ActiveX の WebBrowser コントロール (SHDocVw.dll) を .NET Windows Forms アプリで扱おうとしてかなりハマったので、再びそのようなことがないよう備忘録を残しておきます。

.NET Framework 2.0 以降では、SHDocVw.dll のマネージラッパーである WebBrowser コントロール が提供されていますので、.NET Windows Forms アプリで SHDocVw.dll を扱うことはあまりないかもしれませんが、公開され���ないイベントを利用したい場合などは困ります。
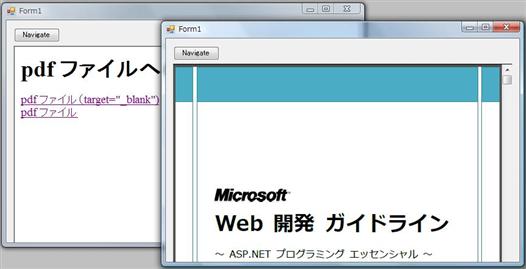
マネージラッパーの WebBrowser を拡張する方法(Extended .NET 2.0 WebBrowser Control 参照)もあるようですが、今回の目的(target="_blank" のリンクをクリックすると、セッションを維持して、上の画像のように別の Form1 に表示)程度なら、直接 SHDocVw.dll を扱ったほうが簡単そうに思えたので、そうしてみました。
以下の記事を読む前に、shdocvw.dll コンポーネントに関する予備知識として、MSDN ライブラリの Internet Explorer のアーキテクチャ に目を通しておくことをお勧めします。
まず、Windows Forms アプリで ActiveX コントロールをホストするには、AxHost クラス から派生するラッパーコントロールを生成する必要があります。
それには、SDK に含まれている Aximp.exe (Windows フォーム ActiveX コントロールインポーター) を使って、ActiveX コントロール用の COM タイプライブラリに属する型定義を Windows フォームコントロールに変換します。
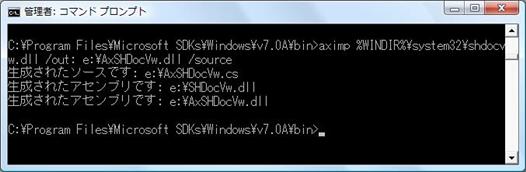
具体的には、以下の画像のようにコマンドプロンプトから aximp.exe を起動し、shdocvw.dll(ActiveX コントロール用の COM タイプライブラリ。即ち IE のコンポーネント)から、Microsoft Web Browser コントロール用の共通言語ランタイムプロキシ (SHDocVw.dll) および Windows フォームプロキシ (AxSHDocVw.dll) を作成します。

紛らわしいのが、IE のコンポーネントの shdocvw.dll と、Aximp.exe が生成する共通言語ランタイムプロキシ SHDocVw.dll の名前が同じという点です。名前が同じなだけで、中身は別物ですので注意してください。実は、自分が最初にハマったのがここです。(笑)
共通言語ランタイムプロキシの SHDocVw.dll を生成するので、IE のコンポーネントの shdocvw.dll が存在するフォルダで作業すると、「AxImp Error: 出力ファイル 'SHDocVw.dll' への書き込みエラーです。」というエラーが出てうまくいきません。
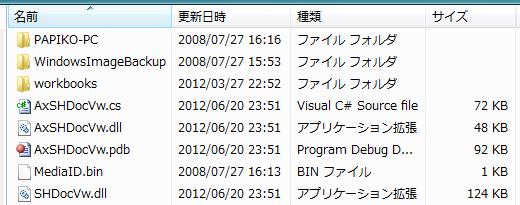
オプションで /out: e:\AxSHDocVw.dll というように、プロキシを出力したいフォルダを指定し(この例では e:\)、ファイル名を AxSHDocVw.dll とすれば、以下の画像のように期待通りプロキシが生成されます。なお、この例では /source オプションを追加しているので、AxSHDocVw.dll のソースと PDB ファイルが追加されています。

以上で Microsoft Web ブラウザコントロール用の共通言語ランタイムプロキシ (SHDocVw.dll) および Windows フォームプロキシ (AxSHDocVw.dll) が作成できました・・・が、実は、このように手動で作る必要はなかったのでした。(汗)
Visual Studio のウィザードで作ることが可能で、その方法は以下の通りです。
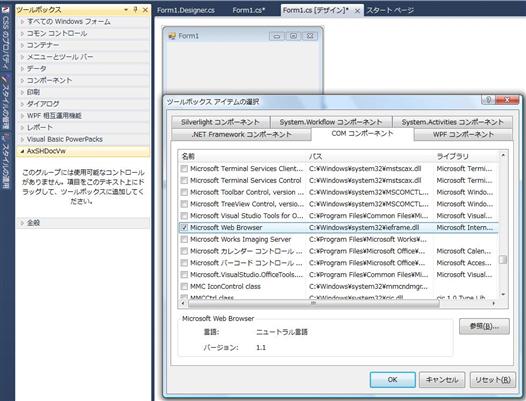
まず、Visual Studio のツールボックスに Microsoft Web Browser を追加します。

