Visual Studio Community 2022 のテンプレート「ASP.NET Core Web アプリ (Model-View-Controller)」を使って認証なしで作成した .NET 8.0 の ASP.NET Core MVC プロジェクトに、ASP.NET Core Identity を実装する方法を書きます。

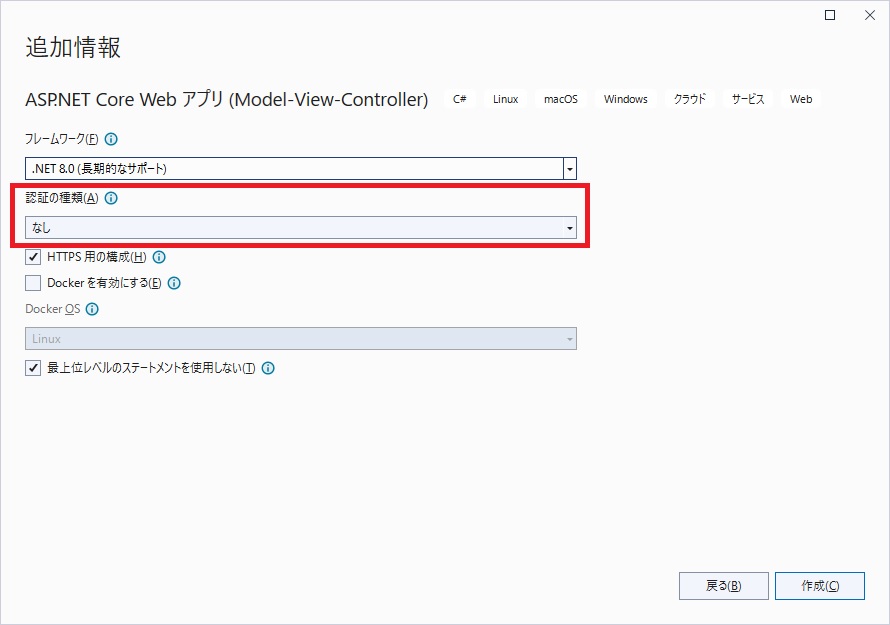
上の画像で[認証の種類(A)]を「個別のアカウント」に設定してプロジェクトを作成するとユーザー認証に必要な ASP.NET Core Identity が実装されますが、Razor クラス ライブラリ (RCL) として実装されるためソースコードはプロジェクトに含まれません。なので、例えばログイン・登録ページを書き換えたい場合は、スキャフォールディング機能を利用してログイン・登録ページのソースコードを生成し、それに手を加えるということになります。
書き換えるまでは必要なくても単純に日本語化したいページはログイン・登録ページ以外にも多々あるので、この際[認証の種類(A)]を「なし」に設定してプロジェクトを作成し、それにスキャフォールディング機能を利用して ASP.NET Core Identity 関係のソースコードを一式すべて実装する方が良さそうです。
基本的なことは Microsoft のドキュメント「ASP.NET Core プロジェクトでの Identity のスキャフォールディング」の「MVC プロジェクトに既存の認可なしで Identity をスキャフォールディングする」のセクションに書いてありますが、それだけでは情報不足だと思いますので、以下に画像を加えて詳しく書いておきます。
(1) Microsoft.VisualStudio.Web.CodeGeneration.Design
NuGet から Microsoft.VisualStudio.Web.CodeGeneration.Design をインストールします。 この操作をスキップしても、この後のステップで自動的に追加されますが、 自分でバージョンを確認してからインストールするのが良さそうです。
(2) ASP.NET Core Identity のソースコード実装
スキャフォールディング機能を利用して ASP.NET Core Identity のソースコードを実装します。 具体的な方法は以下の通りです。
-
ソリューションエクスプローラーでプロジェクトノードを右クリックすると表示されるメニューで[追加(D)]⇒[新規スキャフォールディングアイテム(F)...]を選択。
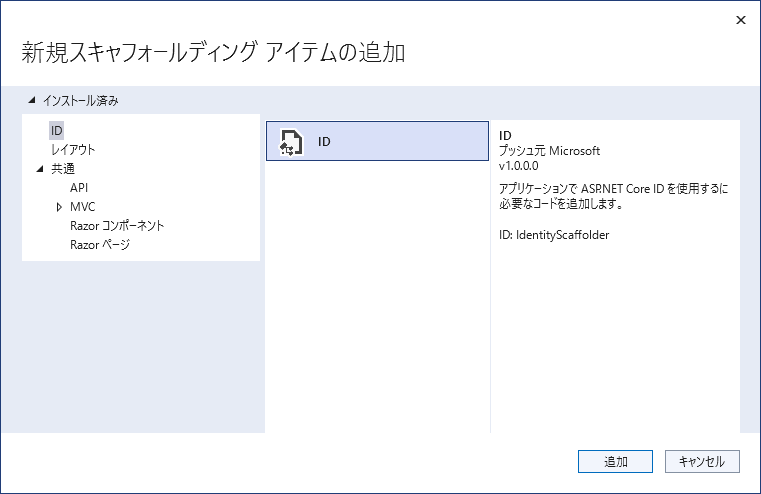
「新規スキャフォールディングアイテムの追加」ダイアログが表示されるので ID を選択して[追加]ボタンをクリック。

