by WebSurfer
2021年2月2日 14:26
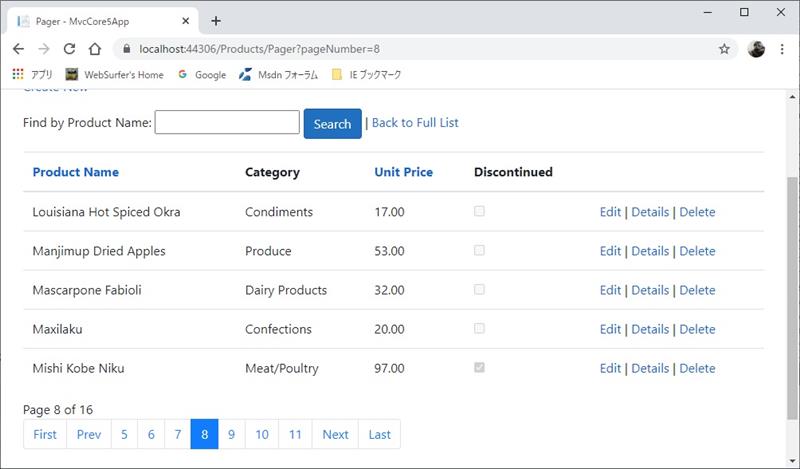
先の記事「ASP.NET MVC でページング (CORE 版)」で実装したページャーは、どうも見栄えが気に入らないので変更しました。以下の画像の下の方にあるのがそれです。

Visual Studio 2019 のテンプレートを使って ASP.NET Core MVC アプリのプロジェクトを生成すると Bootstrap.css v4.3.1 が wwwroot フォルダに自動的に含まれるようになります。
それには Bootstrap のドキュメント Pagination に書いてあるページャーに使えるスタイルが定義されています。
というわけで、Bootstrap のページング用のスタイルを利用して、先の記事のページャーの外観を上の画像のように書き換えてみました。かなりスマートになったと自画自賛しているのですが、いかがでしょう?
機能的には先の記事のページャーとほとんど同じですが、次の点を変更しています: (1) ページャーの First Prev 1 2 3 ... n Next Last の 1 ~ n のボタンの数 n を任意に設定できるようにした。(2) First Prev Next Last のリンクはそれが無効な時は非表示とした。
以下に View に実装したページャー部分のコードのみアップしておきます。
@{
// buttonCount はページャーの First Prev 1 2 3 ... n Next Last の
// 1 ~ n 部分のボタン数 n。奇数に設定してください
int buttonCount = 7;
}
<span>Page @Model.PageIndex of @Model.TotalPages</span>
<br />
<nav aria-label="Page navigation">
<ul class="pagination">
@if (Model.HasPreviousPage)
{
<li class="page-item">
<a asp-action="Pager"
asp-route-sortOrder="@ViewData["CurrentSort"]"
asp-route-pageNumber="1"
asp-route-currentFilter="@ViewData["CurrentFilter"]"
class="page-link">
First
</a>
</li>
}
@if (Model.HasPreviousPage)
{
<li class="page-item">
<a asp-action="Pager"
asp-route-sortOrder="@ViewData["CurrentSort"]"
asp-route-pageNumber="@(Model.PageIndex - 1)"
asp-route-currentFilter="@ViewData["CurrentFilter"]"
class="page-link">
Prev
</a>
</li>
}
@{
int startPage;
int stopPage;
if (Model.TotalPages > buttonCount)
{
if (Model.PageIndex <= buttonCount / 2 + 1)
{
startPage = 1;
stopPage = buttonCount;
}
else if (Model.PageIndex < (Model.TotalPages - buttonCount / 2))
{
startPage = Model.PageIndex - buttonCount / 2;
stopPage = Model.PageIndex + buttonCount / 2;
}
else
{
startPage = Model.TotalPages - buttonCount + 1;
stopPage = Model.TotalPages;
}
}
else
{
startPage = 1;
stopPage = Model.TotalPages;
}
for (int i = startPage; i <= stopPage; i++)
{
if (Model.PageIndex == i)
{
<li class="page-item active">
<span class="page-link">@i</span>
</li>
}
else
{
<li class="page-item">
<a asp-action="Pager"
asp-route-sortOrder="@ViewData["CurrentSort"]"
asp-route-pageNumber="@i"
asp-route-currentFilter="@ViewData["CurrentFilter"]"
class="page-link">
@i
</a>
</li>
}
}
}
@if (Model.HasNextPage)
{
<li class="page-item">
<a asp-action="Pager"
asp-route-sortOrder="@ViewData["CurrentSort"]"
asp-route-pageNumber="@(Model.PageIndex + 1)"
