Windows 10 Pro 64-bit バージョン 21H2 の PC に PostgreSQL をインストールしましたので、その顛末を備忘録として書いておきます。インストールしたのはこの記事を書いた時点での最新版 PostgreSQL 14.4 です。
まず、どこからダウンロードするかですが「日本PostgreSQLユーザ会」他いろいろなサイトを調べてみたところ、EnterpriseDB 社のサイトの以下のページからインストーラーをダウンロードしてそれを使うということのようです。それ以外には情報は見つかりませんでした。
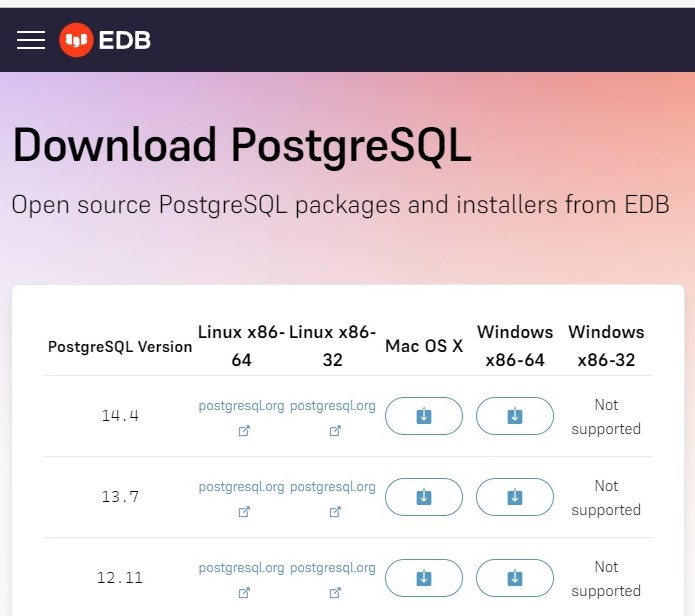
Download PostgreSQL
EnterpriseDB 社は PostgreSQL をベースにした企業向け製品とサービスを提供している企業で、その製品は基本的に有償だそうです。
上のサイトでダウンロードできる PostgreSQL は EnterpriseDB 社の製品の一部なのかどうかが問題ですが、自分がググって調べた限りでははっきりしなかったです。
とりあえずインストールしてから、SQL Shell (SQL) を起動して copyright を表示すると "Permission to use, copy, modify, and distribute this software and its documentation for any purpose, without fee, and without a written agreement is hereby granted ..." となっており、インストールした PostgreSQL は EnterpriseDB 社の製品ではないのだろうと勝手に解釈しました。
以下にインストールするときに表示された画像を貼って要点を書いておきます。
(1) インストーラーのダウンロード

上に紹介したダウンロードサイト Download PostgreSQL にアクセスすると、この記事を書いた時点では上の画像が表示されます。
PostgreSql Version の 14.4 (現時点での最新版) の行の Windows x86-64 列をクリックすると postgresql-14.4-1-windows-x64.exe というファイルがダウンロードされます。
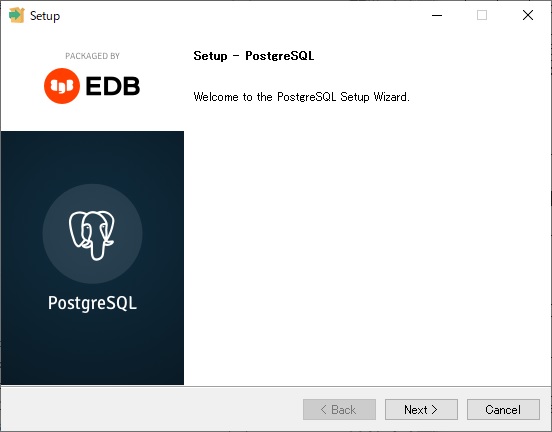
(2) インストーラーの起動

ステップ (1) でダウンロードした exe ファイルを起動すると上の画像が出ますので[Next >]をクリックするとインストールのための設定が始まります。
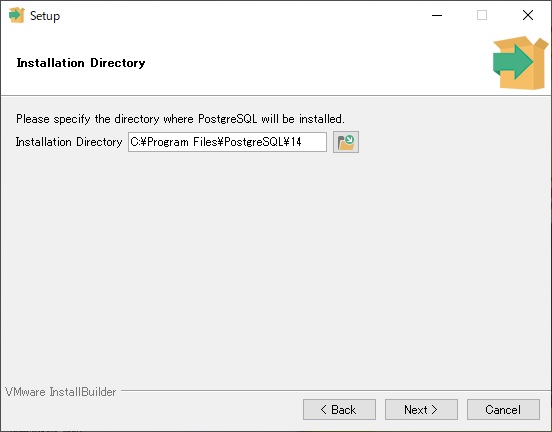
(3) インストールするディレクトリを設定

