by WebSurfer
2010年5月5日 22:38
ホームページ本体の外観とマッチするようにブログのページのテーマを作成してみました。出来具合はいかがでしょうか?
ハイパーリンクの色など細かい(?)点でマッチしてないのはご愛嬌ということで。(汗) そのうち、時間を見つけて修正していく予定です。
もともとよく考えて作ってあって、大きな変更なしで既存のページの表示にあわせることができました。ただし、BlogEngine.NET のせいではないのですが、ちょっと(かなり)ハマってしまったことがあります。開発環境で表示が OK になったので、サーバーにアップすると表示が期待したとおりになりません。同じ IIS7, IE8 なのに何故違うのかかなり悩みました。

4 時間ぐらい悩んで、やっと分かった原因は、IE8 の標準表示と互換表示の違いでした。
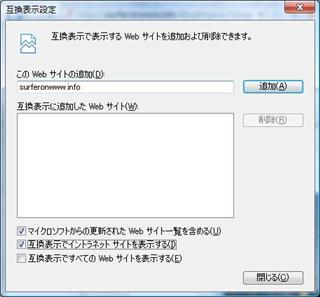
開発環境において、都合で、IIS7 のサイトバインドの編集の [ホスト名] をコンピュータ名に設定していたんですが、それだと IE8 のデフォルトの設定の [互換表示でイントラネットサイトを表示する](写真参照)に引っかかって、互換表示になってしまうんですよね。
localhost の場合はそういうことはなく標準表示になるので、開発環境と実環境で IE8 の表示が違うという問題はなかったのですが・・・ 小さな親切、大きなお世話って感じです。(笑)
あ、そうそう、[AMPL フィルター] をクリックすると出てくるポップアップウィンドウの表示が、日本語表示では崩れるのも直しました。
こちらの方は CSS の修正ではなく、blog.js の filterByAPML: function() の中の textbox の長さを少し短くして対応しました。