データベースに PostgreSQL を利用して、Micorsoft の ASP.NET Core MVC のチュートリアル「ASP.NET Core MVC の概要」および「パート 4、ASP.NET Core MVC アプリにモデルを追加する」に従ってアプリを作る方法を書きます。

先の記事「MySQL で Movie チュートリアル (CORE)」、「SQLite で Movie チュートリアル (CORE)」でデータベースにそれぞれ MySQL, SQLite を使った例を書きましたが、この記事はその PosrgreSQL 版です。
PostgreSQL 本体は先の記事「PostgreSQL をインストールしました」でインストールした v14.4 を使います。
(1) プロジェクトの作成
チュートリアル「ASP.NET Core MVC の概要」の通り、Visual Studio 2022 のテンプレートを利用して対象のフレームワークは .NET 6.0 で認証「なし」の ASP.NET Core MVC アプリを作成します。
対象のフレームワークを .NET Core 3.1 とか .NET 5.0 にした場合は NuGet パッケージのバージョンの選び方に注意してください。違うとスキャフォールディングでエラーになるかもしれませ��。
また、認証を「個別のアカウント」にすると SQL Server を利用した Entity Framework 関係のパッケージがインストールされ話がややこしくなりますので、まずは認証は「なし」でやってみることをお勧めします。
(2) モデルの定義とスキャフォールディングの実行
チュートリアル「パート 4、ASP.NET Core MVC アプリにモデルを追加する」に従って、モデル(エンティティ)クラスの定義をプロジェクトに既存の Models フォルダに追加します。
using System.ComponentModel.DataAnnotations;
namespace PosrgreSqlMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string? Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string? Genre { get; set; }
public decimal Price { get; set; }
}
}
次に、Microsoft.EntityFrameworkCore.Design を NuGet からインストールします。この記事では、この記事を書いた時点での最新版 6.0.7 を使いました。対象のフレームワークが .NET Core 3.1 とか .NET 5.0 の場合は、Microsoft.EntityFrameworkCore.Design のバージョンもそれに合わせるのが良さそうです。バージョンが違うとスキャフォールディングでエラーになるかもしれません。
チュートリアルの通り Visual Studio でスキャフォールディングを実行すると以下の操作が自動的に行われます。(コードジェネレータ関係のエラーが出る場合がありますが、その際は下の追加 NuGet パッケージがインストールされていることを確認してから再度スキャフォールディングを行うと成功すると思います)
-
他に必要な NuGet パッケージ(Microsoft.EntityFrameworkCore.SqlServer, Microsoft.EntityFrameworkCore.Tools, Microsoft.VisualStudio.Web.CodeGeneration.Design)の追加
-
Data フォルダにコンテキストクラスの作成
-
Program.cs ファイル (.NET 5.0 以前の場合は Startup.cs ファイル) でコンテキストクラスの登録
-
appsettings.json ファイルへの接続文字列の追加
-
CRUD 操作に必要な Controller / View 一式の生成
SQL Server の場合は上記でプロジェクトは完成ですが、PostgreSQL を利用する場合は上の 1, 3, 4 に以下の変更を行う必要があります。
(3) NuGet パッケージの追加
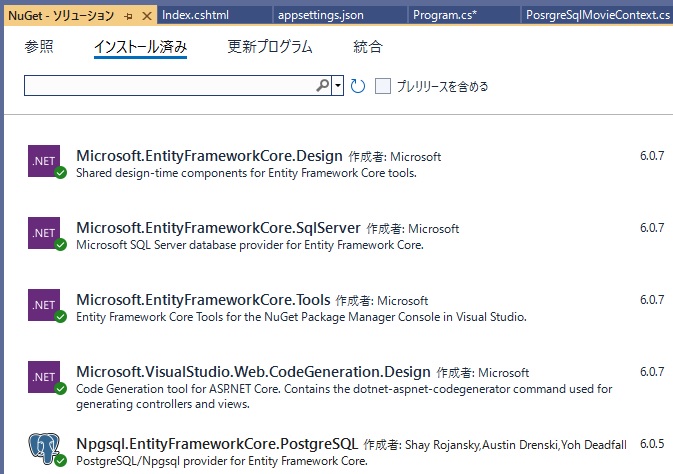
NuGet パッケージ Npgsql.EntityFrameworkCore.PostgreSQL をインストールします。その結果が以下の画像です。

スキャフォールディングで自動的に追加される Microsoft.EntiryFrameworkCore.Tools のバージョンがランタイムのバージョンより古い場合は Migration 操作の際警告が出るのと思いますので更新してください。
注意: Microsoft.EntityFrameworkCore.SqlServer はモデルクラスの定義によってはスキャフォールディングで必要になるケースがあるようです。具体的にどのようなケースで必要になるかは調べ切れてませんが、データアノテーション属性が関係しているような感じです。なので、この先モデルの定義を変更して Migration ⇒ スキャフォールディング操作を繰り返すなら、Microsoft.EntityFrameworkCore.SqlServer は残しておいた方が良さそうです。
(4) Program.cs ファイルの修正
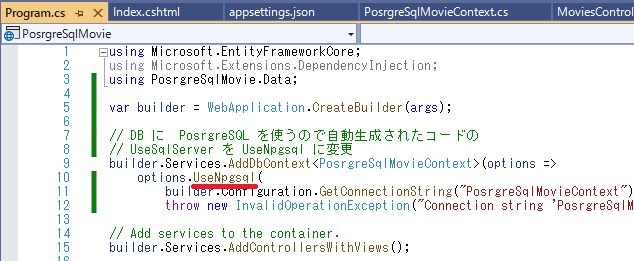
スキャフォールディング操作で Program.cs ファイル (.NET 5.0 以前の場合は Startup.cs ファイル) でサービスに自動的にコンテキストクラスが登録されますが、それは SQL Server 用なので、以下のように PostgreSQL 用に変更します。