-
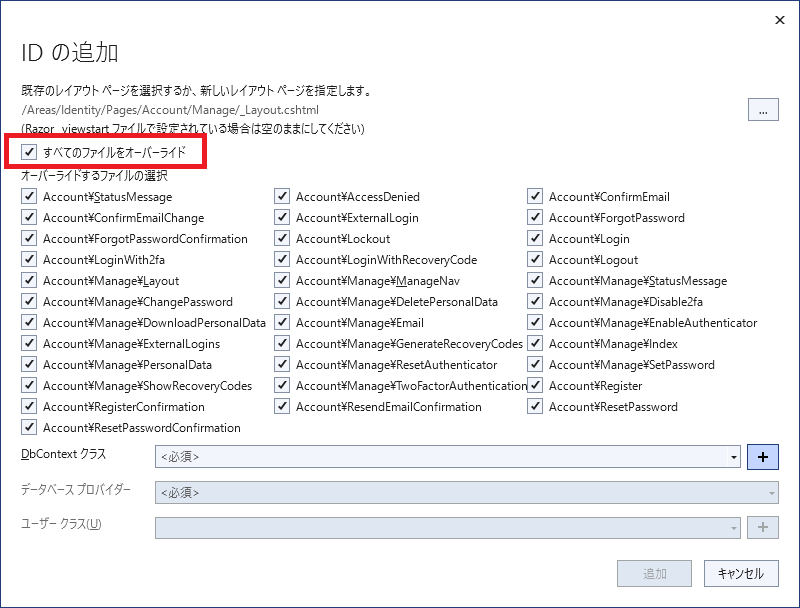
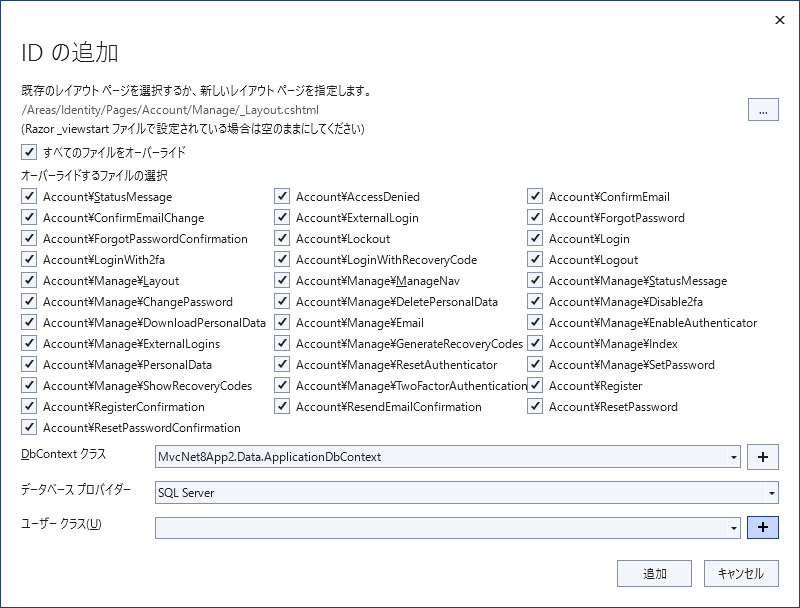
「ID の追加」ダイアログが表示されるので[すべてのファイルをオーバーライド]にチェックを入れます。

-
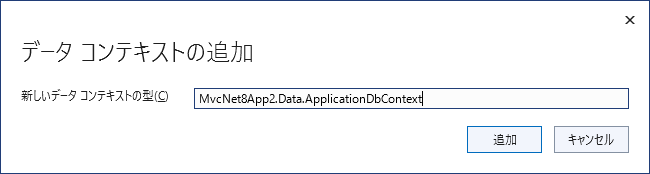
DbContext クラス名は、上の画像の + のアイコンをクリックして出てくる「データコンテキストの追加」ダイアログでは、
例えばプロジェクト名が MvcNet8App2 の場合、下の画像のように MvcNet8App2.Data.MvcNet8App2Context というプロジェクト名が反映された名前になります。
この MvcNet8App2Context を ApplicationDbContext に変更します。

