by WebSurfer
2013年7月12日 17:47
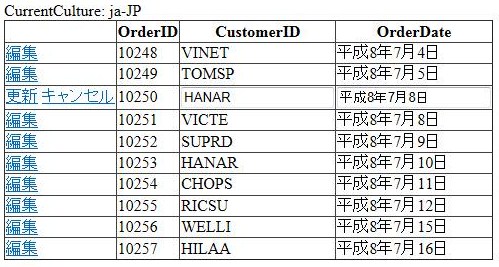
下の画像のように、GridView や ListView 上で日付を「昭和」とか「平成」といった和暦で表示するにはどうしたらよいかという話です。

単純に Text='<%# Bind("OrderDate", "{0:ggy年M月d日}") %>' としただけではダメです。それだけでは、たとえ CurrentCulture が "ja-JP" でも、表示は「西暦XX年Y月Z日」となってしまいます。
何故かと言えば、カルチャが "ja-JP" のとき、デフォルトで使用されるカレンダーの表示は「西暦XX」になっているからだそうです。ちなみにカルチャが "en-US" のときは「A.D.XX」となります。
これを「昭和」とか「平成」といった和暦で表示するには、デフォルトのカレンダーを、JapaneseCalendar クラス のオブジェクトを生成して、それに差し替えてやります。
以下のコードの Page_Load メソッドの中のコードのような感じです。
<%@ Page Language="C#" Culture="auto" UICulture="auto" %>
<%@ Import Namespace="System.Globalization" %>
<%@ Import Namespace="System.Threading" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = "CurrentCulture: " +
Thread.CurrentThread.CurrentCulture.ToString();
CultureInfo culture = new CultureInfo("ja-JP");
culture.DateTimeFormat.Calendar =
new JapaneseCalendar();
Thread.CurrentThread.CurrentCulture = culture;
}
protected void GridView1_RowUpdating(
object sender, GridViewUpdateEventArgs e)
{
string newOrderDate = (string)e.NewValues["OrderDate"];
}
protected void SqlDataSource1_Updating(
object sender, SqlDataSourceCommandEventArgs e)
{
DateTime newOrderDate =
(DateTime)e.Command.Parameters["@OrderDate"].Value;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label2" runat="server"></asp:Label>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
SelectCommand="SELECT TOP 10
[OrderID], [CustomerID], [OrderDate] FROM [Orders]"
UpdateCommand="UPDATE [Orders]
SET [CustomerID] = @CustomerID, [OrderDate] = @OrderDate
WHERE [OrderID] = @OrderID"
OnUpdating="SqlDataSource1_Updating">
<UpdateParameters>
<asp:Parameter Name="CustomerID" Type="String" />
<asp:Parameter Name="OrderDate" Type="DateTime" />
<asp:Parameter Name="OrderID" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
<asp:GridView ID="GridView1"
runat="server"
AutoGenerateColumns="False"
DataKeyNames="OrderID"
DataSourceID="SqlDataSource1"
OnRowUpdating="GridView1_RowUpdating">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="OrderID"
HeaderText="OrderID"
InsertVisible="False"
ReadOnly="True"
SortExpression="OrderID" />
<asp:BoundField DataField="CustomerID"
HeaderText="CustomerID"
SortExpression="CustomerID" />
<asp:TemplateField HeaderText="OrderDate"
SortExpression="OrderDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox1"
runat="server"
Text='<%# Bind("OrderDate", "{0:ggy年M月d日}") %>'>
</asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1"
runat="server"
Text='<%# Bind("OrderDate", "{0:ggy年M月d日}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
なお、更新する際には、和暦 ⇒ 西暦のパースをしなくても大丈夫です。
MSDN ライブラリの JapaneseCalendar クラス の説明には、"アプリケーションで JapaneseCalendar クラスを使用している場合、DateTime.Parse は年の前に表記される時代 (年号) の省略形を認識します。この省略名は、大文字と小文字を区別しないローマ字 1 文字の省略形または漢字 1 文字の省略形のいずれかです。" とあります。
もちろん省略しないで「平成」「昭和」などとしても認識します。
実際に上のコードで試してみましたが、例えば、TextBox に "H8年8月8日" と入力して[更新]をかけると、GridViewUpdateEventArgs ではそのままの文字列になっているものの、SqlDataSourceCommandEventArgs では正しく DateTime 型にパースされます。結果、DB も正しく更新されます。
ただし、当然ですが、あり得ない日付のパースはできませんので、DropDownList などを利用して入力制限した方がよさそうです。