ASP.NET 4.5 以降での話ですが、クライアントスクリプトを利用するサーバーコントロールが正しく機能するには、必要なクライアントスクリプトの ScriptManager への登録と、全ページでの ScriptManager の配置が必要という話を書きます。

元の話は MSDN Forum のスレッド「検証コントロール + マスターページ in WebサイトのWebアプリケーション」です。
MSDN Forum の話は検証コントロールによるクライアント側での検証が働かなかったということですが、ScriptManager を正しく使わないと、多分それ以外(ASP.NET AJAX Extensions など)にも影響があると思われます。
ASP.NET 4.5 では、Microsoft Ajax と WebForms 用のスクリプトファイルはアプリケーションの Scripts フォルダに格納し、そこから ScriptManager を介してダウンロードできるように改善されたそうです。(旧来は WebResource.axd, ScriptResource.axd というハンドラを使ってサーバーコントロールのリソースからダウンロードしていました)
さらに、jQuery, Bootstrap 等のスクリプトも、Microsoft Ajax と WebForms 用のスクリプトに加えて、ScriptManager で統合できるようになりました。
そのあたりの詳しい話は MSDN Blog の記事 ASP.NET 4.5 ScriptManager Improvements in WebForms に書いてありますので一読されると良いと思います。
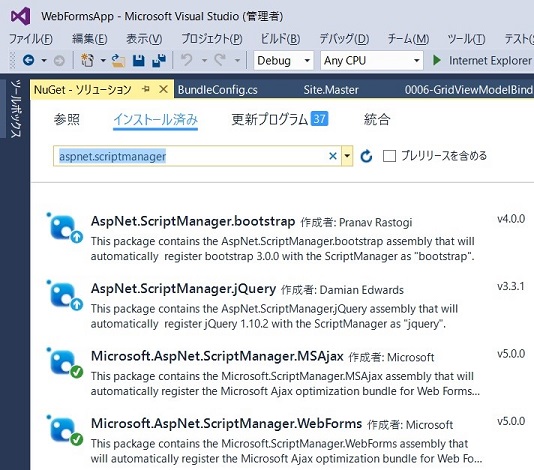
Visual Studio Commnunity 2015 のテンプレートを利用して ASP.NET Web フォームアプリケーションを作成すると、以下のスクリプト関係の NuGet パッケージが自動的にプロジェクトにインストールされ、App_Start/BundleConfig.cs にバンドル定義のコード、Global.asax の Application_Start メソッドにバンドル定義を登録するためのコードが自動生成されます。

そして、マスターページ Site.Master に ScriptManager が配置され、必要なスクリプト参照が登録されます。Visual Studio Community 2015 の場合は以下の通りとなります。
<asp:ScriptManager runat="server">
<Scripts>
<asp:ScriptReference Name="MsAjaxBundle" />
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="bootstrap" />
<asp:ScriptReference Name="respond" />
<asp:ScriptReference Name="WebForms.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/WebForms.js" />
<asp:ScriptReference Name="WebUIValidation.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/WebUIValidation.js" />
<asp:ScriptReference Name="MenuStandards.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/MenuStandards.js" />
<asp:ScriptReference Name="GridView.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/GridView.js" />
<asp:ScriptReference Name="DetailsView.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/DetailsView.js" />
<asp:ScriptReference Name="TreeView.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/TreeView.js" />
<asp:ScriptReference Name="WebParts.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/WebParts.js" />
<asp:ScriptReference Name="Focus.js"
Assembly="System.Web"
Path="~/Scripts/WebForms/Focus.js" />
<asp:ScriptReference Name="WebFormsBundle" />
</Scripts>
</asp:ScriptManager>
この ScriptManager の新機能には重複排除の機能も含まれているようで、例えば検証コントロールを使っても、旧来だったら自動生成される WebResource.axd ハンドラを使うコードは生成されません。
テンプレートでアプリケーションを作ったら、必ず上記の <Scripts> ~ </Scripts> の間のコードを含めた ScriptManager が全ページに配置されるようにするのが正解と思われます。
単に <asp:ScriptManager runat="server"></asp:ScriptManager> としたら、検証コントロールを配置してもクライアント側での検証が動かなかったというのが上に紹介した MSDN Forum の話でした。
なお、テンプレートの選択で「Web フォーム」ではなく「空」を選んだ場合はスクリプトの設定は一切されず、例えばその状態で検証コントロールを使うと、以下のようなサーバーエラーとなります。
"WebForms UnobtrusiveValidationMode には、'jquery' の ScriptResourceMapping が必要です。jquery (大文字と小文字が区別されます) という名前の ScriptResourceMapping を追加してください。"
ASP.NET 4.5 で利用可能になった控えめな JavaScript による検証を止めて旧来のものに戻すとか(web.config の appSettings で設定可能)、クライアント側での検証を無効にすればエラーは回避できますが、それは望ましい解決法ではないので、エラーメッセージに従って対処した方がよさそうです。
また、検証コントロール以外にも、クライアントスクリプトを利用するサーバーコントロール(UpdatePanel とか)を使うと、必要なスクリプトがダウンロードされず期待通り動かないという問題が出そうな気がします。
なので、テンプレートで「空」を選択した場合は、最低でも jQuery, MSAjax, WebForms の 3 つの NuGet パッケージはインストールして、ScriptManager に登録し、全てのページに ScriptManager を配置するのがよさそうです。
その手順は別の記事「ASP.NET 4.5 スクリプトリソースマッピング」に書きましたので、興味があれば見てください。