スキャフォールディング機能で自動生成される ASP.NET Core Identity 関係のコードで ApplicationDbContext という名前が使われていて、ApplicationDbContext でないとエラーになるというケースが過去にありました。
改善されているかもしれませんが(未確認です)、変更した方が無難だと思います。名前の変更は必ず「データコンテキストの追加」ダイアログ上で行う必要がありますので注意してください。
-
上のステップで名前を変更後[追加]ボタンをクリックすると結果が以下のように反映されます。
この時点でデーターベースプロバイダーには SQL Server が選択され、この後の操作で Program.cs に SQL Server を使う設定がなされます。

-
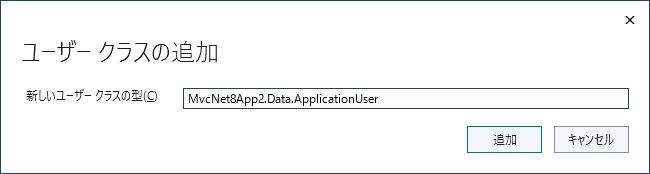
ユーザークラス名は、上の画像の + のアイコンをクリックして出てくる「ユーザークラスの追加」ダイアログでは MvcNet8App2User というプロジェクト名が反映された名前になります。
これを ApplicationUser に変更し、さらに、DbContext クラスと同じフォルダ Data にユーザークラスのファイルが作られるよう、同じ名前空間 MvcNet8App2.Data を付与します。

-
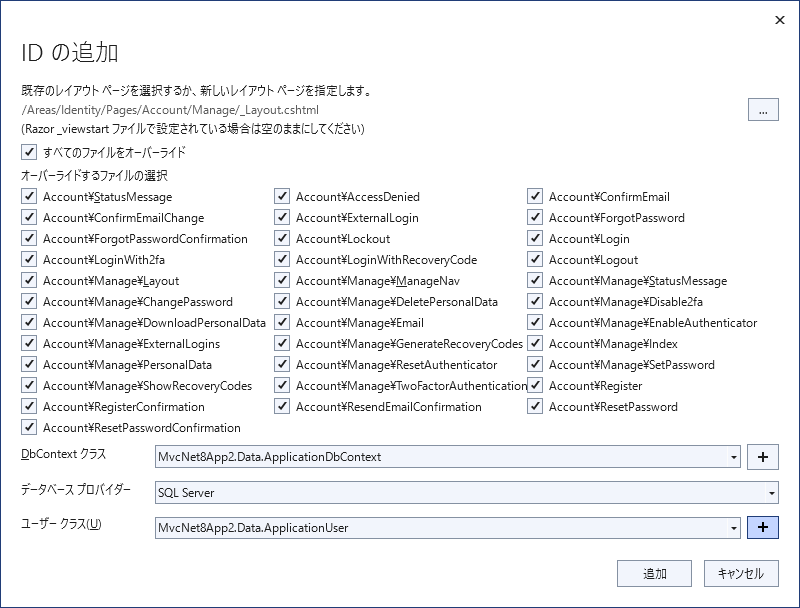
上のステップで名前を変更後[追加]ボタンをクリックすると結果が以下のように反映されます。確認して[追加]ボタンをクリックします。

-
成功すると、プロジェクトルート直下に Areas フォルダが生成され、その中に ASP.NET Core Identity 関係のファイルが一式生成されます。
加えて、appsettings.json ファイルに接続文字列が追加され、Views/Shared フォルダに _LoginPartial.cshtml が追加され、
Program.cs に ApplicationDbContext と ApplicationUser のインスタンスを DI によって取得できるようにするためのコードが追加されます。
(3) ソリューションのリビルド
ソリューションをリビルドし、エラー無く完了することを確認してください。
ちなみに、前のバージョン .NET 7.0 の時は Pages\Account\Logout.cshtml と Pages\Account\Manage\_Layout.cshtml に NULL 許容参照型に対応していないコードが含まれていて警告が出ましたが、.NET 8.0 では警告が出ないように改善されていました。バージョンアップで進歩しているようです。
(4) レイアウトページの修正
スキャフォールディングで自動生成された Areas/Identity/Page/Account/Manage/ フォルダの _Layout.cshtml のコードで Layout = "/Areas/Identity/Pages/_Layout.cshtml"; を Layout = "/Views/Shared/_Layout.cshtml"; に変更します。
(5) LoginPartial を追加
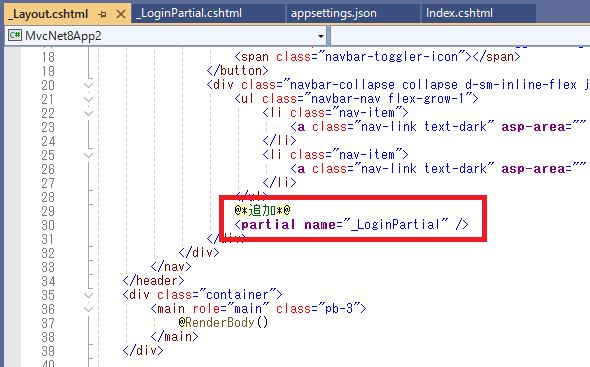
Views/Shared/_Layout.cshtml に <partial name="_LoginPartial" /> を追加します。

