by WebSurfer
2018年8月19日 14:10
IIS Express でも Visual Studio でプロジェクトのプロパティを設定することで Windows 認証が使えるという話を書きます。

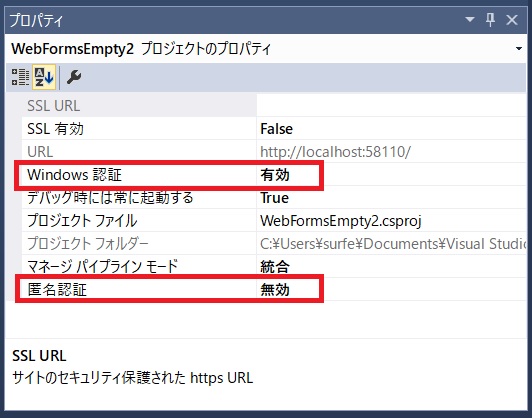
上の画像は Visual Studio Community 2015 のテンプレートで[空]の Web Forms アプリケーションプロジェクトを作り、「ソリューションエクスプローラー」ウィンドウでプロジェクトを選択し、その「プロパティ」ウィンドウで[Windows 認証]の設定をデフォルトから変えて[有効]にしたところです。
上の画像では[匿名認証]の設定もデフォルトから変えて[無効]に設定していますが、そうしておかないと、匿名のままアクセスできてしまう(Windows 認証はスルーされてしまう)ので注意してください。
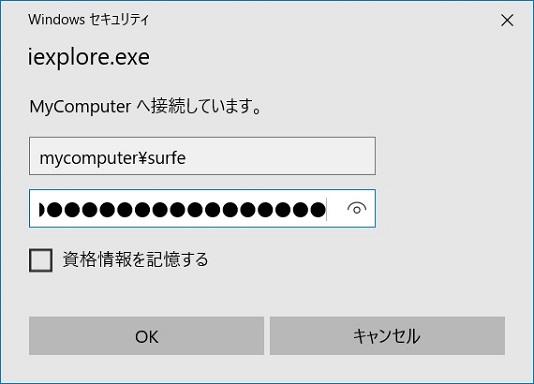
上記のように設定してから、Visual Studio で[デバッグ(D)]⇒[デバッグなしで開始(H)」(または[デバッグの開始(S)])をクリックすると Web アプリは IIS Express 上で実行され、以下の画像のように認証情報を入力するダイアログが表示されます。(2020/11/26 追記: いつの間のかこのダイアログは出なくなっていました。詳しくは下の追記を見てください)

そのダイアログに有効な Windows アカウント名とパスワードを入力して[OK]をクリックすれば認証は通って画面が表示されます。User.Identity.Name でアカウント名も取得できます。(そのあたりの動作は IIS を使った時のものと同じ)
実は自分は IIS Express で Windows 認証が使えることを知らなくて、わざわざローカル IIS を使って Windows 認証のテストをしてました。(汗)
MSDN Forum のスレッド「Request.ServerVariables("REMOTE_USER")が空の文字列を返す」の Q&A の際に調べて初めて知った次第です。
なお、Windows 認証は Windows の機能に依存するもので、IE と IIS の組み合わせでなければ実現できないそうですので注意してください。(他の組み合わせでできたとしてもたまたまで、Microsoft が保証しているわけではなさそうです)
----- 2020/11/26 追記 -----
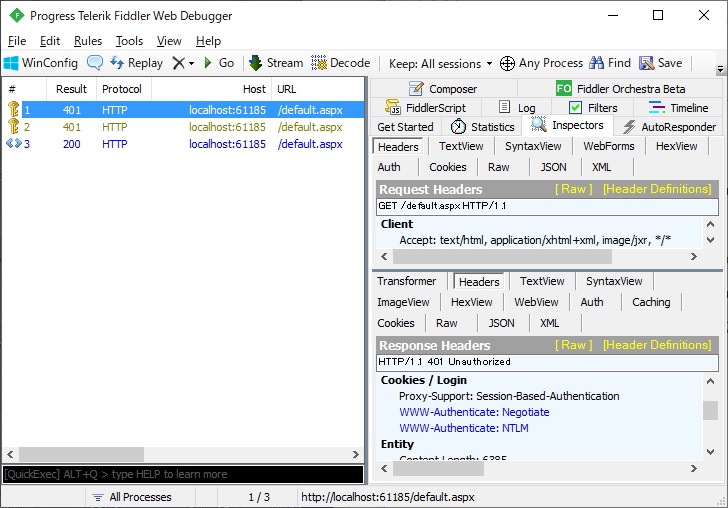
いつの間にか認証ダイアログが出ないまま Windows 認証が通るようになっていました。下の Fiddler での要求・応答のキャプチャ画像を見てください。

シングルサインオンで認証済みのユーザーのアクセスしてくるとかでない限り、最初の要求で応答が返ってきた時(上の画像の #1 が該当)に認証ダイアログが出るはずなのですが、なぜか出ないまま自動的に認証が進んでログインできてしまいます。
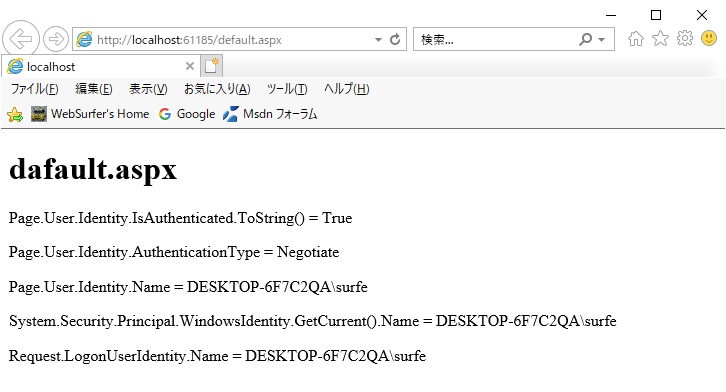
Page.User.Identity で取得できる認証関係の情報は、以下の画像の通り Windows 認証が通ったときものになっています。

OS は同じ Windows 10 Pro 64-bit で、ブラウザも同じ IE11、Visual Studio のバージョンも同じ 2015 で試したのですが・・・ 違いは OS のバージョンが 20H2 にアップデートされたぐらいしか思い当たりません。それで何か変わったのでしょうか。
上記は IIS Express で ASP.NET アプリを動かして試したときの話です。IIS ではどうなのかは未確認です。