asp-route-currentFilter="@ViewData["CurrentFilter"]"
class="page-link">
Next
</a>
</li>
}
@if (Model.HasNextPage)
{
<li class="page-item">
<a asp-action="Pager"
asp-route-sortOrder="@ViewData["CurrentSort"]"
asp-route-pageNumber="@(Model.TotalPages)"
asp-route-currentFilter="@ViewData["CurrentFilter"]"
class="page-link">
Last
</a>
</li>
}
</ul>
</nav>
by WebSurfer
2011年10月23日 19:03
BlogEngine.NET バージョン 2.0 に使用されている新しいページャーを、バージョン 1.6.1 のこのブログに移植しました。

上の画像では、比較のため、旧ページャー(上の <<前のブログ 次のブログ>> と表示されているもの)と新ページャー(下のページ番号が表示されているもの)を一緒に表示してあります。
具体的な移植方法は以下の通りです。
-
バージョン 2.0 のページャー(カスタムコントロール App_Code/Controls/PostPager.cs)をコピーしてきます。その際、W3C 検証にパスしない と APML フィルターの問題 は処置しておきましょう。また、バージョン 2.0 では名前空間が App_Code.Controls となっているので、バージョン 1.6.1 に合わせて Controls に変更しておきます。
-
User Control/PostList.ascx.cs にバージョン 2.0 のページャーを追加します。さらに、バージョン 1.6.1 のページャーを style="display: none" を追加して消去します。下のサンプルを参考にしてください。
-
User Control/PostList.ascx.cs の Posts プロパティに、ページャーに Post のコレクションへの参照を設定するためのコードを一行追加します。下のサンプルを参考にしてください。
-
最後に、css を移植します。バージョン 2.0 の Style/Global.css の最後の方にページャー関係のスタイル定義があるので、それをバージョン 1.6.1 の css ファイルにコピーします。バージョン 1.6.1 には Style/Global.css というファイルはないので、自分は、当該テーマの style.css にコピーしました。
User Control/PostList.ascx
<%@ Control Language="C#"
AutoEventWireup="true"
CodeFile="PostList.ascx.cs"
EnableViewState="false"
Inherits="User_controls_PostList" %>
<div runat="server" id="posts" class="posts" />
<div id="postPaging" style="display: none">
<a runat="server"
ID="hlPrev"
style="float:left">
<< <%=Resources.labels.previousPosts %>
</a>
<a runat="server"
ID="hlNext"
style="float:right">
<%=Resources.labels.nextPosts %> >>
</a>
</div>
<%--2011/10/23 BlogEngine.NET 2.0 のページャー
(App_Code/Controls/PostPager.cs) を移植。
旧ページャーは div id="postPaging" に
style="display: none" として消去。--%>
<div style="clear:both; display:block">
<blog:PostPager ID="pager1"
runat="server">
</blog:PostPager>
</div>
User Control/PostList.ascx.cs
// ・・・前略・・・
public partial class User_controls_PostList : UserControl
{
// ・・・中略・・・
private List<IPublishable> _Posts;
/// <summary>
/// The list of posts to display.
/// </summary>
public List<IPublishable> Posts
{
get
{
return _Posts;
}
set
{
_Posts = value;
// 2011/10/23 BlogEngine.NET 2.0 のページャー
// (App_Code/Controls/PostPager.cs) を移植した
// ので以下のコードを追加。
this.pager1.Posts = value;
}
// ・・・中略・・・
}