by WebSurfer
2020年4月23日 11:44
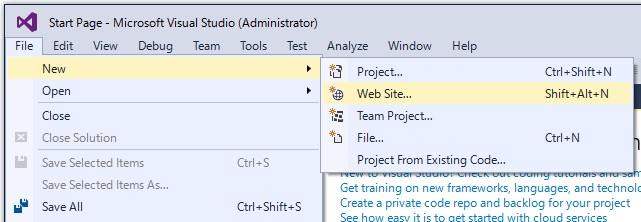
Visual Studio 2015 以前(VS2017 は不明)では以下の画像のように [File] ⇒ [New] ⇒ [Wen Site...] (日本語版では[ファイル(F)]⇒[新規作成(N)]⇒[Web サイト(W)...]) で ASP.NET Web Forms の Web サイトプロジェクト作成用のテンプレートが表示されました。Visual Studio 2019 ではそのメニューがどこにあるかという話を書きます。

今は Web アプリケーションプロジェクトを使うのが主流ですが、ASP.NET がリリースされた頃の Web Forms アプリでは Web サイトプロジェクトを使っていました。検証などでページ単位にちょっと試してみたいというような場合は Web サイトプロジェクトが便利なので自分は今でも使っています。
両者の特徴は Microsoft のドキュメント「Web アプリケーションプロジェクトと Web サイトプロジェクト」に詳しく書かれていますので見てください。
Web サイトプロジェクトを使うメリットは、上に紹介した記事に書いてありますように、
"Web アプリケーションのごく一部を変更する場合、アプリケーション全体を再配置する必要はありません。 変更したファイルを運用 IIS サーバーにコピーするだけです。 運用サーバー上でファイルを直接編集することもできます (Web アプリケーション プロジェクトのコード ファイルは単一のアセンブリ ファイルにコンパイルされるため、.aspx ファイルまたは .ascx ファイルのみが変更された場合を除き、少しの変更でもサイト全体を配置する必要があります)。"
・・・ということです。
Web アプリケーションプロジェクトの場合は、特定のページのコードをちょっと変更しただけで全部コンパイルし直さなければならないのですが、コンパイルし直すのに時間がかかるし、一部の変更が他の部分に思わぬ影響を与えることもあるし、あるページは C# で別のページを VB.NET で作るということはできないなど、開発時の検証目的で使う場合はデメリットが大きいと思います。
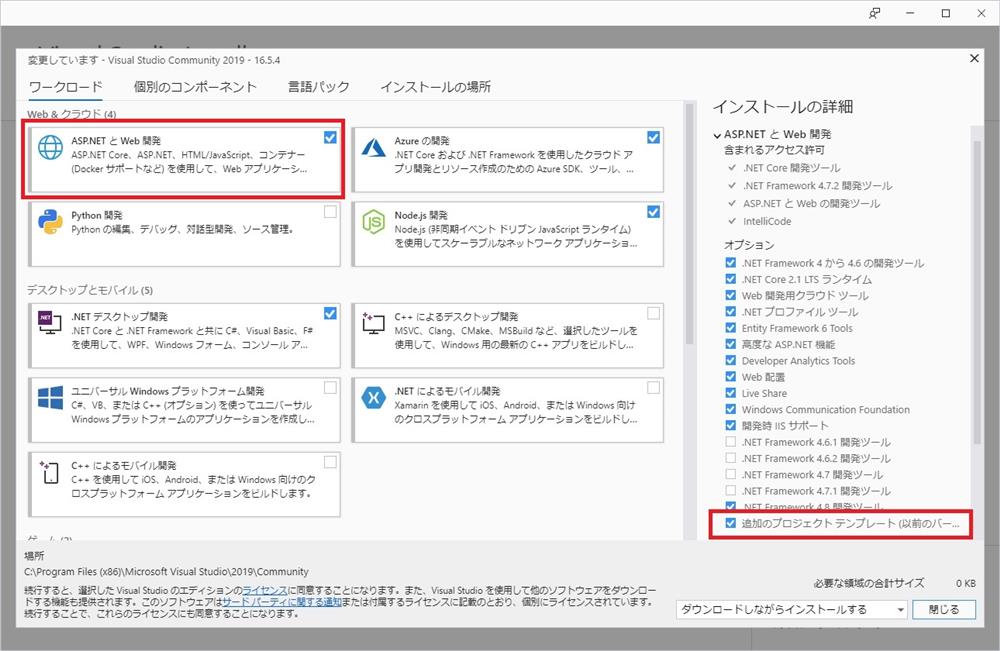
で、VS2019 ではどのようにすれば Web サイトプロジェクトを作成できるかですが、まず、下の画像のように、ワークロードに「ASP.NET と Web 開発」を選択し「インストールの詳細」で[追加のプロジェクトテンプレート (以前のバージョン)]にチェックを入れてインストールします。