PosrgreSQL をインストールするディレクトリを設定する画面が現れます。変更する必要がなければデフォルトのままにしておき[Next >]をクリックします。
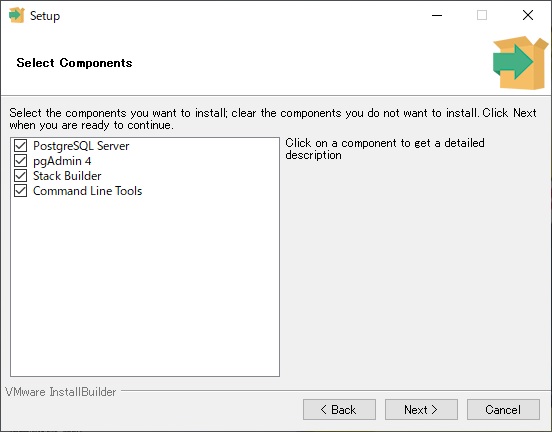
(4) インストールするコンポーネントの選択

PosrgreSQL 本体以外に管理ツールを一緒にインストールできます。全部インストールするのがお勧めです。デフォルトで全項目にチェックが入ってますので、そのままにしておき[Next >]をクリックします。
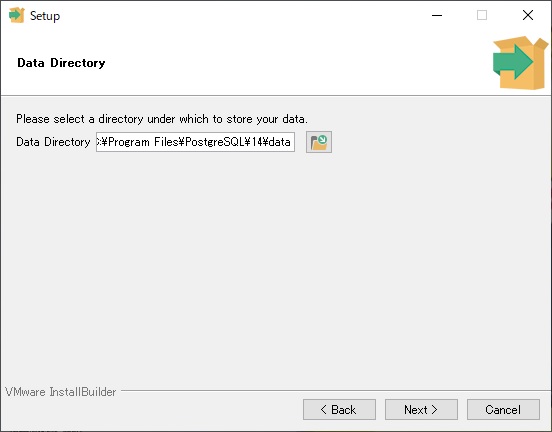
(5) データ保存ディレクトリを設定

データを保存するディレクトリを設定する画面が現れます。変更する必要がなければデフォルトのままにしておき[Next >]をクリックします。
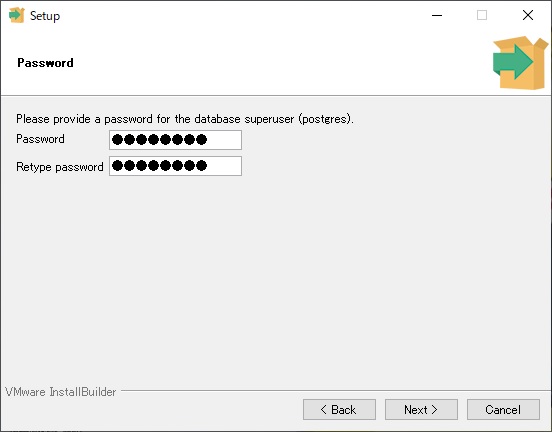
(6) パスワードを設定

パスワードを設定する画面が現れるので入力して[Next >]をクリックします。設定したパスワードは忘れないように!
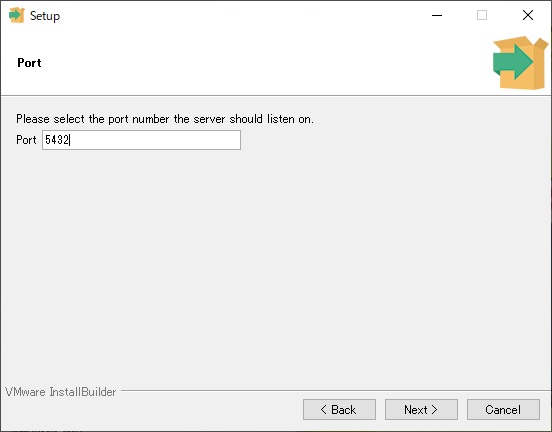
(7) ポートを設定

