先の記事「ASP.NET 4.5 ScriptManager」で "テンプレートで「空」を選択した場合は、最低でも jQuery, MSAjax, WebForms の 3 つの NuGet パッケージはインストールして、ScriptManager に登録し、全てのページに ScriptManager を配置するのがよさそうです" と書きました。その手順を備忘録として残しておきます。

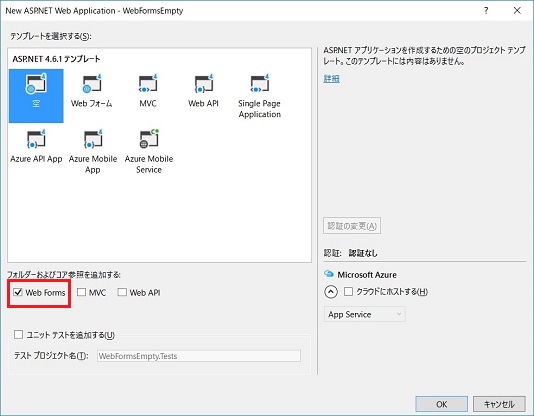
まず、「空」のテンプレートというのは何かですが、上の画像のように Visual Studio で Web アプリケーションを作成する際に「空」を選択して Web Forms にチェックを入れたものです。(画像は Visual Studio Community 2015 のもの)
上の設定で作ったアプリケーションには、先の記事で書いたような ScriptManager へのスクリプトマッピング等は一切含まれず、自力で NuGet パッケージをダウンロードして必要な設定することになります。
その手順は以下の通りです。
(1) jQuery, MSAjax, WebForms の NuGet パッケージ

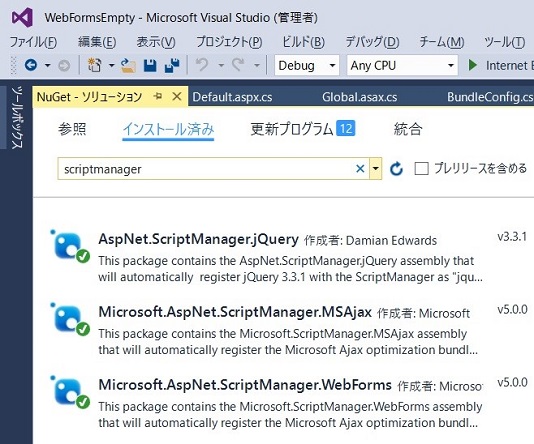
Visual Studio の[ツール(T)]⇒[NuGet パッケージマネージャー(N)]⇒[ソリューションの NuGet パッケージの管理(N)...]と進んで管理画面を開き、以下の 3 つの NuGet パッケージをインストールします。(もし Bootstrap 等も必要でしたら追加してください)
-
AspNet.ScriptManager.jQuery
-
Microsoft.AspNet.ScriptManager.MsAjax
-
Microsoft.AspNet.ScriptManager.WebForms
上の画像はインストール後のもので、バージョンはこの記事を書いた時点で最新のものです。
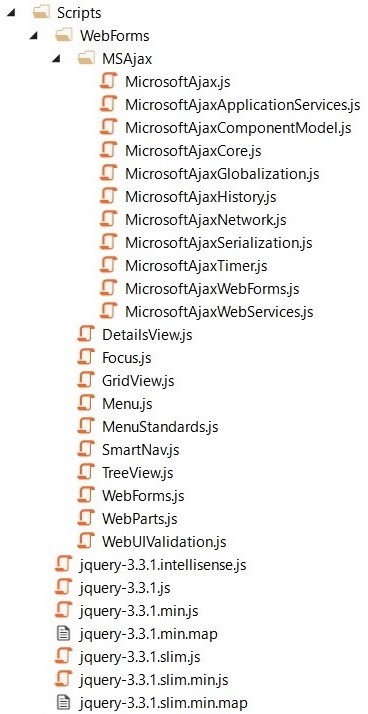
NuGet パッケージのインストールが完了すると、下の画像の通り JavaScript ファイルが Scripts フォルダ下にインストールされます。

その他、ASP.NET 4.5 ScriptManager Improvements in WebForms に書いてありますが、スクリプトマッピングのためのコードが PreApplicationStart メソッドに追加されるそうです。
追加されているのを目で見て確認する方法は分かりませんが、ScriptManaget に以下の設定をすれば jQuery 3.3.1 のスクリプトファイルへの参照は正しくレンダリングされるようになりますので、間違いなく追加されていると思います。
<asp:ScriptManager runat="server">
<Scripts>
<asp:ScriptReference Name="jquery" />
</Scripts>
</asp:ScriptManager>
ただし、MsAjax と WebForms の方は NuGet パーッケージのインストールだけでは不足で、Web.Optimization 関係の NuGet パッケージのインストール、バンドル定義の作成とそれの登録が追加で必要になります。
(2) Web.Optimization の NuGet パッケージ