コンテキストクラスの登録はコントローラーへの DI に必要です。登録してあれば、フレームワークがクライアントからの要求を受けてコントローラーを初期化する際、コンテキストクラスを初期化してコンストラクタ経由で渡してくれます。
(5) 接続文字列を PostgreSQL 用に変更
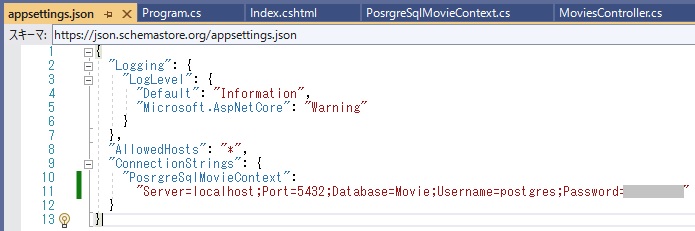
スキャフォールディング操作で appsettings.json ファイルに接続文字列が自動生成されますが、それは SQL Server (LocalDB) 用なので PostgreSQL 用に変更します。

データベース名は任意です。上の画像のように Database=Movie というようにデータベース名を指定すると、Entity Framework Code First の機能を使って Movie という名前のデータベースを新たに生成し、そこに必要なテーブルを生成してくれます。
(6) Add-Migration の実行
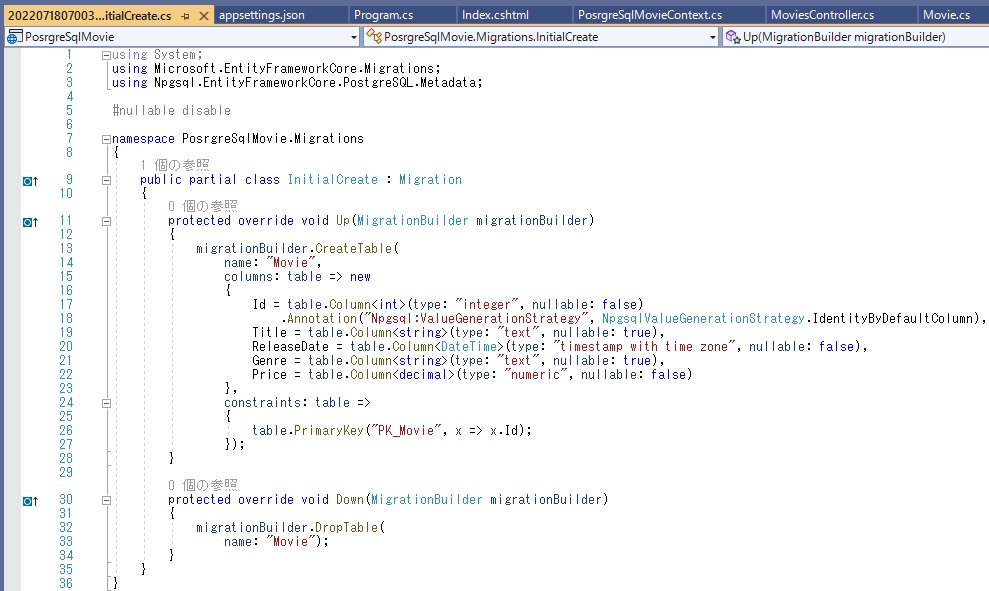
ソリューションをリビルドしてから、Visual Studio のパッケージマネージャーコンソールで Add-Migration InitialCreate コマンドを実行します。結果、以下の画像の通り InitialCreate クラスが Migrations フォルダに自動生成されます。

