Microsoft が提供するサンプルデータベース Northwind と Pubs を LocalDB にアタッチして使うにはどうすればいいかということを書きます。

今年の 1 月に買った Windows 10 Pro 64-bit のノート PC に Visual Studio 2015 Communuty Update 3(以下、VS2015 と書きます)をインストールして使い始めました。
自分の環境では、VS2015 をインストールした際 SQL Server 2016 Express LocalDB(以下、LocalDB と書きます)も同時にインストールされたので、特に何もしていないのですが LocalDB が使えます。
VS2015 のテンプレートを使ってフォーム認証用の ASP.NET プロジェクトを作ると、ASP.NET Identity 用のデータベース(.mdf, .ldf ファイル)が EF Code First と LocalDB を使って App_Data フォルダに自動生成されるということで、LocalDB を使うのが VS2015 でのデフォルトのようです。
というわけで、少なくとも開発の初期段階では LocalDB を使うのが便利だと思って自分も使い始めました。
でも、実は最近になって、SQL Server Express が使えれば、LocalDB を使う必要はなさそうだと思い始めているのですが。LocalDB の使い方を勉強する時間がもったいないかも。(笑)
(上に書いた EF Code First で DB を生成するのは SQL Server Express でもできます。プロジェクトが生成された直後に web.config の接続文字列を SQL Server Express を使うように変更すれば、DB を生成して SQL Server Express の既定のインスタンス(または名前付きインスタンス)にアタッチしてくれます)
(もう一つ、ローカル IIS を使って開発を行う場合、LocalDB は使えないという問題があります。詳しくは MSDN Blog の記事「Using LocalDB with Full IIS, Part 1: User Profile」を見てください。その記事のPart 2「Using LocalDB with Full IIS, Part 2: Instance Ownership」に書いてあるような解決方法はあるそうですが、無理に LocalDB を使うより SQL Server Express を使った方がよさそうだと思います)
SQL Server Express が使えれば、LocalDB で Northwind と Pubs を使う必要はなさそうです。でも、せっかく考えたので書いておきます。この先 LocalDB しか使えないという環境もあるかもしれませんし。
さて、Northwind と Pubs ですが、それらは Microsoft が無償で提供している SQL Server 2000 用のサンプルデータベースです。MSDN ライブラリなどのチュートリアルでよく利用されており、自分もお世話になっています。
ファイルは Microsoft のダウンロードサイト Northwind and pubs Sample Databases for SQL Server 2000 から SQL2000SampleDb.msi というインストーラー形式で入手できます。
インストーラーを実行すると C:\SQL Server 2000 Sample Databases というフォルダ下に .mdf ファイル、.ldf ファイル、.sql ファイルが生成されます。
VS2015 から LocalDB を利用する場合、MSSQLLocalDB という名前の自動インスタンス(他に名前付きインスタンスというのもあるそうです)に特定の .mdf ファイル名を接続文字列の AttachDbFileName に指定してアタッチし、それに接続するのが一般的だと思います。
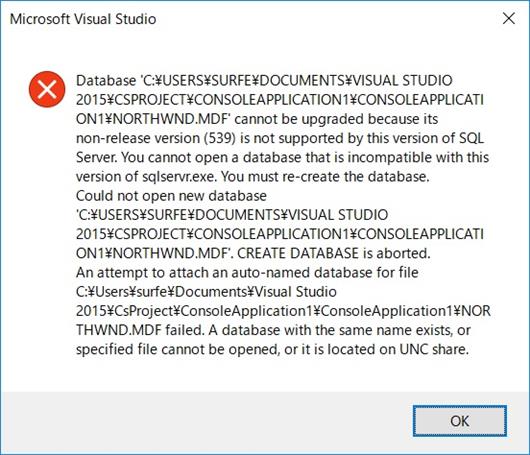
しかしながら、ダウンロードした NORTHWND.MDF や PUBS.MDF をアタッチしようとすると、SQL Server 2000 の .mdf ファイルなので SQL Server 2016 と互換性がないため、以下のようなエラーとなって失敗します。(この画像の前に「データベースを今すぐアップグレードしますか?」と出るので、そこで[はい]をクリックした結果です)

