型付 DataSet + TableAdapter を用いて非接続型データアクセスを行う Windows Forms アプリケーションで、WCF サービス経由で SQL Server のデータの取得更新を行う例の紹介です。(Windows Forms アプリから直接 SQL Server に接続するのではなく)

接続先を Web サービスとした場合の例は先の記事「Web サービス経由で非接続型データアクセス」に書きました。
Microsoft によると、Web サービスは "Legacy Technology" なので Windows Communication Foundation (WCF) を使うようにとのことです。なので、この記事では、Web サービスに代えて WCF サービスを使い、さらにサービス参照を作成する際に生成される非同期版メソッドを使って、非同期にアクセスするサンプルを作ってみました。
Visual Studio のデータソース構成ウィザードを使うと、MSDN ライブラリの Windows フォーム アプリケーションでのデータへの接続 の図のような構成の Windows アプリケーションを作成できます。具体的な作成手順例は、チュートリアル「10 行でズバリ !! 非接続型のデータ アクセス」を見てください。
上に紹介したチュートリアルの例では Windows アプリから直接 SQL Server に接続していますが、セキュリティ上の問題などで、Windows アプリ ⇔ サーバー ⇔ SQL Server というようにサーバーを介してアクセスしたいということがあると思います。
Web サーバー (IIS) 上で動いている ASP.NET Web Forms アプリケーションに WCF サービスを実装し、Windows Forms アプリケーションとの間で型付 DataSet をやりとりすることで Windows アプリ ⇔ Web サーバー ⇔ SQL Server という構成を実現できます。
(1) WCF サービス
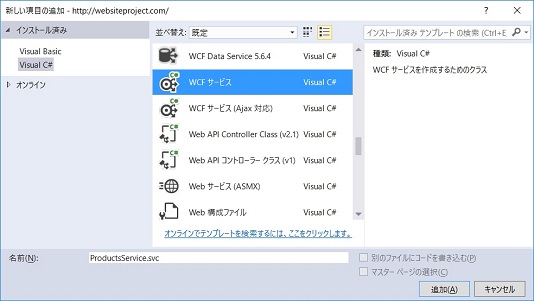
まず WCF サービスを IIS 上で動いている既存の ASP.NET Web Forms アプリに実装します。Visual Studio の「ソリューションエクスプローラー」から[追加(D)]⇒[新しい項目の追加(W)...]で表示される「新しい項目の追加」ダイアログで[WCF サービス]を選択して追加します。

ここでは Web サイトプロジェクトのアプリケーションルート直下に WCF サービスを追加し、その名前を ProductsService.svc とするという前提で話を進めますので留意してください。
追加すると、IProductsService.cs, ProductsService.cs が App_Code フォルダに、アプリケーションルート直下に ProductsService.svc が生成されます。(Web アプリケーションプロジェクトでは生成されるファイルの場所と名前が違いますが基本は同じです)
次に、Visual Studio のデータソース構成ウィザードを使って、SQL Server のサンプルデータベース Northwind の Products テーブルをベースに、型付 DataSet + TableAdapter + TableAdapterManager を生成します。ここでは、名前を ProductsDataSet.xsd としています。
その手順は割愛しますが、一つだけ注意点を書くと、Web サイトプロジェクトの場合、.xsd ファイルは App_Code フォルダに作るのではなく、同一ソリューション内に別プロジェクトを作ってそこに作るようにした方がよさそうです。Temporary ASP.NET Files フォルダに生成される .Designer.cs ファイルのコードが読めないという不都合のほか、自分の環境ではなぜか TableAdapterManager が生成されないという問題が���りましたので。
以上が完了したら、(a) SQL Server から型付 DataSet にデータを取得して Windows Forms アプリケーション渡すメソッド、(b) ユーザーが編集済みの型付 DataSet を受け取って SQL Server のレコードを更新するメソッドを ProductsService.cs に実装します。
具体例は以下のようになります。GetDataSet メソッドが上記 (a)、Update メソッドが上記 (b) に該当します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.Text;
using System.ServiceModel.Activation;
using NorthwindProducts;
using NorthwindProducts.ProductsDataSetTableAdapters;
[AspNetCompatibilityRequirements(RequirementsMode =
AspNetCompatibilityRequirementsMode.Allowed)]
public class ProductsService : IProductsService
{
public ProductsDataSet GetDataSet()
{
// 非同期実行を確認するため追加(実環境では不要)
System.Threading.Thread.Sleep(3000);
ProductsDataSet dataset = new ProductsDataSet();
ProductsTableAdapter adapter = new ProductsTableAdapter();
adapter.Fill(dataset.Products);
return dataset;
}
public int Update(ProductsDataSet dataset)
{
// 非同期実行を確認するため追加(実環境では不要)
System.Threading.Thread.Sleep(3000);
TableAdapterManager manager = new TableAdapterManager();
manager.ProductsTableAdapter = new ProductsTableAdapter();