Movie クラスの ReleaseDate プロパティ、Price プロパティの型はそれぞれ DateTime、decimal ですが、PostgreSQL にはそれらに該当する型がないらしく、それぞれ timestamp with time zone, numeric となっています。(後述しますが、それにより問題が出ます)
Add-Migration InitialCreate の InitialCreate という名前は任意に指定できます。指定した名前で xxxxx_InitialCreate.cs (xxxxx は作成日時) という名前のファイルが作成され、それに InitialCreate という名前のクラスが定義されます。
(7) Update-Database の実行
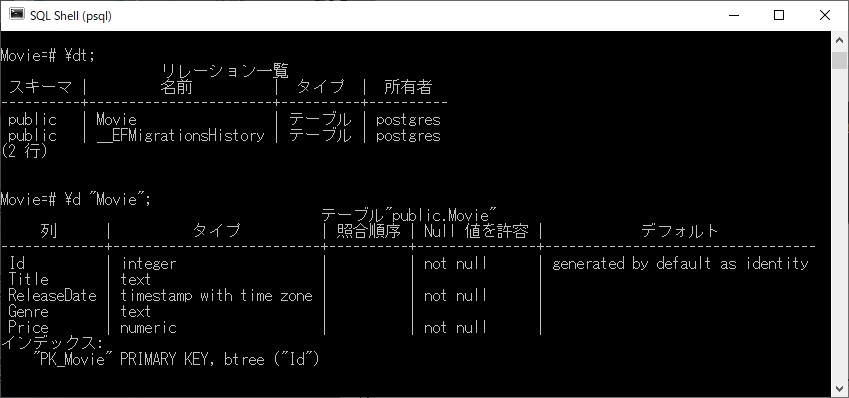
Visual Studio のパッケージマネージャーコンソールで Update-Database コマンドを実行します。これにより以下の画像の通り PostgreSQL データベースが生成されます。

接続文字列で Database=Movie とした通り Movie という名前でデータベースが生成され、InitialCreate クラスの name: "Movie" で指定された名のテーブルが生成されています。
Movie クラスの ReleaseDate プロパティ、Price プロパティに該当する Movie テーブルのフィールドの型は、上のコードの InitialCreate クラスの指定通りそれぞれ timestamp with time zone, numeric となっています。
(8) プロジェクトの実行
これで完成と思って、プロジェクトを実行し Create 画面を表示してレコードを追加しようとしたら・・・
InvalidCastException: Cannot write DateTime with Kind=Unspecified to PostgreSQL type 'timestamp with time zone', only UTC is supported. Note that it's not possible to mix DateTimes with different Kinds in an array/range. See the Npgsql.EnableLegacyTimestampBehavior AppContext switch to enable legacy behavior."
・・・という例外がスローされて失敗します。(汗)
エラーメッセージでググって調べてヒットした記事「Date and Time Handling」によると "Npgsql 6.0 introduced some important changes to how timestamps are mapped" とのことで変更があったようです。Npgsql 6.0 より前の動作に戻すには以下のコードを追加すると書いてあります。
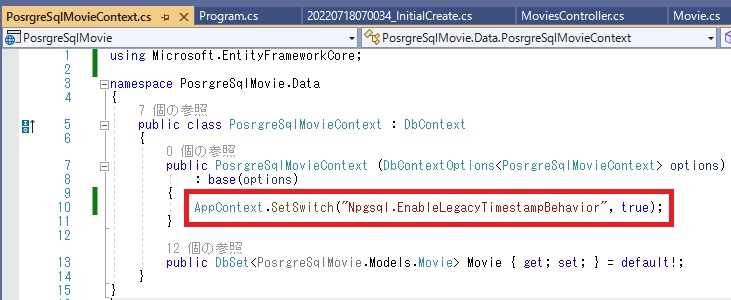
AppContext.SetSwitch("Npgsql.EnableLegacyTimestampBehavior", true);
ステップ (2) で Data フォルダに自動生成されたコンテキストクラスに上のコードを追加することで、臨時処置的な解決策かもしれませんが、例外はスローされなくなります。

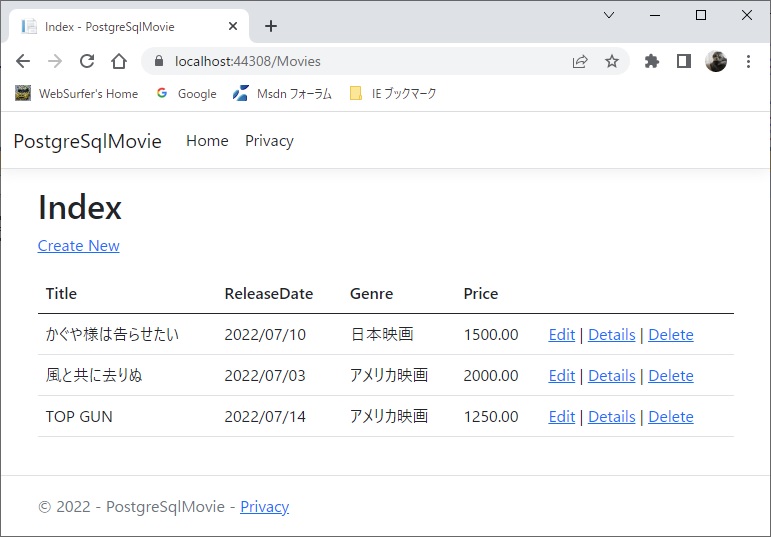
上の修正を加えた後でプロジェクトを実行して、Create 画面でレコードを 3 件追加し Index 画面でその一覧を表示したのがこの記事の一番上の画像です。
上の例外に対する恒久処置ですが、Movie クラスの ReleaseDateプロパティの DateTime 型を DateOnly 型に変えて、対応する PostgreSQL の型を date 型にするという記事を目にしました。それをやってみた結果を別の記事「ASP.NET Core で DateOnly 型を使用」に書きましたので、興味があれば見てください。