ダウンロードした NORTHWND.MDF や PUBS.MDF を SQL Server 2016 と互換性を持つようにアップグレードできないかいろいろ調べましたが、自分が調べた限りでは方法は見つかりませんでした。
上の画像のエラーメッセージ "You must re-create the database" の通りデーターベースを作り直す他方法はなさそうです。
NORTHWND.MDF や PUBS.MDF と一緒にダウンロードされたスクリプトファイル instnwnd.sql(Northwind 用)と instpubs.sql(Pubs 用)を使えば作り直すことが可能です。問題はどのようにスクリプトを実行するかです。
実は知らなかったのですが、SQL Server Management Studio(以下、SSMS と書きます)を LocalDB に接続できるのでした。SSMS を利用すれば容易にスクリプトを実行できます。
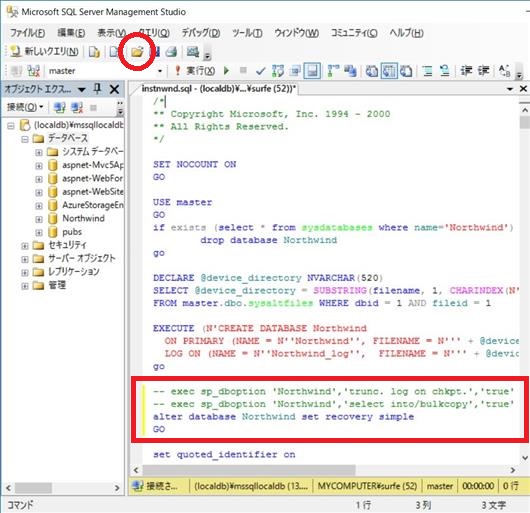
下の画像は SQL Server 2008 の SSMS ですが、LocalDB に接続し、赤丸で囲った[ファイルを開く]アイコンをクリックして instnwnd.sql を開いたところです。

スクリプトには SQL Server 2016 では使用できないストアドプロシージャ sp_dboption が使われていますので、実行する前にその部分の修正が必要です(instnwnd.sql に 2 行、instpubs.sql に 1 行あります)。上の画像の赤の四角で囲った部分が instnwnd.sql の場合の訂正箇所です。
ストアドプロシージャの説明は MSDN ライブラリの sp_dboption (Transact-SQL) を見てください。チュートリアルに使うだけならコメントアウトするだけでもいいと思います。
同等の設定にするなら、alter database <データベース名> set recovery simple に書き換えればよさそうです。
訂正してから[実行(X)]をクリックするとスクリプトが走ってデーターベースが生成され、SSMS でデータベースを開いて操作できるようになります。
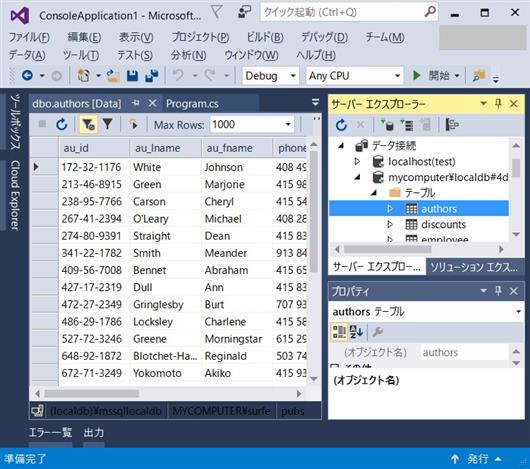
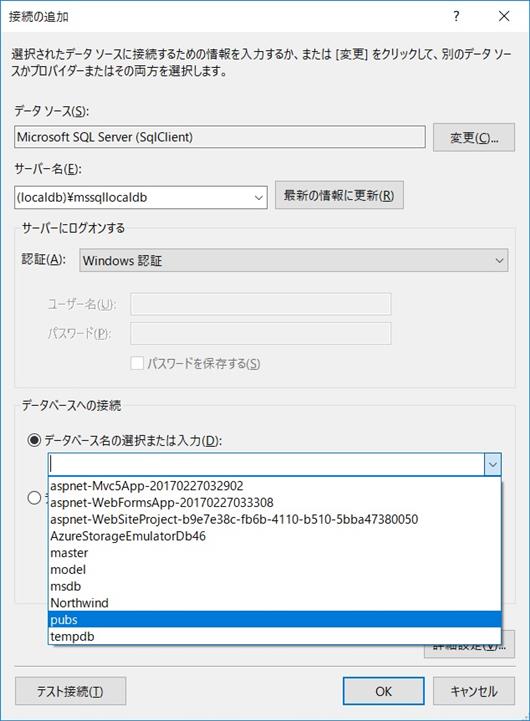
データベースが生成されると VS2015 からも接続できるようになります。下の画像は VS2015 のサーバーエクスプローラーからデータ接続の追加で、LocalDB 上に生成してアタッチされた Pubs に接続しているところです。

上の画像で[データソース(S)]が既定のインスタンス(または名前付きインスタンス)に接続するためのものになっており、[サーバー名(E)]が LocalDB の MSSQLLocalDB という名前の自動インスタンスになっている点に注意してください。
それらが正しく選択されていれば[データベース名の選択または入力(D)]に上の画像のように接続可能な候補一覧が表示されるはずです。ここで Pubs を選択して[OK]をクリックした結果が一番上の画像です。
もちろんアプリケーションからも接続できます。既定のインスタンス(または名前付きインスタンス)に接続する時と同様な接続文字列で、Data Source を (LocalDB)\MSSQLLocalDB にすれば OK です。