", null, "NULL",
htmlAttributes: new { @class = "form-control" })
ASP.NET Core MVC
View に自動生成されている select タグヘルパーに以下のように option 要素を追加。
<select asp-for="SupplierID" class="form-control"
asp-items="ViewBag.SupplierID">
<option value="">NULL</option>
</select>
上記の設定の結果、ブラウザに送信される html ソースは以下のようになります。value="" で NULL という項目が追加されているところに注目してください。
<select class="form-control" id="SupplierId" name="SupplierId">
<option value="">NULL</option>
<option value="1">Exotic Liquids</option>
<option value="2">New Orleans Cajun Delights</option>
<option value="3">Grandma Kelly's Homestead</option>
・・・中略・・・
</select>
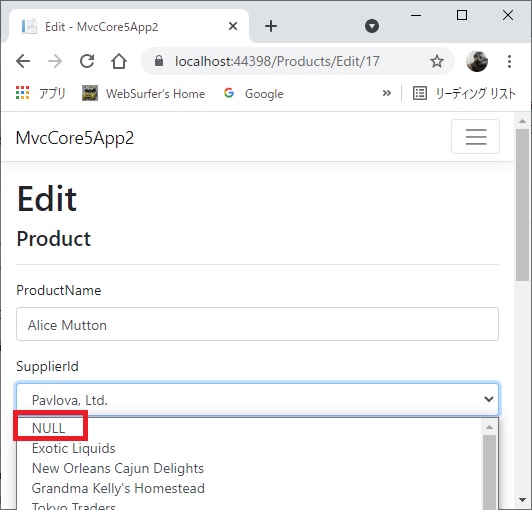
これによりブラウザに表示されたドロップダウンリストを開くと NULL という選択肢が含まれるようになります。

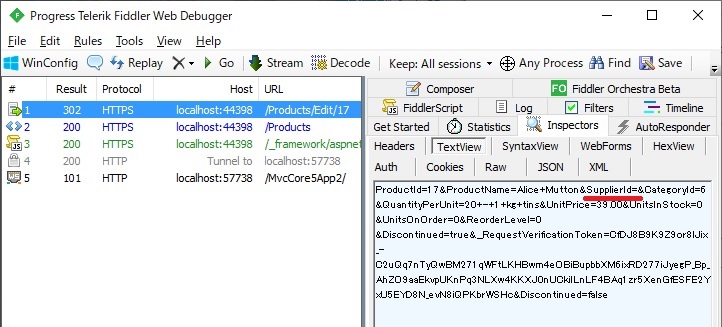
そして NULL を選択して POST すれば、データは SupplierId= という形 (name=value の value が空) でフォームに含まれて送信されます。

モデルバインディングに使う Product クラスの定義は以下のようになっています。SupplierId, CategoryId プロパティの型が int? であるところに注目してください。
public partial class Product
{
[Key]
[Column("ProductID")]
public int ProductId { get; set; }
[Required]
[StringLength(40)]
public string ProductName { get; set; }
[Column("SupplierID")]
public int? SupplierId { get; set; }
[Column("CategoryID")]
public int? CategoryId { get; set; }
// ・・・中略・・・
}
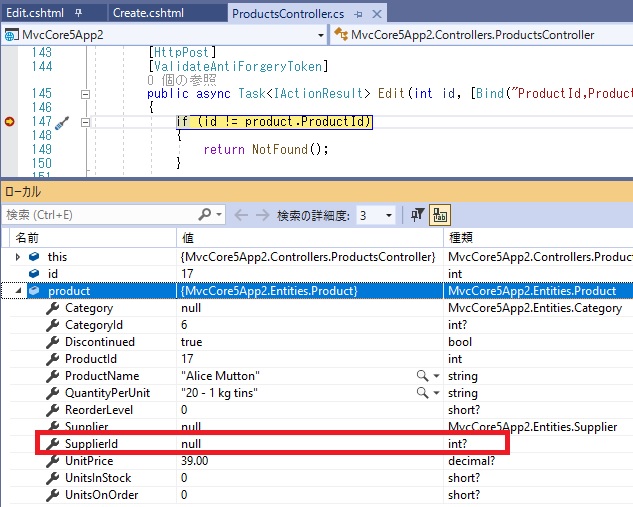
それをアクションメソッドの引数に使っていますので、POST されてきたデータは以下のようにモデルバインディングされます。SupplierId が null になっているところに注目してください。

これにより、自動生成されたアクションメソッドのコードで Products テーブルの当該レコードの SupplierID 列は NULL になります。