ツールボックスの空白部分をクリックして出てくるダイアログで[アイテムの選択(I)...]をクリックして[ツールボックス アイテムの選択]ダイアログボックスを表示します。
上の画像のように、[COM コンポーネント]タブをクリックし、一覧から Microsoft Web Browser を探してチェックを入れます。
[OK]をクリックすると、ツールボックスに WebBrowser コントロールが追加されます("Microsoft Web Browser" というテキストで表示されます)。
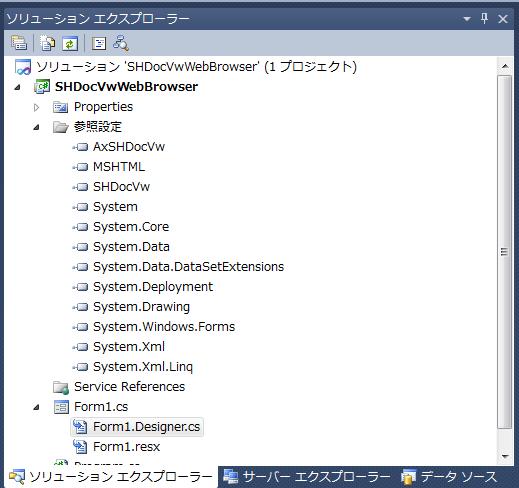
ツールボックスから Microsoft Web Browser を Form にドラッグ&ドロップすると自動的に SHDocVw.dll と AxSHDocVw.dll 作って、参照設定に加えてくれます。(下の「2012/7/1 注記追加」を参照)

あとは、以下のような NewWindow2 イベントのハンドラのコードを記述すれば、target="_blank" のリンクをクリックすると新たに Form1 生成されて表示され、その中の axWebBrowser に pdf が表示されます。また、セッションも引き継がれます(IE7 以前のブラウザはダメかも・・・未検証です)。
private void axWebBrowser1_NewWindow2(object sender,
AxSHDocVw.DWebBrowserEvents2_NewWindow2Event e)
{
// target="_blank" のリンクをクリックしたとき、
// 以下のコードがないと、新たに IE が開きそこ
// に pdf が表示される。セッションは切れる。
// 以下のコードがあると、新たに Form1 が表示さ
// れ、その中の axWebBrowser に pdf が表示され
// る。セッションは引き継がれる。
Form1 frmWB = new Form1();
frmWB.axWebBrowser1.RegisterAsBrowser = true;
e.ppDisp = frmWB.axWebBrowser1.Application;
frmWB.Visible = true;
}
----- 2012/7/1 注記追加 -----
Visual Studio 2010 のツールボックスから Microsoft Web Browser を Form にドラッグ&ドロップすると自動的に生成されるプロキシ(ラッパー)の名前は、Interop.SHDocVw.dll と AxInterop.SHDocVw.dll になります。(aximp.exe を使って作ったものとは中身も少々違うようです)
SHDocVw.dll と AxSHDocVw.dll は何が違うかというと、AxSHDocVw.dll のソースを見ての想像ですが、前者が ActiveX コントロールのプロパティ、メソッドの COM ラッパー、後者がそれらの COM ラッパーと .NET アプリを仲介するためのプロパティ、メソッド、イベントを提供するクラスのようです。
例えば、AxSHDocVw.dll に Application というプロパティが以下のように定義されています。SHDocVw.dll には return this.ocx.Application; で使われている Application という COM ラッパーが定義されてるということのようです。
namespace AxSHDocVw {
[System.Windows.Forms.AxHost.ClsidAttribute(
"{8856f961-340a-11d0-a96b-00c04fd705a2}")]
[System.ComponentModel.DesignTimeVisibleAttribute(true)]
[System.ComponentModel.DefaultProperty("Name")]
public class AxWebBrowser : System.Windows.Forms.AxHost {
private SHDocVw.IWebBrowser2 ocx;
private AxWebBrowserEventMulticaster eventMulticaster;
private System.Windows.Forms.
AxHost.ConnectionPointCookie cookie;
public AxWebBrowser() :
base("8856f961-340a-11d0-a96b-00c04fd705a2") {
}
[System.ComponentModel.DesignerSerializationVisibility(
System.ComponentModel.
DesignerSerializationVisibility.Hidden)]
[System.Runtime.InteropServices.DispIdAttribute(200)]
public virtual object Application {
get {
if ((this.ocx == null)) {
throw
new System.Windows.Forms.AxHost.
InvalidActiveXStateException(
"Application",
System.Windows.Forms.AxHost.
ActiveXInvokeKind.PropertyGet);
}
return this.ocx.Application;
}
}
// ・・・中略・・・
}
// ・・・中略・・・
}
上記はプロパティの場合ですが、イベントの場合はもっと複雑で、AxSHDocVw.dll には、イベントの宣言、デリゲートの定義、イベントの引数クラスの定義、クライアント・シンクのクラス定義等々が含まれます。詳しくは別の記事 WebBrowser の拡張 に書きましたのでそちらを見てください。