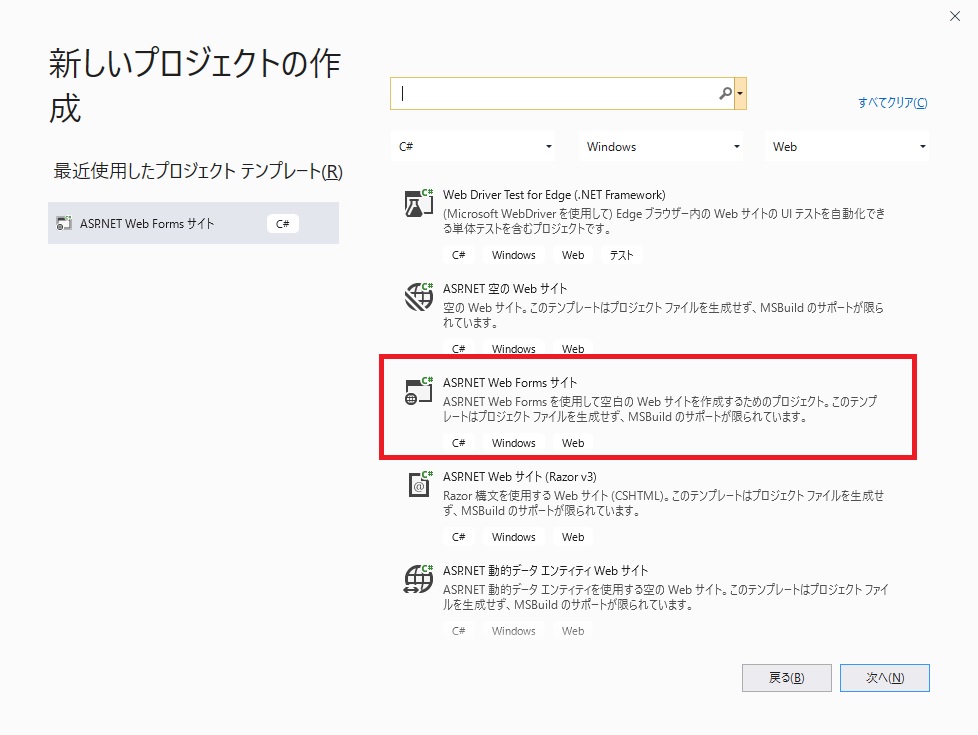
そして、VS2019 の[ファイル(F)]⇒[新規作成(N)]⇒[プロジェクト(P)...]で「新しいプロジェクトの作成」ダイアログを開けば、その中の[ASP.NET Web Forms サイト]という Web サイトプロジェクト用のテンプレートが選択できるはずです。

上の画面で[ASP.NET Web Forms サイト]を選択して[次へ(N)」をクリックして先に進み、次の画面でプロジェクトの名前、プロジェクトを生成する場所(フォルダ)、フレームワークを設定してから[作成(C)]をクリックすればプロジェクトが自動生成されます。

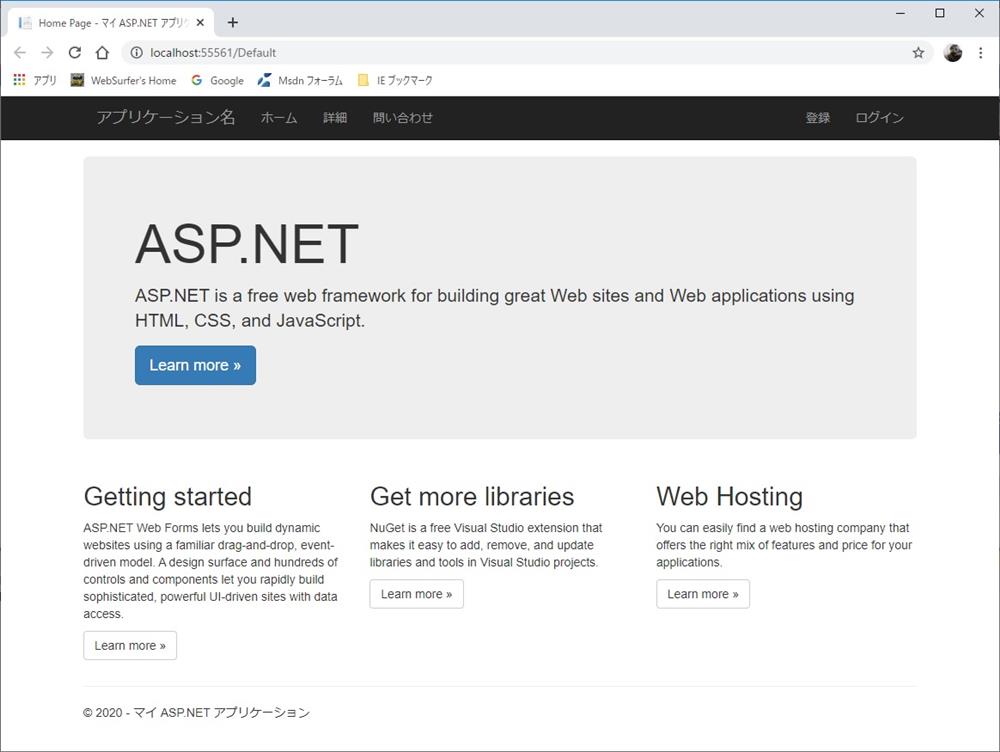
上の画像は、生成されたプロジェクトを VS2019 から[デバッグ(D)]⇒[デバッグの開始(S)](または[デバッグなしで開始(H)]) で実行し、Default.aspx を表示したものです。
(注:アドレスバーに表示されているのが Default.aspx ではなくて Default となっている理由は、テンプレートに実装されている Friendly url の機能によるものです。もちろん無効に設定できます)