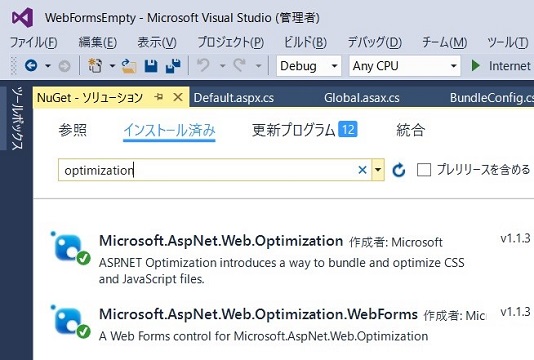
上記 (1) の手順と同様に Visual Studio で NuGet パッケージの管理管理画面を開き、以下の 2 つの NuGet パッケージをインストールします。上の画像はインストール後のもので、バージョンはこの記事を書いた時点で最新のものです。
-
Microsoft.AspNet.Web.Optimization
-
Microsoft.AspNet.Web.Optimization.WebForms
これらの NuGet パッケージのインストールはバンドル定義を行うために必要です。
(3) バンドル定義と登録
「Web フォーム」のテンプレートを使って作成すると自動生成される App_Start フォルダの BundleConfig.cs のコードを参考にバンドル定義を作成します。
参考と言っても、そのままコピペして不要な部分を削除するだけですが。コードは以下のようになります。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization;
using System.Web.UI;
namespace WebFormsEmpty
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").
Include("~/Scripts/WebForms/WebForms.js",
"~/Scripts/WebForms/WebUIValidation.js",
"~/Scripts/WebForms/MenuStandards.js",
"~/Scripts/WebForms/Focus.js",
"~/Scripts/WebForms/GridView.js",
"~/Scripts/WebForms/DetailsView.js",
"~/Scripts/WebForms/TreeView.js",
"~/Scripts/WebForms/WebParts.js"));
bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").
Include(
"~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
"~/Scripts/WebForms/MsAjax/" +
"MicrosoftAjaxApplicationServices.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js"));
}
}
}
上記のバンドル定義を Global.asax の Application_Start メソッドで登録します。コードは以下のようになります。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.SessionState;
using System.Web.Optimization;
namespace WebFormsEmpty
{
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender,
EventArgs e)
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
(4) ScriptManager への登録
「Web フォーム」のテンプレートを使って作成すると自動生成されるマスターページ Site.Master の ScriptManager のコードを参考に、クライアントにレンダリングされるスクリプトを登録します。
そのままコピペして、今回は使わない bootstrap, respond の部分を削除するだけです。コードは以下のようになります。
<asp:ScriptManager runat="server">
<Scripts>
<asp:ScriptReference Name="MsAjaxBundle" />
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="WebForms.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/WebForms.js" />
<asp:ScriptReference Name="WebUIValidation.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/WebUIValidation.js" />
<asp:ScriptReference Name="MenuStandards.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/MenuStandards.js" />
<asp:ScriptReference Name="GridView.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/GridView.js" />
<asp:ScriptReference Name="DetailsView.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/DetailsView.js" />
<asp:ScriptReference Name="TreeView.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/TreeView.js" />
<asp:ScriptReference Name="WebParts.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/WebParts.js" />
<asp:ScriptReference Name="Focus.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/Focus.js" />
<asp:ScriptReference Name="WebFormsBundle" />
</Scripts>
</asp:ScriptManager>
上のコードで Assembly と Path を指定した ScriptReference がありますが、それらは ASP.NET 4.5 ScriptManager Improvements in WebForms に書いてありありますように、deduping(重複排除)のための "special arrangement"だそうです。(どのような仕組みで排除されるのかは分かりませんが)
結果、上記 (3) のバンドル定義に従ってバンドルされたスクリプト定義への参照と、jQuery 3.3.1 のスクリプトファイルへの参照が、正しい順序でクライアントにレンダリングされます。
<script src="/bundles/MsAjaxJs?v=c42ygB2...></script>
<script src="Scripts/jquery-3.3.1.js" .....></script>
<script src="/bundles/WebFormsJs?v=AAyiA...></script>