by WebSurfer
2010年10月4日 22:05

CheckBoxList の CheckBox にチェックを入れる/外すという操作によって、当該 CheckBox のテキストのスタイルを変える方法の紹介です。
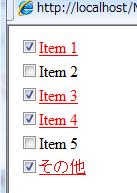
左の画像のように、チェックを入れると、その CheckBox のテキストが赤色になり下線が追加されるようにしてみました。
チェックを外すと、テキストは元の黒色になり、下線も消えるようになっています。
コードを見ればどのようになっているかはすぐ分かると思いますので、説明抜きでコードのみアップしておきます(実は手抜きです)。(笑)
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
// CheckBoxList 生成のための DataTable
DataTable CreateDataTable()
{
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("Code", typeof(Int32)));
dt.Columns.Add(new DataColumn("Name", typeof(String)));
int i;
for (i = 0; i < 5; i++)
{
dr = dt.NewRow();
dr[0] = i + 1;
dr[1] = String.Format("Item {0}", i + 1);
dt.Rows.Add(dr);
}
dr = dt.NewRow();
dr[0] = i + 1;
dr[1] = "その他";
dt.Rows.Add(dr);
return dt;
}
void Page_Load(Object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
CheckBoxList1.DataSource = CreateDataTable();
CheckBoxList1.DataBind();
CheckBoxList1.Attributes.Add("onclick",
"javascript:CheckBoxListOnCheck(this)");
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
<!--
function CheckBoxListOnCheck(obj) {
var inputItemArray = obj.getElementsByTagName('input');
for (var i = 0; i < inputItemArray.length; i++) {
var inputItem = inputItemArray[i];
if (inputItem.checked) {
inputItem.parentNode.className = 'checkboxSelected';
} else {
inputItem.parentNode.className = 'checkbox';
}
}
}
//-->
</script>
<style type="text/css">
.checkbox
{
color: Black;
text-decoration: none;
}
.checkboxSelected
{
color: Red;
text-decoration: underline;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1"
runat="server"
DataTextField="Name"
DataValueField="Code">
</asp:CheckBoxList>
</div>
</form>
</body>
</html>
------------ 2010/4/24 追記 ------------
この記事で紹介したコードを実際に動かして試せるよう 実験室 にアップしました。興味のある方は試してみてください。