Windows Forms、WPF、Console アプリの構成ファイルの保存場所はどこかという話を書きます。(元の話は Teratail のスレッド「app.configの情報を書き換えたい」です)

Visual Studio でアプリケーション開発の際、自動的に App.config というファイルが生成され、それに接続文字列などの設定値が保存されますが、アプリを実行するときに使われる構成ファイルは App.config とは別に生成され、別の場所に保存されます。
まず、アプリをビルドする際、生成される .exe ファイルと同じ場所に、App.config の内容をそのままコピーして <アプリケーション名>.exe.config という名前のファイルが作られます。ただし、この他に構成ファイルが作られるケースがあります。
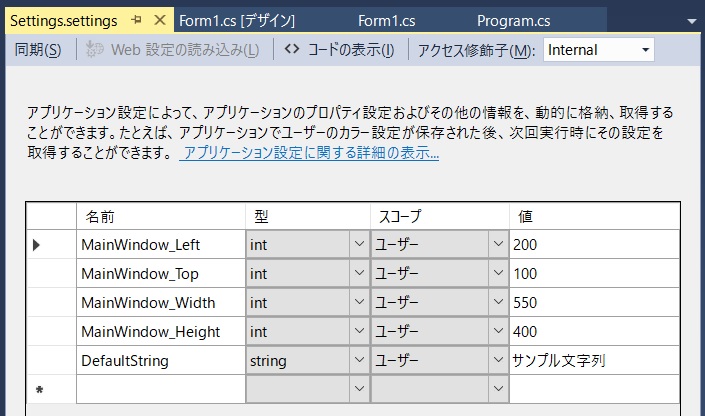
上の画像は Windows Forms アプリケーションの Settings の内容で、その中の MainWindows_Left, _Top, _Width, _Height はウィンドウのサイズです。ユーザーがウィンドウのサイズを変更してアプリを閉じると変更後の値を保存して、次にアプリを立ち上げたときは保存した値でウィンドウのサイズを設定するようにコーディングしています。
MainWindows_Left, _Top, _Width, _Height のデフォルト値(初期値)は App.config や <アプリケーション名>.exe.config に保存されますが、変更後の値はどこに保存されるでしょう?
ウィンドウのサイズを変更してアプリを閉じても、App.config と <アプリケーション名>.exe.config の MainWindows_Left, _Top, _Width, _Height の値は変わりません。
でも、次にアプリを立ち上げるとサイズは期待通り変更後のサイズになるので、どこかに変更後の MainWindows_Left, _Top, _Width, _Height の値が保存されているはずです。
実は、(1) すべてのユーザーに適用するグローバル構成、(2) ローミング ユーザーに適用する構成、(3) 個々のユーザーに適用する個別構成によって格納場所が違うそうです。
App.config と <アプリケーション名>.exe.config は「(1) すべてのユーザーに適用するグローバル構成」に該当するようです。
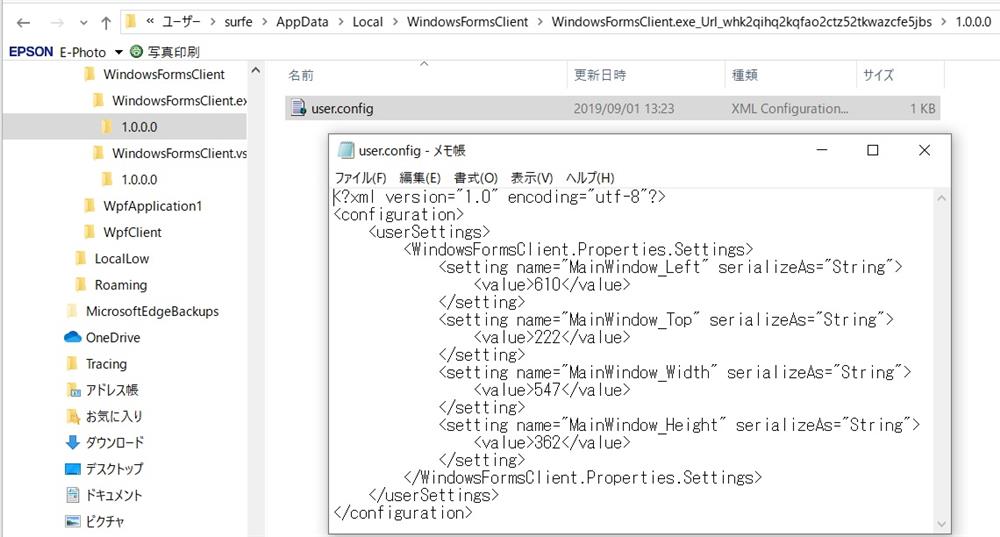
変更後の MainWindows_Left, _Top, _Width, _Height の値は「(3) 個々のユーザーに適用する個別構成」に該当するようで、以下のフォルダ下に user.config という名前で保存されています。
C:\Users\<ユーザー名>\AppData\Local\<アプリケーション名>
以下の画像はエクスプローラーで user.config の場所を表示し、その内容をメモ帳で開いて表示したものです。変更後の MainWindows_Left, _Top, _Width, _Height の値が反映されています。

ちなみに、ファイルパスはプログラムで取得することができます。
ConfigurationManager.OpenExeConfiguration メソッド で Configuration オブジェクトを取得し、その FilePath プロパティを使って取得します。
OpenExeConfiguration メソッドは引数に ConfigurationUserLevel を取るオーバーロードを使用し、ConfigurationUserLevel のフィールドを None, PerUserRoaming, PerUserRoamingAndLocal とすることで、それぞれ上の (1), (2), (3) の Configuration オブジェクトを取得できます。