データベースに SQLite を利用して、Micorsoft の ASP.NET Core MVC のチュートリアル「ASP.NET Core MVC の概要」および「パート 4、ASP.NET Core MVC アプリにモデルを追加する」に従ってアプリを作る方法を書きます。

先の記事「MySQL で Movie チュートリアル (CORE)」ではデータベースに MySQL を使った例を書きましたが、この記事はその SQLite 版です。
(1) プロジェクトの作成
チュートリアル「ASP.NET Core MVC の概要」の通り、Visual Studio 2019 のテンプレートを利用して対象のフレームワークは .NET 5.0 で認証「なし」の ASP.NET Core MVC アプリを作成します。
対象のフレームワークは .NET Core 3.1 でも良いですが、そうした場合は NuGet パッケージのバージョンの選び方に注意してください。間違うとスキャフォールディングでエラーになると思います。
また、認証を「個別のアカウント」にすると SQL Server を利用した Entity Framework 関係のパッケージがインストールされ話がややこしくなりますので、まずは認証は「なし」でやってみることをお勧めします。
(2) モデルの定義とスキャフォールディングの実行
チュートリアル「パート 4、ASP.NET Core MVC アプリにモデルを追加する」に従って、モデル(エンティティ)クラスの定義をプロジェクトに既存の Models フォルダに追加します。
using System;
using System.ComponentModel.DataAnnotations;
namespace SQLiteMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
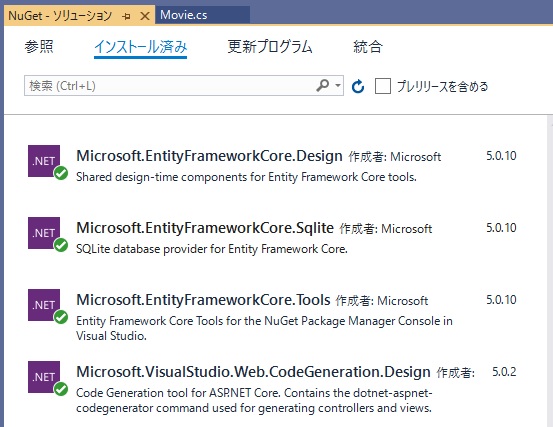
次に、Microsoft.EntityFrameworkCore.Design を NuGet からインストールします。この記事では、この記事を書いた時点での最新版 5.0.10 を使いました。対象のフレームワークを .NET Core 3.1 にした場合は、Microsoft.EntityFrameworkCore.Design のバージョンは 3.1.18 にするのが良さそうです。5.0.10 を使うとスキャフォールディングでエラーになると思います。
チュートリアルの通り Visual Studio でスキャフォールディングを実行すると以下の操作が自動的に行われます。(コードジェネレータ関係のエラーが出る場合がありますが、その際は下の追加 NuGet パッケージがインストールされていることを確認してから再度スキャフォールディングを行うと成功すると思います)
-
他に必要な NuGet パッケージ(Microsoft.EntityFrameworkCore.SqlServer, Microsoft.EntityFrameworkCore.Tools, Microsoft.VisualStudio.Web.CodeGeneration.Design)の追加
-
Data フォルダにコンテキストクラスの作成
-
Startup.cs ファイルの ConfigureServices メソッドにコンテキストの登録
-
appsettings.json ファイルへの接続文字列の追加
-
CRUD 操作に必要な Controller / View 一式の生成
SQL Server の場合は上記でプロジェクトは完成ですが、SQLite を利用する場合は上の 1, 3, 4 に以下の変更を行う必要があります。
(3) NuGet パッケージの変更
スキャフォールディングで自動的に追加された NuGet パッケージ Microsoft.EntityFrameworkCore.SqlServer はこの先の操作には無くても問題ないです。残しておいても問題はありませんが、無くてもアプリは作成できることを確認するため削除してみました。 代わりに Microsoft.EntityFrameworkCore.Sqlite をインストールします。その結果が以下の画像です。