ポートを設定する画面が現れるので、変更する必要がなければデフォルトの 5432 のままにしておき[Next >]をクリックします。(ファイアウォールの穴あけはする必要がなかったです。勝手にやってくれるのでしょうか・・・)
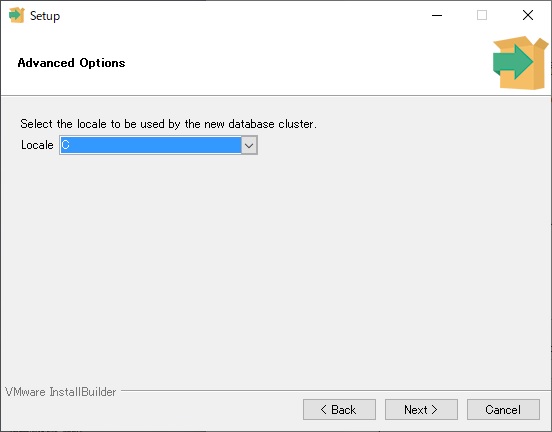
(8) ロケールの選択

ロケールを選択する画面が現れるので C (ロケールを設定しない) を選択して[Next >]をクリックします。
SQL Server で言う照合順序のようなものでしょうか? デフォルトは [Default locale] で OS の設定に基づくロケールになっています。自分がググって調べた限りですが、ロケールを使うと文字の処理が遅くなるなどのデメリットがあるそうなので C (ロケールを設定しない) を選択しました。
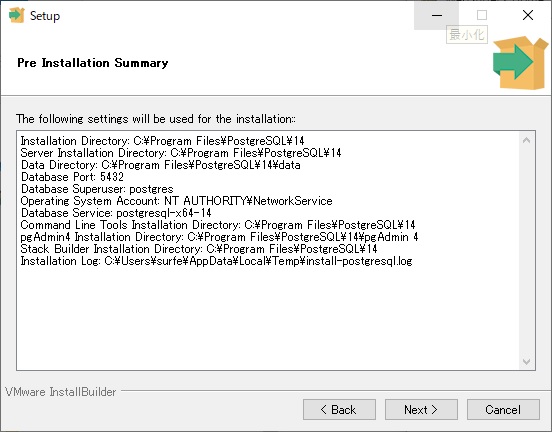
(9) 設定内容の確認

インストール開始前に設定内容のサマリー画面が現れるので内容を確認して[Next >]をクリックします。
(10) 設定完了の通知

最後に設定の完了を通知する画面が現れるので[Next >]をクリックします。
(11) プログレスの表示

ステップ (10) で[Next >]をクリックするとインストールが始まりプログレスが表示されるので終わるまで待ちます。
(12) インストール完了

インストールが終わると上の画面が現れるので[Finish]をクリックします。
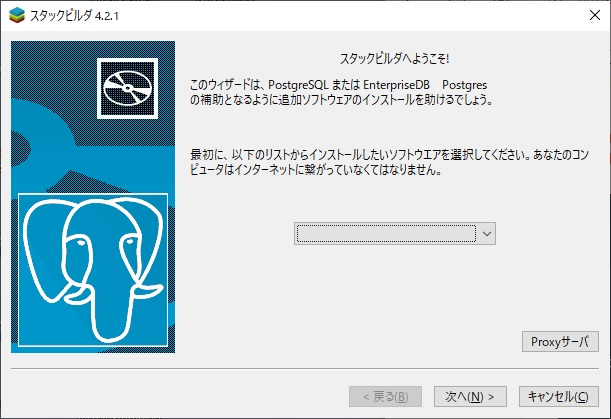
(13) スタックビルダ

