ASP.NET Web Forms アプリで、クロスページポストバックにより別のページに遷移し、その後ブラウザの戻るボタンで元のページに戻った場合、ブラウザによってはページングなどの機能が働かなくなる(ページングしたいのにクロスページポストバックされてしまう)という話を書きます。元の話は Teratail のスレッド「DataPagerの挙動について」のものです。

ASP.NET Web Forms アプリでは form 要素の action 属性に自身のページの url が設定されますので、ボタンクリックなどの操作で form が submit されると自身のページに POST されます。それが ASP.NET での既定の動きで「ポストバック」と呼ばれています。
クロスページポストバックとは、自身のページではなく、他のページに POST することです。それには、Button などに用意されている PostBackUrl プロパティにポスト先のページの url を設定します。それにより、Button が html の input 要素に変換された時、その onclick 属性にクロスページポストバックを行うためのクライアントスクリプトが設定されます。
その Button をクリックすると、まず onclick 要素に設定されたクライアントスクリプトが動いて form 要素の action 属性が PostBackUrl プロパティに設定された url に書き換えられ、その後 form が submit されます。結果、クロスページポストバックが行われるという仕組みになっています。(詳しい説明は上に紹介した Teratail のスレッドにありますのでそちらを見れください)
予期せぬ動きと言うのは何かと言うと、ブラウザによっては、クロスページポストバックで別ページに遷移後、戻るボタンをクリックして元のページを表示した場合、PostBackUrl が設定されてないボタンをクリックしてもクロスページポストバックされてしまうことです。
上に紹介した Teratail のスレッドの話はページャーの話でしたが、ページャーに限らす、ポストバックすることにより動くソート、編集などのボタンクリックでも同様にクロスページポストバックされてしまいます。
この記事を書いた時点で自分が試した限りですが、Firefox 65.0.2 と Safari 5.1.7 がそういう動きをするブラウザでした。IE11, Edge 44.17763.1.0, Chrome 72.0.3626.121, Opera 58.0.3135.90 は期待通り自身のページにポストバックされました。
何故ブラウザによってそういう予期せぬ動きになるかと言うと、ページをキャッシュに保存するタイミングの違いです。
ASP.NET Web Forms アプリのデフォルトのキャッシュコントロール設定では、ブラウザは別のページに遷移する前に元のページをキャッシュに保存します。遷移後、ブラウザの戻るボタンをクリックすると、ブラウザは元のページをキャッシュから取得します。そこのところは Firefox に限らず IE でも Chrome でも同じです。
Firefox, Safari はクロスページポストバックを行うためのクライアントスクリプトが動いて form 要素の action 属性が別ページの url に書き換えられた後キャッシュに保存するのに対し、IE, Edge, Chrome, Opera は書き換える前(即ち、action 属性が自身のページの url の時)にキャッシュするという違いがあります。(ブラウザとしてどちらが正解かはいろいろ議論があるところと思いますが、その話はちょっと置いときます)
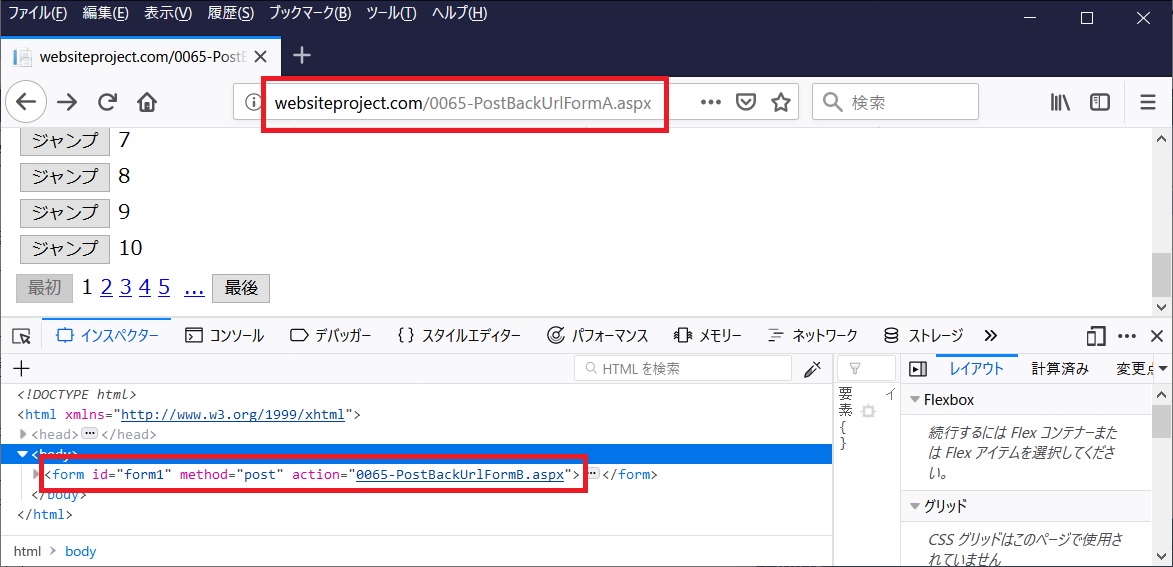
この記事の上の画像は Firefox でクロスページポストバックで別ページに遷移後、戻るボタンで元のページを表示し、開発ツールで html ソースの form 要素を表示したものです。action 属性の url は別ページに書き換えられています。
この状態では、PostBackUrl の設定有無にかかわらず、form を submit する操作をすれば、action 属性に設定されたページにクロスページポストバックされてしまうという訳です。
先の記事「PostBackUrl と Page.PreviousPage」にも書きましたが、PostBackUrl(クロスページポストバック)はいろいろ問題が多く、どうしても必要というケースもなさそうですので、使わないようにすべきと思っています。