2008/5/2 記
Safari の表示不具合
少し前の話ですが、Safari の Windows 版がリリースされたのを機会に、自分のホームページが Safari でもきちんと表示されるか調べてみました。
実は、Firefox でも Opera でもチェックしてなくて、そのとき初めて IE 以外のブラウザでどう見えるかチェックしてみたのですが。(^_^;)
案の定、IE 以外はダメでした。CSS を修正して Firefox と Opera は何とかなったんですが、Safari がどうしてもダメでした。
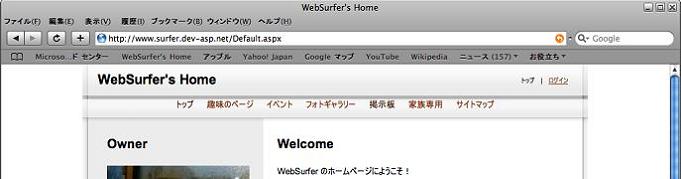
以下の画像に示すように、Menu(トップ 趣味のページ イベント・・・となっている部分)が上にずれてしまって、
色も指定したとおりになりません。

ソース(下記参照)を見てみると、IE, Firefox, Opera と Safari とではまったく異なっており、
Safari では設定した CSS クラス "navitop_new" はどこかに消えてしまったようです。
IE, Firefox, Opera の場合:
<table id="ctl00_menuTop" class="navitop_new ctl00_menuTop_2" cellpadding="0" cellspacing="0" border="0">
Safari 3.1.1 (Windows 版)の場合:
<div id="ctl00_menuTop">
<span title="トップページ"><a class="ctl00_menuTop_1" href="/Default.aspx">トップ</a></span>
最初は見なかったことにしようと思ったのですが、やはり気分が悪いし、GW の暇なときに直すことにしました。
と言っても、System.Web.UI.WebControls.Menu コントロールの CssClass プロパティに設定した CSS クラスが、
Safari ではサーバーからのレスポンスに設定されないという問題ですので、その CSS をいじっても何ともなりません。
やむを得ないので、Menu コントロールの CssClass プロパティで設定するのは諦め、それ以外のところを変えて対応しました。
自分がチェックした限りでは、IE, Firefox, Opera と同じように表示されるようになったのですが、いかがでしょう?