スキャフォールディングで自動的に追加される Microsoft.EntiryFrameworkCore.Tools のバージョンがランタイムのバージョン(この記事を書いた時点では 5.0.10)より古い場合は Migration 操作の際警告が出るのと思いますので、更新してください。
注意: Microsoft.EntityFrameworkCore.SqlServer はモデルクラスの定義によってはスキャフォールディングで必要になるケースがあるようです。具体的にどのようなケースで必要になるかは調べ切れてませんが、データアノテーション属性が関係しているような感じです。なので、この先モデルの定義を変更して Migration ⇒ スキャフォールディング操作を繰り返すなら、Microsoft.EntityFrameworkCore.SqlServer は残しておいた方が良さそうです。
(4) Startup.cs ファイルの修正
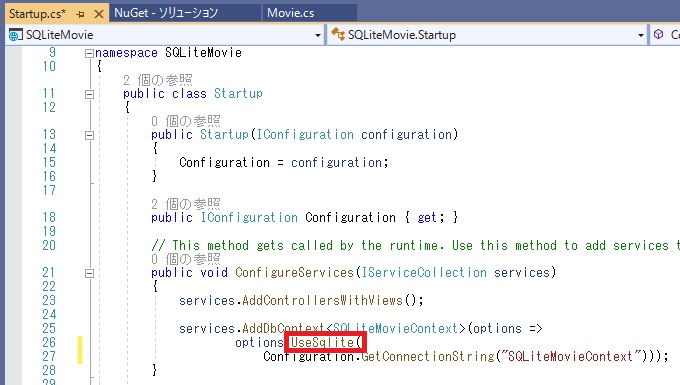
スキャフォールディング操作で Startup.cs ファイルの ConfigureServices メソッドに自動的にコンテキストが登録されますが、それは SQL Server 用なので、以下のように UseSqlServer を UseSqlite に変更します。

コンテキストクラスの登録はコントローラーへの DI に必要です。登録してあれば、フレームワークがクライアントからの要求を受けてコントローラーを初期化する際、コンテキストクラスを初期化してコンストラクタ経由で渡してくれます。
(5) 接続文字列を SQLite 用に変更
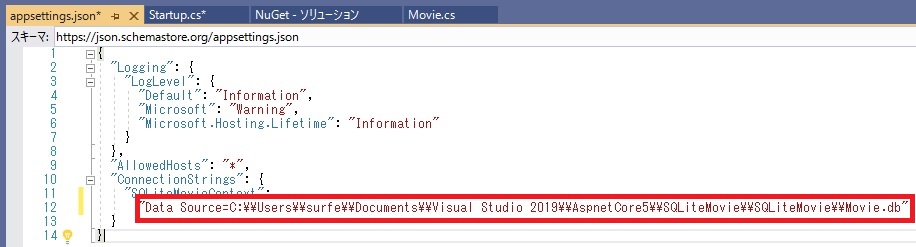
スキャフォールディング操作で appsettings.json ファイルに接続文字列が自動生成されますが、それは SQL Server (LocalDB) 用なので SQLite 用に変更します。

上の画像の接続文字列では、プロジェクトのフォルダに Movie.db という名前でデータベースファイルを置くように設定しました。この時点ではデータベースファイルは存在しませんが、
Migration 操作を行うと EF Code First の機能を使って Movie.db というデータベースファイルを新たに生成し、そこに必要なテーブルを生成してくれます。
(6) Add-Migration の実行
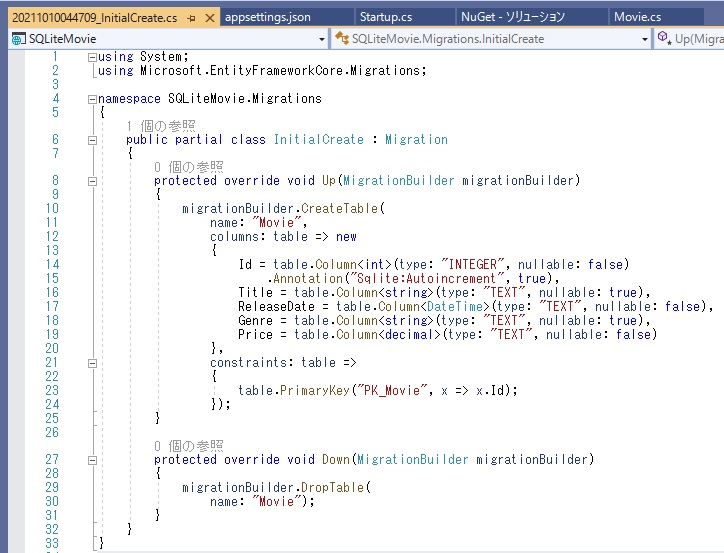
ソリューションをリビルドしてから、Visual Studio のパッケージマネージャーコンソールで Add-Migration InitialCreate コマンドを実行します。結果、以下の画像の通り InitialCreate クラスが Migrations フォルダに自動生成されます。

