2009/3/1 記
SelectCommand の切り替え
データベースから、一旦、絞り込み条件なし(WHERE 句なし)で SELECT して GridView などに一覧を表示し、
それから条件を絞り込んで再表示したい場合、WHERE 句に条件を加えて再度 SELECT クエリをかけるということになります。
それを SqlDataSource の SelectCommand を RadioButton で切り替えて行う方法を考えてみました。
まぁ、SELECT クエリ固定で、パラメータの切り替えでも同じようなことはできますが、このような方法もあるということで・・・
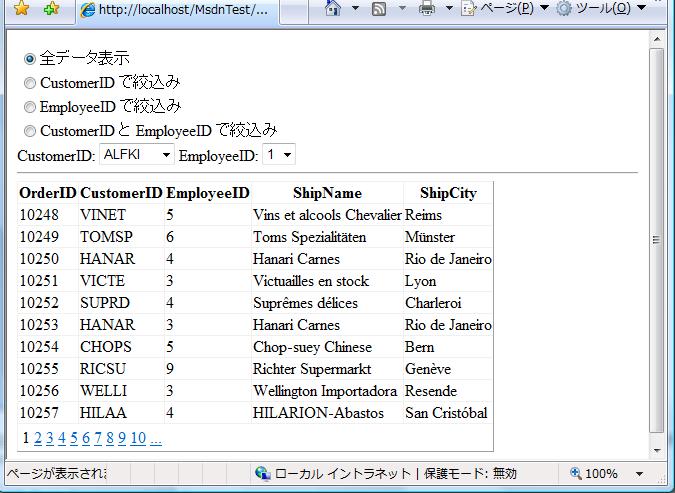
イメージは以下のようになります。

コードは以下のとおりです。Northwind サンプルデータベース NORTHWND.MDF の Orders テーブルを使っています。
したがって、以下のコードをコピペしただけでは実行できませんのでご注意ください。
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected string query = "SELECT [OrderID], [CustomerID], [EmployeeID], [ShipName], [ShipCity] FROM [Orders]";
protected void SetSelectCommand(string selectedValue)
{
switch (selectedValue)
{
case "All":
SqlDataSource3.SelectParameters.Clear();
SqlDataSource3.SelectCommand = query;
break;
case "CustomerID":
SqlDataSource3.SelectParameters.Clear();
SqlDataSource3.SelectCommand = query +
"WHERE [CustomerID]=@CustomerID";
SqlDataSource3.SelectParameters.Add("CustomerID", DropDownList1.SelectedValue);
break;
case "EmployeeID":
SqlDataSource3.SelectParameters.Clear();
SqlDataSource3.SelectCommand = query +
"WHERE [EmployeeID]=@EmployeeID";
SqlDataSource3.SelectParameters.Add("EmployeeID", DropDownList2.SelectedValue);
break;
case "Both":
SqlDataSource3.SelectParameters.Clear();
SqlDataSource3.SelectCommand = query +
"WHERE ([CustomerID]=@CustomerID) AND ([EmployeeID]=@EmployeeID)";
SqlDataSource3.SelectParameters.Add("CustomerID", DropDownList1.SelectedValue);
SqlDataSource3.SelectParameters.Add("EmployeeID", DropDownList2.SelectedValue);
break;
}
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
SetSelectCommand(RadioButtonList1.SelectedValue);
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
RadioButtonList1.Items[0].Selected = true;
SetSelectCommand(RadioButtonList1.SelectedValue);
}
}
protected void GridView1_PageIndexChanged(object sender, EventArgs e)
{
SetSelectCommand(RadioButtonList1.SelectedValue);
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True"
onselectedindexchanged="RadioButtonList1_SelectedIndexChanged">
<asp:ListItem Value="All">全データ表示</asp:ListItem>
<asp:ListItem Value="CustomerID">CustomerID で絞込み</asp:ListItem>
<asp:ListItem Value="EmployeeID">EmployeeID で絞込み</asp:ListItem>
<asp:ListItem Value="Both">CustomerID と EmployeeID で絞込み</asp:ListItem>
</asp:RadioButtonList>
CustomerID:
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
SelectCommand="SELECT DISTINCT [CustomerID] FROM [Orders]">
</asp:SqlDataSource>
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="SqlDataSource1" DataTextField="CustomerID"
DataValueField="CustomerID">
</asp:DropDownList>
EmployeeID:
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
SelectCommand="SELECT DISTINCT [EmployeeID] FROM [Orders]">
</asp:SqlDataSource>
<asp:DropDownList ID="DropDownList2" runat="server"
DataSourceID="SqlDataSource2" DataTextField="EmployeeID"
DataValueField="EmployeeID">
</asp:DropDownList>
<hr />
<asp:SqlDataSource ID="SqlDataSource3" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AutoGenerateColumns="False" DataKeyNames="OrderID"
DataSourceID="SqlDataSource3"
onpageindexchanged="GridView1_PageIndexChanged">
<Columns>
<asp:BoundField DataField="OrderID" HeaderText="OrderID" InsertVisible="False"
ReadOnly="True" SortExpression="OrderID" />
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID"
SortExpression="CustomerID" />
<asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID"
SortExpression="EmployeeID" />
<asp:BoundField DataField="ShipName" HeaderText="ShipName"
SortExpression="ShipName" />
<asp:BoundField DataField="ShipCity" HeaderText="ShipCity"
SortExpression="ShipCity" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>