先の記事 DataGridView に ComboBox を表示 では CategoryID, SupplierID(数字)に代えて、名前を Categories, Suppliers テーブルから取得して ComboBox に表示する方法を書きました。
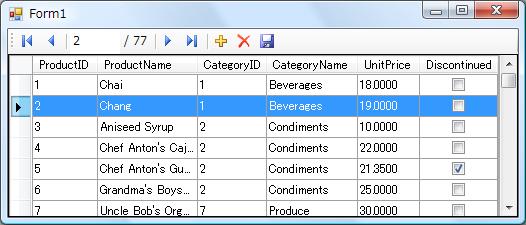
ComboBox など使わないで、ID と名前の両方を並べて表示すればよいというケースもあると思います。ここでは、Northwind サンプルデータベースの Products テーブルと Categories テーブルを例に使い、下の画像のように CategoryID と CategoryName を並べて表示する方法を書きます。なお、Visual Studio の TableAdpter 構成ウィザードを利用してアプリを作るのが前提です。

たぶん最初に考え付くのは、TableAdpter 構成ウィザードで、以下のように INNER JOIN した SELECT クエリをベースに型付 DataSet + TableAdapter を作ることではないでしょうか?
SELECT Products.ProductID, Products.ProductName,
Products.CategoryID, Categories.CategoryName,
Products.UnitPrice, Products.Discontinued
FROM Products INNER JOIN Categories
ON Products.CategoryID = Categories.CategoryID
しかしながら、テーブルを JOIN した SELECT クエリをベースに TableAdapter を自動生成させると UPDATE, DELETE, INSERT に必要なコードは一切自動生成されません。
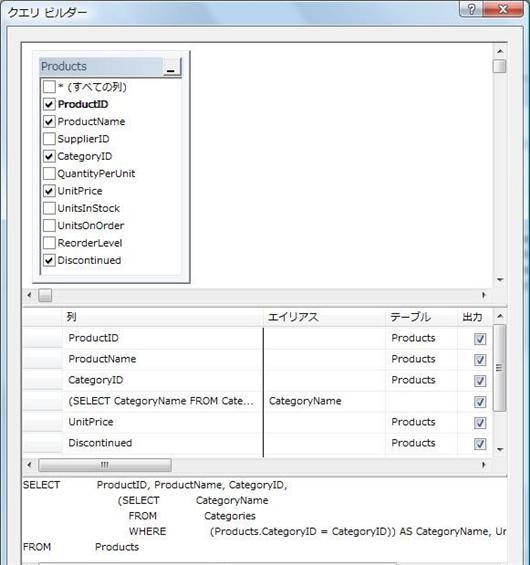
表示するだけではなく、Products テーブルは更新する必要があるという場合、以下のように TableAdpter 構成ウィザードのクエリビルダで、単一の Products テーブルを対象とする SELECT クエリをベースに TableAdapter を生成すれば、Products テーブルを更新するのに必要なメソッドを自動生成してくれます。

上の画像の SELECT クエリは以下の通りです。CategoryName を抽出する部分はクエリビルダは自動的には作ってくれませんので、自力で書く必要があります。
SELECT ProductID, ProductName, CategoryID,
(SELECT CategoryName FROM Categories
WHERE (Products.CategoryID = CategoryID))
AS CategoryName,
UnitPrice, Discontinued
FROM Products
型付 DataSet + TableAdapter が完成したら、データソースウィンドウを開くとその中に Products という項目があるはずなので、それを Form にドラッグ&ドロップするだけで、DataGridView 上で Products テーブルの表示、編集、更新ができるアプリが完成するはずです。
DataDridView の CategoryName 列の dataGridViewTextBoxColumn は Visual Studio が自動的に ReadOnly = true に設定して生成してくれます(ユーザー入力はできないようになります)。
なお、上記は Products テーブルのみ更新をできればよいというケースですので注意してください。Products テーブルと Categories テーブルの両方を同時に更新したい場合は TableAdapterManager で紹介したように階層更新が可能な形にする必要があります。