Movie クラスの ReleaseDate プロパティ、Price プロパティの型はそれぞれ DateTime、deciaml ですが、SQLite にはそれらに該当する型がないので type: "TEXT" となっている点に注目してください。
Add-Migration InitialCreate の InitialCreate という名前は任意に指定できます。指定した名前で xxxxx_InitialCreate.cs (xxxxx は作成日時) という名前のファイルが作成され、それに InitialCreate という名前のクラスが定義されます。
(7) Update-Database の実行
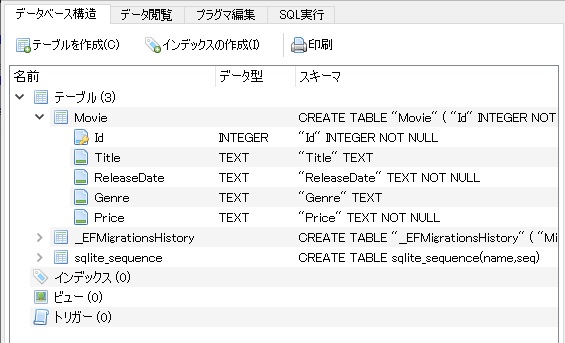
Visual Studio のパッケージマネージャーコンソールで Update-Database コマンドを実行します。これにより以下の画像の通り SQLite データベースが生成されます。

接続文字列の設定通り Movie.db という名前でデータベースファ��ルが生成され、InitialCreate クラスの name: "Movie" で指定された名のテーブルが生成されています。
Movie クラスの ReleaseDate プロパティ、Price プロパティに該当する Movie テーブルのフィールドの型は、上のコードの InitialCreate クラスの指定通り TEXT となっています。
(8) プロジェクトの実行
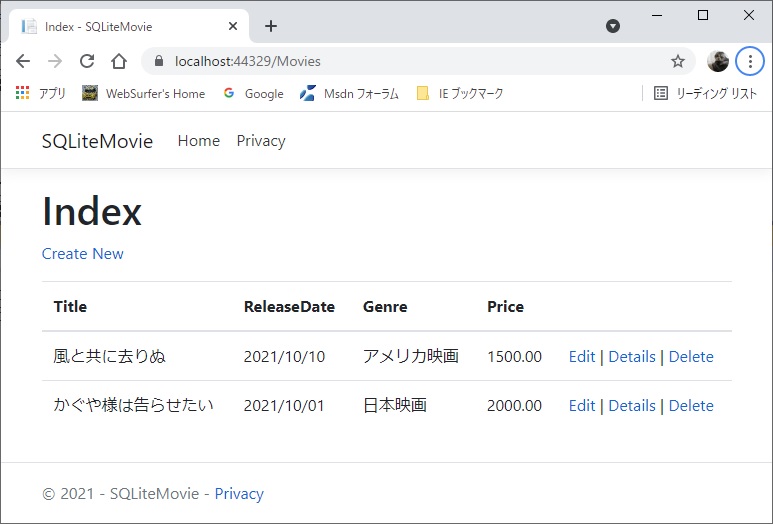
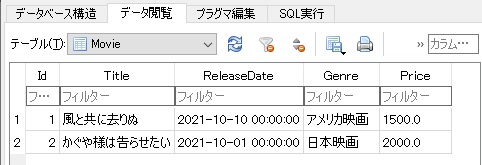
上記 (7) まででアプリは完成です。プロジェクトを実行して Create 画面を表示して 2 つレコードを追加し、Index 画面でその一覧を表示したのがこの記事の一番上の画像です。
SQLite の Movie テーブルにも追加結果が反映されています。

Movie クラスの ReleaseDate プロパティ、Price プロパティの型はそれぞれ DateTime、deciaml で、SQLite の当該フィールドの型は TEXT ですが、フレームワークが型変換をしてくれているようです。(どこでどのように変換しているかは不明です。今後の検討課題ということで)