by WebSurfer
2012年7月14日 16:43
jQuery.ajax で form データを送信する方法です。ちょっとハマったので忘れないように書いておきます。

例えば、"日本語" と "URL エンコードされるか?" という文字列を送信する場合は以下のようにします。
data: 'aaa=' + '<%=Server.UrlEncode("日本語")%>' +
'&bbb=' + '<%=Server.UrlEncode("URL エンコードされるか?")%>'
または、
data: { aaa: '日本語', bbb: 'URL エンコードされるか?' }
後者は、"日本語" および "URL エンコードされるか?" という文字列を自動的に UrlEncode して、前者と同様な form データを作って送信してくれるので、こちらの方がお勧めです。
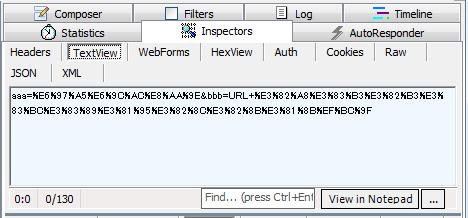
上の画像は、以下の jQuery Ajax のコードでデータを送信した時、送信データを Fiddler でキャプチャしたものです。URL エンコードされているのが分かります。
$.post("152-jQueryAjaxXml.asmx/GetXml",
{ aaa: '日本語', bbb: 'URL エンコードされるか?' },
function (data, textStatus, jqXHR) {
$('#output').text(data.xml);
}
);