return manager.UpdateAll(dataset);
}
}
上記コードの ProductsDataSet, ProductsTableAdapter, TableAdapterManager は、Visual Studio のデータソース構成ウィザードを使って自動生成させた .xsd ファイル下の .Designer.cs に含まれる型付 DataSet + TableAdapter + TableAdapterManager です。
自動生成された IProductsService.cs ファイルに含まれるインターフェイス IProductsService の定義も上記に合わせて書き換えます。具体的には以下の通りです。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.Text;
using NorthwindProducts;
[ServiceContract]
public interface IProductsService
{
[OperationContract]
ProductsDataSet GetDataSet();
[OperationContract]
int Update(ProductsDataSet dataset);
}
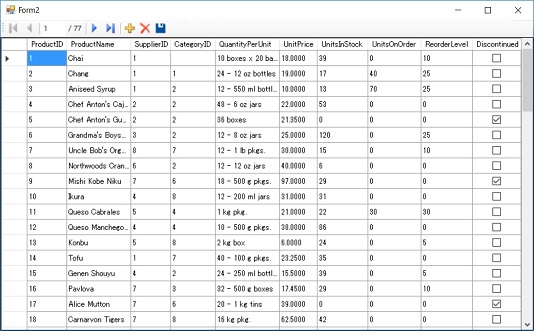
(2) Windows Formsアプリケーション
上記の Web サービスを Windows Forms アプリケーションでは以下のように利用できます。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace UpdateUsingWcfService
{
public partial class Form2 : Form
{
private ProductsServiceReference.
ProductsServiceClient client;
private ProductsServiceReference.
ProductsDataSet productsDataSet;
public Form2()
{
InitializeComponent();
InitializeComponent2();
this.client = new ProductsServiceReference.
ProductsServiceClient();
}
// 初期画面で Products テーブルのレコード一覧を表示
private async void Form2_Load(object sender, EventArgs e)
{
// WCF サービスより型付 DataSet を取得
// 非同期版メソッドを利用。戻り値は同期版と異なり:
// Task<ProductsServiceReference.GetDataSetResponse>
ProductsServiceReference.GetDataSetResponse response =
await this.client.GetDataSetAsync();
// 目的の型付 DataSet は以下のようにして取得できる
this.productsDataSet = response.GetDataSetResult;
// 結果を DataGridView に表示
this.productsBindingSource.DataSource =
this.productsDataSet;
}
//[データの保存]クリックでユーザーの編集結果を DB に保存
private async void productsBindingNavigatorSaveItem_Click(
object sender, EventArgs e)
{
this.Validate();
this.productsBindingSource.EndEdit();
// Web サービスに渡すのはユーザーが編集した行のみで可
ProductsServiceReference.ProductsDataSet ds =
(ProductsServiceReference.ProductsDataSet)
this.productsDataSet.GetChanges();
// 編集済みの型付 DataSet を Web サービスに渡して更新
// 非同期版メソッドを利用。戻り値は同期版と異なり:
// Task<ProductsServiceReference.UpdateResponse>
ProductsServiceReference.UpdateResponse response =
await this.client.UpdateAsync(ds);
// 目的の戻り値(更新レコード数)は以下のようにして取得
int n = response.UpdateResult;
// 更新後の型付 DataSet を取得し DataGridView 書き換え
// 非同期版メソッドを利用。戻り値は同期版と異なり:
// Task<ProductsServiceReference.GetDataSetResponse>
ProductsServiceReference.GetDataSetResponse response2 =
await this.client.GetDataSetAsync();
// 目的の型付 DataSet は以下のようにして取得できる
this.productsDataSet = response2.GetDataSetResult;
// 結果を DataGridView に表示
this.productsBindingSource.DataSource =
this.productsDataSet;
}
// Form1.Designer.cs のコードにあるフォーム上の各コン
// トロールの変数宣言をコピー。ProductsDataSet はサー
// ビス参照の定義を使うのでその部分はコメントアウト。
// TableAdapter と TableAdapterManager は不要(WCF サ
// ービスを使う)なのでコメントアウト
//private ProductsDataSet productsDataSet;
private System.Windows.Forms.
