by WebSurfer
2020年5月4日 13:36
ここ「ブログ1」は BlogEngine.NET 1.6.1 を利用しており、そのプラグインとして用意されている SyntaxHighlighter のバージョンは 2.0.320 です。今回それをバージョン 3.0.83 にアップグレードしました。
理由は、バージョン 2.0.320 は Flash を利用しているのですが、Flash はセキュリティ上の問題があるらしく最新のブラウザではデフォルトで無効になっており、その警告が煩わしかったからです。バージョン 3.0.83 は Flash を使っていません。
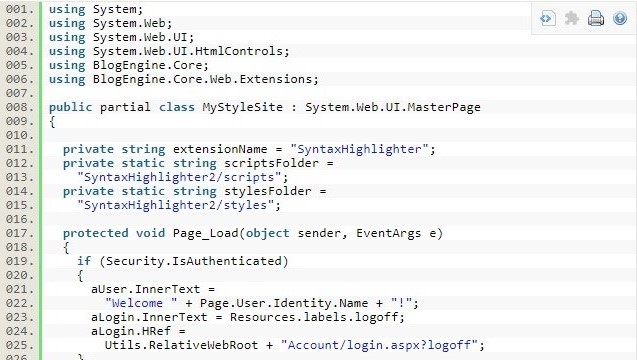
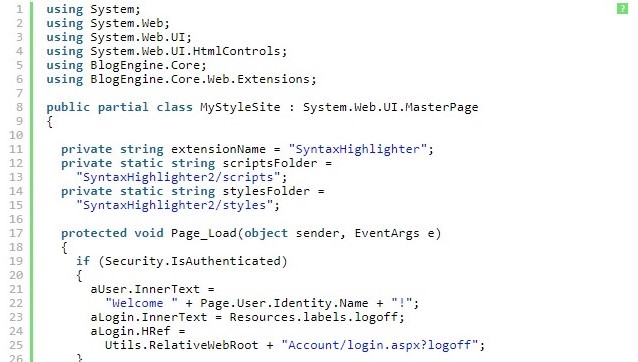
バージョン 2.0.320 と 3.0.83 で表示がどのように変わるかというと、以下の画像の通りです。
2.0.320

3.0.83

自分としてはバージョン 2.0.320 の表示の方が好みなのですが、Flash に対するブラウザの警告の煩わしさに負けました。(笑)
どのようにしたかと言うと、「ブログ2」の BlogEngine.NET 2.0.0.36 のプラグインとして用意されている SyntaxHighlighter 3.0.83 のファイルをコピーしてきて、それを使えるようコードを追加しました。
具体的には先の記事「SyntaxHighlighter 2.0.320 の実装」で書いたのと同様なことをしたわけです。(先の記事はデフォルトの 3.0.83 を 2.0.320 に切り替えられるようにしたが、ここでは逆にデフォルトの 2.0.320 を 3.0.83 に切り替えられるようにした)
簡単に言うと、「ブログ1」のアプリケーションルート直下に新たに SyntaxHighlighter3 フォルダを追加。その下の scripts, styles フォルダの中に「ブログ2」から 3.0.83 用の .js, .css ファイルをコピー。マスターページ site.master でデフォルトの SysntaxHighlighter が Enable か否かを判定し Enable でないときは 3.0.83 の .js と .css の参照をレンダリングするコードを追加です。
以前、バージョン 3.0.83 の shCore.js が取り込まれると、IE6 ~ IE8 で JavaScript パーサーが jQuery.js をうまく解釈できないという問題があったのですが、IE11 では問題はなくなっています。なので、「ブログ1」と「ブログ2」どちらも SyntaxHighlighter 3.0.83 を使うように設定を変えました。
by WebSurfer
2013年11月23日 15:13
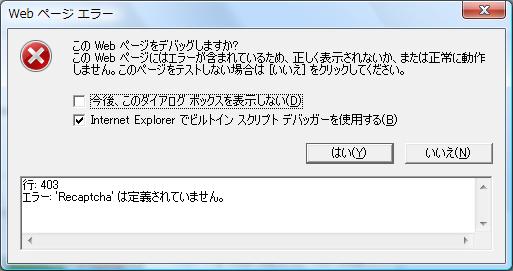
ブログのスパムコメント防止のため、BlogEngine.NET には reCAPTCHA というツールが実装されていますが、今日、これが動かなくなっていることに気がつきました。