ステップ (12) で Stack Builder にチェックを入れたまま[Finish]をクリックすると上の画像のようにスタックビルダが立ち上がります。使わないのであれば[キャンセル(C)]をクリックして閉じてください。
ちなみにスタックビルダというのは、Windows installers によると "StackBuilder; a package manager that can be used to download and install additional PostgreSQL tools and drivers. Stackbuilder includes management, integration, migration, replication, geospatial, connectors and other tools." というツールとのことです。
(14) インストール結果の確認
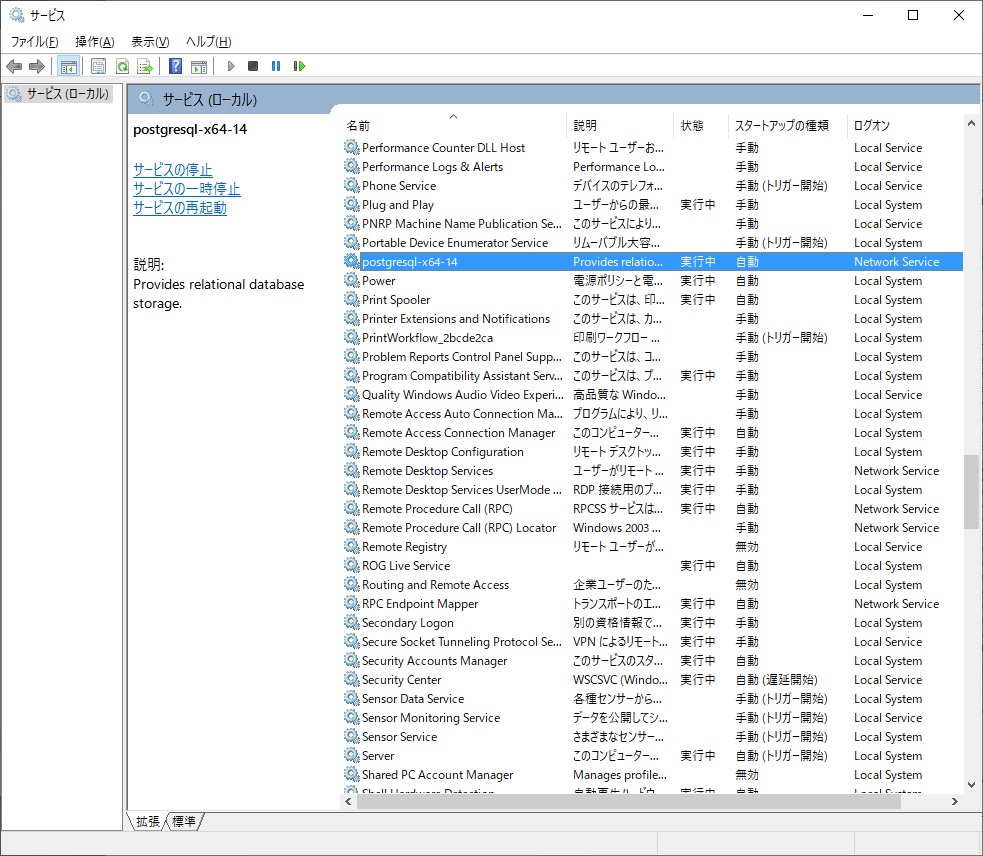
(14.1) サービス

コントロールパネルの[管理ツール]⇒「サービス」を見るとインストールした postgresql-x64-14 が Network Service アカウントで実行中になっているはずです。
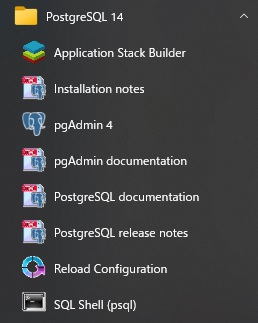
(14.2) スタートメニュー

スタートメニューはステップ (4) で一緒にインストールした pgAdmin 4 等のコンポーネントを含めて上のようになっているはずです。
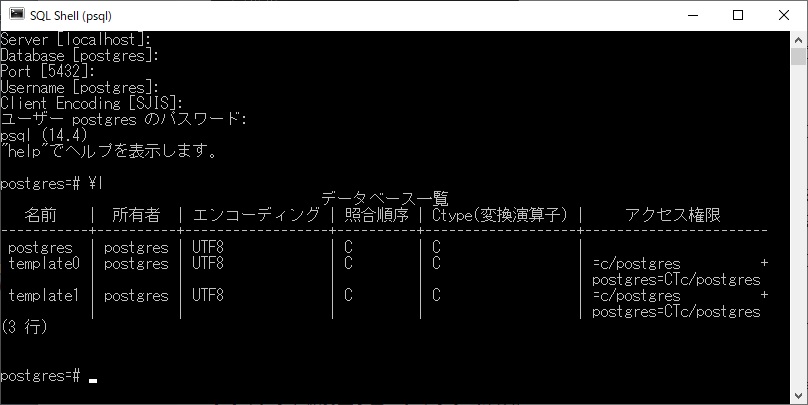
(14.3) 接続できることを確認

SQL Shell (psql) を起動してデータベースへ接続できることを確認します。Server [localhost] とかなっている [ ] の中はデフォルトの設定で、変更なければ入力は不用で Enter キーを押して先に進めます。[ユーザー postgres のパスワード]はステップ (6) で設定したパスワードです。