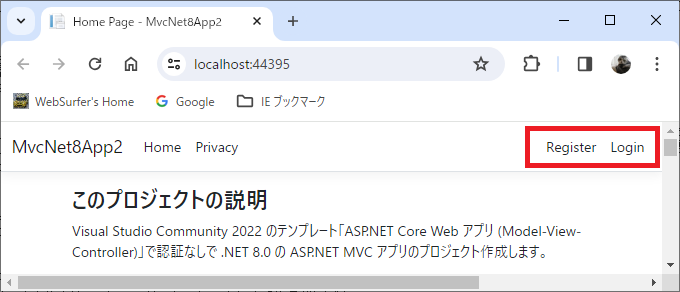
これによりページの右上に下の画像の赤枠部分のように登録・ログイン・ログアウト操作のためにリンクが表示されるようになります。

(6) Program.cs の修正
Program.cs に builder.Services.AddRazorPages(); と app.MapRazorPages(); を追加します。 これがないとメニューバーの上のステップ (5) 画像の Register, Login をクリックしても Razor Page で作られた Register, Login に遷移しません。
(7) Add-Migration の実行
パッケージマネージャーコンソールから Add-Migration CreateIdentitySchema を実行します。CreateIdentitySchema という名前は任意に付けられます。
成功すると Migrations フォルダが生成され、その中に 20240115003149_CreateIdentitySchema.cs と ApplicationDbContextModelSnapshot.cs が生成されます。20240115003149 は Add-Migration を実行した日時、CreateIdentitySchema は上のコマンドで指定した名前です。
(8) Update-Database の実行
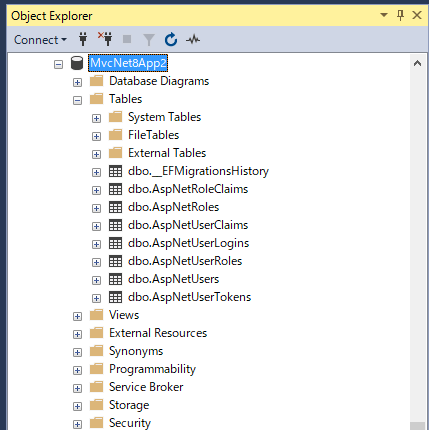
次に Update-Database を実行し、Entity Framework Code First の機能を利用してデータベース / テーブルを生成します。成功すると、appsettings.json に指定した接続文字列の Database に設定された名前のデータベースと必要なテーブル一式が生成されます。

(9) ユーザー登録
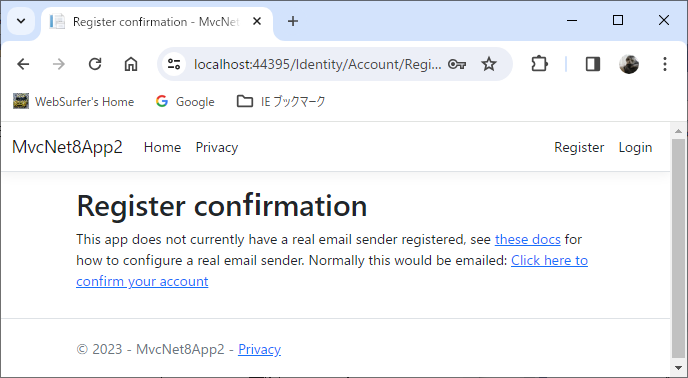
以上で完了です。アプリを起動し Register ページでユーザー登録すれば上のステップ (8) で作成したデータベース / テーブルに反映されます。
Email Confirmation がデフォルトで有効になっており、手順に表示される Register confirmation ページのリンク "Click here to confirm your account" をクリックしないとアカウントが有効にならないので注意してください。