BindingSource productsBindingSource;
// ・・・以下省略・・・
// Form1.Designer.cs のコードにある InitializeComponent()
// メソッドのコードをコピー。メソッド名がダブらないように変
// 更し、DataSet, TableAdapter, TableAdapterManager 関係の
// コードをコメントアウト。Form.Text, Form.Name が "Form1"
// になっているので必要に応じて修正
private void InitializeComponent2()
{
this.components = new System.ComponentModel.Container();
// BindingNavigator が使う画像が Form1.resx にしかないので、
// ここは Form1 のままにしておく
System.ComponentModel.ComponentResourceManager resources =
new System.ComponentModel.
ComponentResourceManager(typeof(Form1));
// ・・・以下省略・・・
}
}
}
まず、Visual Studio のデータソース構成ウィザードを使って、上記 (1) WCF サービスを作った時と全く同様に、SQL Server のサンプルデータベース Northwind の Products テーブルをベースに、型付 DataSet + TableAdapter + TableAdapterManager を生成します。
生成できると「データソース」ウィンドウに Products テーブルが表示されているはずですので、それをデサイン画面で Form1 にドラッグ&ドロップすると DataGridView, BindingSource, BindingNavigatorなどのコードが自動生成され、直接 SQL Server とやり取りする Windows Forms アプリが完成するはずです。その段階で Form1 が期待通り動くことを確認してください。
確認出来たら、次に空の Form2 を追加し、それに上記 (1) WCF サービスを経由して SQL Server にアクセスして Form1 と同等の操作ができるコードを実装します。その結果が上記のコードです。具体的な手順は以下の通りです。
Visual Studio のサービス参照の追加ウィザードを利用して、上記 (1) で作成した Web サービスを参照し、サービスプロキシを自動生成させます。上記のコード例の ProductsWebServiceClient, ProductsDataSet, GetDataSetAsync, UpdateAsync 等は自動生成された Reference.cs ファイルに定義されています。
次に、Form1.Designer.cs にあるコントロールの定義と初期化のコードで必要なものを From2.cs にコピーします。上のサンプルで書いたように一式コピーして不要な部分をコメントアウトするのが間違いなくて良いと思います。
最後に、Form1.cs のイベントハンドラのコードを Form2.cs にコピーし、中身を上のサンプルのように書き換えます。
非同期版メソッド xxxAsync を利用する場合はその戻り値に注意してください。
同期版のメソッド GetDataSet、Update の場合、戻り値は (1) WCF サービスで定義した通り、それぞれ ProductsDataSet 型、int 型の値が直接返されます。
しかしながら、非同期版メソッド GetDataSetAsync、UpdateAsync の場合、戻り値はそれぞれ Task<ProductsServiceReference.GetDataSetResponse>、Task<ProductsServiceReference.UpdateResponse> となります。
即ち、Task<T> の T は ProductsDataSet 型、int 型ではなく、<operationName>Response という型のオブジェクトになります。そのクラス定義は、サービス参照を追加すると自動生成される Reference.cs というファイルに含まれています。
<operationName>Response オブジェクトから目的のオブジェクトを取得するのは、その中の public フィールド <operationName>Result にアクセスして可能です。
何故そういうことになるのかは調べ切れてません。また、ホントにその方法で良いのかと言われるとかなり不安があります。(汗) とりあえずそうすれば取得できるし非同期で動くということで上の記事は書きましたが、もう少し調べてみます。