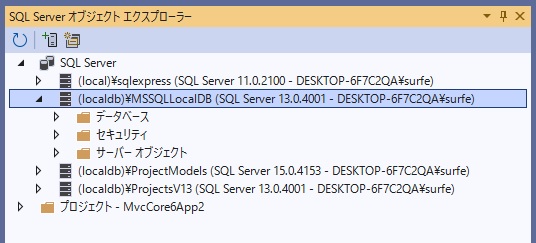
自分の環境の Visual Studio 2022 では下の画像のように SQL Server オブジェクトエクスプローラーが表示されていますが、その中の各項目が何かを調べたので備忘録として書いておきます。

まず、SQL Server オブジェクト エクスプローラーとは何かですが、CodeZin の記事 使わなきゃ損! SQL Serverの新たな開発ツール「SQL Server Data Tools」によると SQL Server Data Tools (SSDT) の機能で、"開発者がSQL Server Management Studioで実施していたテーブルの作成や変更などのデータベース関連タスクを、Visual Studioで完結することを目的としています" というものだそうです。
Visual Studio 2022 に SSDT をインストールするには、Microsoft のドキュメント SQL Server Data Tools (SSDT) for Visual Studio のダウンロードに書いてあるように、ワークロードの「データの保存と処理」を追加し、そのオプションの「SQL Server Data Tools」にチェックを入れます。
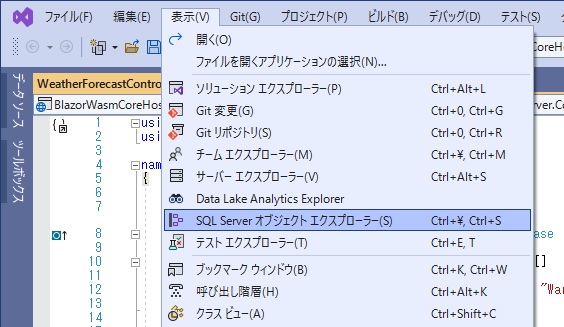
そして、Visual Studio 2022 のメニューバーから[表示(V)]⇒[SQL Server オブジェクト エクスプローラー(S)]をクリックすれば SQL Server オブジェクトエクスプローラーが表示されます。

前置きが長くなりましたが、上の SQL Server オブジェクトエクスプローラーの画像に表示されている各項目が何かを説明します。
(1) (local)\sqlexpress (SQL Server 11.0.2100 ...)
ローカルにインストールした SQL Server 2012 Express の名前付きインスタンスです。
SQL Server の Express 版をインストールすると、デフォルトでは「名前つきインスタンス」となり、インスタンス名は SQLEXPRESS になります。
(記憶にないですが、たぶん、自分で SQL Server オブジェクト エクスプローラーを操作して追加したものだと思います)
(2) (localdb)\MSSQLLocalDB (SQL Server 13.0.4001 ...)
SQL Server 2016 LocalDB の自動インスタンスです。13.0.4001 から SQL Server 2016 ベースであることが分かります。
他に名前付きインスタンスというのもあります。詳しくは Microsoft のドキュメント SQL Server Express LocalDB を見てください。
自動インスタンスとは SQL Server の既定のインスタンスに該当するもののようで、開発時にはそれに接続して使うようにします。
Microsoft のドキュメントに書いてある通り、自動インスタンスの名前は MSSQLLocalDB になります。(SQL Server 2014 で変更されたそうです。その前は、文字 v の後に LocalDB とバージョン番号を付けたものでした)
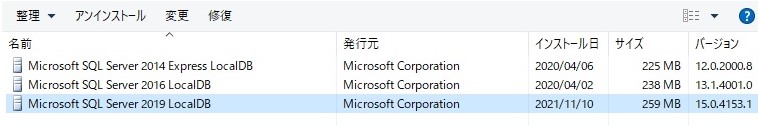
Visual Studio 2019 では SQL Server 2016 LocalDB が、Visual Studio 2022 では SQL Server 2019 LocalDB が一緒にインストールされます。
自分の PC には Visual Studio 2019 / 2022 両方をインストールしており、一緒にインストールされた LocalDB は以下のようになっています。(一番上の SQL Server 2014 Express LocalDB は Visual Studio 2015 と一緒にインストールされたもの)

それなのに、なぜ Visual Studio 2022 の SQL Server オブジェクトエクスプローラーに表示されている自動インスタンスが SQL Server 2019 LocalDB のものではないのでしょう? それはたぶん以下のような話ではないかと思います。
上に紹介した Microsoft のドキュメントに以下のように書いてあります。
"ユーザーのコンピューターにインストールされているどのバージョンの LocalDB についても、LocalDB の自動インスタンスが 1 つ存在します"(PC 内に複数の自動インスタンスは存在しないということ)
"あるコンピューター上でユーザーが初めて LocalDB への接続を試みるときは、自動インスタンスを作成し、なおかつ開始する必要があります"
ということで、先に Visual Studio 2019 で作業したとき SQL Server 2016 LocalDB で自動インスタンスが作成され、Visual Studio 2022 でも先に作成された自動インスタンスがそのまま使われているということだと思います。
その自動インスタンスを、コマンド ライン管理ツール: SqlLocalDB.exe を使って SQL Server 2019 LocalDB にアップグレードすることはできるようです。
ググって調べると、Upgrade Visual Studio 2019’s LocalDB to SQL 2019 とか Upgrading SQL Server LocalDb などの方法を書いた記事がヒットします。
その方法というのは、(a) 既存の自動インスタンスを削除、(b) 新たに SQL Server 2019 LocalDB の自動インスタンスを作成、(c) 既存のデーターベースを新たに作成した自動インスタンスにアタッチする・・・ということになるようです。
上の (c) にリスクがありそうです。SQL Server 2019 LocalDB の自動インスタンスが必須というわけではない現状では、アップグレードには手を出さない方が良さそうな感じです。
(3) (localdb)\ProjectModels (SQL Server 15.0.4153 ...)
これは自分で作った記憶がなくて、Visual Studio 2022 で SSDT 関係の操作をしたとき自動的に作られたもののようです。
Microsoft の Developer Community の記事 (localdb)\ProjectsV13 not setup when installing Visual Studio 2022 に説明がありました。
自分の環境では、Visual Studio 2019 で、一緒にインストールされた SQL Server 2016 LocalDB をベースに、(localdb)\ProjectsV13 という名前のインスタンスが作られて、それがそのまま残っている。その後 Visual Studio 2022 を使うようになって、一緒にインストールされた SQL Server 2019 LocalDB をベースに (localdb)\ProjectModels という名前のインスタンスが作られたということのようです。
Visual Studio にインストールした SSDT が使うもので、開発者がアプリで使うものではないようです。
(4) (localdb)\ProjectsV13 (SQL Server 13.0.4001 ...)
上にも書きましたが、Visual Studio 2019 で一緒にインストールされた SQL Server 2016 LocalDB をベースに (localdb)\ProjectsV13 という名前のインスタンスが作られたようです。
一体それは何かですが、Stsckoverflow の記事 Purpose of ProjectsV13 LocalDB instance に以下のように書いてありました。
"The primary reason is to avoid conflicts with any "production" databases on MSSQLLocalDB. SSDT creates a new database for every database project you open. If your project is called Adventureworks, this might conflict with an Adventureworks database created by web projects or that are used by local ASP.NET applications you are running / debugging. Since SSDT does this automatically, in the background, it was felt that there was too high a risk of conflict. Hence, a separate instance is used."
上の (3) の (localdb)\ProjectModels も同じだと思います。