reCAPTCHA に関係するコードは一切いじってないのに、上の画像のように Recaptcha が定義されてないというスクリプトエラーが出ます。
この Recaptcha の定義は、Google のサーバーからダウンロードする recaptcha_ajax.js という外部スクリプトファイルに含まれています。
このスクリプトファイルの URL を直接ブラウザのアドレスバーに入力して要求をかけてみると HTTP 404(見つからない)エラーになります。
最初は Google が reCAPTCHA サービスをやめたのかと思いましたが、そうではなくてスクリプトファイルを提供するサーバーの URL が変わったのが原因でした。
変更前: http://api.recaptcha.net/js/recaptcha_ajax.js
変更後: http://www.google.com/recaptcha/api/js/recaptcha_ajax.js
ユーザー登録してあるのに Google から予告はなかったと思うのですが・・・ Google のサイトの Displaying reCAPTCHA Without Plugins を見ると確かに URL は変更後のものになってますが、後出しなんじゃないかと・・・
11 月の初旬にはこの問題が stachoverflow などに報告されていますので、自分は 2 週間ぐらい問題に気がつかなかったようです。(汗)
実は、ネットサーフィン時に不出来なサイト(?)で多発するスクリプトエラーがわずらわしいので IE のオプション設定で[スクリプトのデバッグを使用しない]にチェックを入れてました。そうすると上の画像のようなエラーメッセージは出ませんから。
原因が分かれば修正するのは簡単ですので早速対応しました。
この URL は以下のファイルの RecaptchaControl という名前の Web カスタムコントロールの中にハードコーディングされてます。
\App_Code\Extensions\Recaptcha\RecaptchaControl.cs
URL を web.config の AppSettings に設定するのがよさそうだとは一瞬思いましたが、面倒なのでハードコーディングした部分のみを修正して解決しました。(笑)
by WebSurfer
2011年10月23日 19:03
BlogEngine.NET バージョン 2.0 に使用されている新しいページャーを、バージョン 1.6.1 のこのブログに移植しました。

上の画像では、比較のため、旧ページャー(上の <<前のブログ 次のブログ>> と表示されているもの)と新ページャー(下のページ番号が表示されているもの)を一緒に表示してあります。
具体的な移植方法は以下の通りです。
-
バージョン 2.0 のページャー(カスタムコントロール App_Code/Controls/PostPager.cs)をコピーしてきます。その際、W3C 検証にパスしない と APML フィルターの問題 は処置しておきましょう。また、バージョン 2.0 では名前空間が App_Code.Controls となっているので、バージョン 1.6.1 に合わせて Controls に変更しておきます。
-
User Control/PostList.ascx.cs にバージョン 2.0 のページャーを追加します。さらに、バージョン 1.6.1 のページャーを style="display: none" を追加して消去します。下のサンプルを参考にしてください。
-
User Control/PostList.ascx.cs の Posts プロパティに、ページャーに Post のコレクションへの参照を設定するためのコードを一行追加します。下のサンプルを参考にしてください。
-
最後に、css を移植します。バージョン 2.0 の Style/Global.css の最後の方にページャー関係のスタイル定義があるので、それをバージョン 1.6.1 の css ファイルにコピーします。バージョン 1.6.1 には Style/Global.css というファイルはないので、自分は、当該テーマの style.css にコピーしました。
User Control/PostList.ascx
<%@ Control Language="C#"
AutoEventWireup="true"
CodeFile="PostList.ascx.cs"
EnableViewState="false"
Inherits="User_controls_PostList" %>
<div runat="server" id="posts" class="posts" />
<div id="postPaging" style="display: none">
<a runat="server"
ID="hlPrev"
style="float:left">
<< <%=Resources.labels.previousPosts %>
</a>
<a runat="server"
ID="hlNext"
style="float:right">
<%=Resources.labels.nextPosts %> >>
</a>
</div>
<%--2011/10/23 BlogEngine.NET 2.0 のページャー
(App_Code/Controls/PostPager.cs) を移植。
旧ページャーは div id="postPaging" に
style="display: none" として消去。--%>
<div style="clear:both; display:block">
<blog:PostPager ID="pager1"
runat="server">
</blog:PostPager>
</div>
User Control/PostList.ascx.cs
// ・・・前略・・・
public partial class User_controls_PostList : UserControl
{
// ・・・中略・・・
private List<IPublishable> _Posts;
/// <summary>
/// The list of posts to display.
/// </summary>
public List<IPublishable> Posts
{
get
{
return _Posts;
}
set
{
_Posts = value;
// 2011/10/23 BlogEngine.NET 2.0 のページャー
// (App_Code/Controls/PostPager.cs) を移植した
// ので以下のコードを追加。
this.pager1.Posts = value;
}
// ・・・中略・・・
}