by WebSurfer
2011年7月3日 22:18

以前の記事 野菜一日これ一本 の カゴメのサイト がリニューアルされて、動画も新しいものに変わりました。
タイトルの「ご注文の前田敦子とおにぎりです」というのは、最初のページで前田さんの画像をクリックすると表示される動画の始めの方で、前田さんが話すセリフです。
左の画像がその動画のスクリーンショットです。
先のバージョン もそうだったのですが、これも見ているとニヤニヤが止まりません。
ふわふわした感じや話し方、全体のしぐさがとても可愛らしくって、ごめんなさい、もう降参ですって感じです。(笑)
彼女が出演している映像のすべてがそうだというわけではないですが、この動画のようにハマると、見た人をとりこにするような破壊力を生み出す気がします。
やはり、この子がセンターでないとダメです。(単なる個人的意見です(笑))
56cd0256-7fca-431a-9fc7-0162a1396f80|0|.0
Tags: 前田敦子
AKB48
by WebSurfer
2011年7月3日 17:00
BlogEngine.NET 2.0 に標準で実装されている SyntaxHighlighter はバージョン 3.0.83 ですが、BlogEngine.NET 1.6.1 で使っていたバージョン 2.0.320 を使えるようにしました。
これは先の記事 Lightbox Plugin で書いた、バージョン 3.0.83 の shCore.js が取り込まれると、IE6, IE7, IE8 の場合、JavaScript パーサーが jQuery.js をうまく解釈できないという問題に対応するためです。
どのようにしたかというと、Standard のテーマをコピーして別のテーマを作り、その中のマスターページの site.master.cs で、デフォルトの SysntaxHighlighter 3.0.83 が Enable でないときは、2.0.320 のスクリプトと CSS 定義を追加するようにしました。
具体的には以下の通りです。
using System;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using BlogEngine.Core;
using BlogEngine.Core.Web.Extensions;
public partial class MyStyleSite : System.Web.UI.MasterPage
{
private string extensionName = "SyntaxHighlighter";
private static string scriptsFolder =
"SyntaxHighlighter2/scripts";
private static string stylesFolder =
"SyntaxHighlighter2/styles";
protected void Page_Load(object sender, EventArgs e)
{
if (Security.IsAuthenticated)
{
aUser.InnerText =
"Welcome " + Page.User.Identity.Name + "!";
aLogin.InnerText = Resources.labels.logoff;
aLogin.HRef =
Utils.RelativeWebRoot + "Account/login.aspx?logoff";
}
else
{
aLogin.HRef =
Utils.RelativeWebRoot + "Account/login.aspx";
aLogin.InnerText = Resources.labels.login;
}
// デフォルトの SyntaxHighlighter version 3.0.83 が
// Enabled になっていない時は version 2.0.320 の
// スクリプトと css 定義を追加。
ManagedExtension extension =
ExtensionManager.GetExtension(extensionName);
if (extension.Enabled == false)
{
AddJavaScript("shCore.js");
AddJavaScript("shLegacy.js");
AddJavaScript("shBrushCSharp.js");
AddJavaScript("shBrushSql.js");
AddJavaScript("shBrushXml.js");
AddJavaScript("shBrushJScript.js");
AddStylesheet("shCore.css");
AddStylesheet("shThemeDefault.css");
AddStartupScript();
}
}
private void AddJavaScript(string scriptFilename)
{
HtmlGenericControl script =
new HtmlGenericControl("script");
script.Attributes["type"] = "text/javascript";
script.Attributes["src"] =
ResolveScriptUrl(scriptFilename);
Page.Header.Controls.Add(script);
}
private string ResolveScriptUrl(string scriptFilename)
{
return Utils.RelativeWebRoot + "js.axd?path="
+ Utils.RelativeWebRoot + scriptsFolder +
"/" + scriptFilename;
}
private void AddStylesheet(string cssFilename)
{
HtmlLink css = new HtmlLink();
css.Attributes["type"] = "text/css";
css.Attributes["rel"] = "stylesheet";
css.Attributes["href"] =
Utils.RelativeWebRoot + stylesFolder +
"/" + cssFilename;
Page.Header.Controls.Add(css);
}
private void AddStartupScript()
{
Type type = this.GetType();
string scriptname = "SyntaxHighlighterStartupScript";
System.Web.UI.ClientScriptManager manager =
Page.ClientScript;
if (!manager.IsClientScriptBlockRegistered(type,
scriptname))
{
System.Text.StringBuilder sb =
new System.Text.StringBuilder();
sb.AppendLine(
string.Format(
"SyntaxHighlighter.config.clipboardSwf='{0}';",
Utils.RelativeWebRoot + scriptsFolder +
"/clipboard.swf"));
sb.AppendLine("SyntaxHighlighter.all();");
manager.RegisterStartupScript(type, scriptname,
sb.ToString(), true);
}
}
}
by WebSurfer
2011年7月2日 12:50

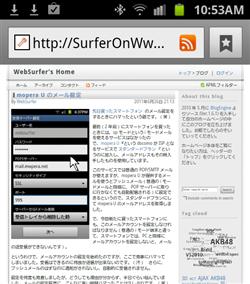
先日買ったスマートフォン Galaxy SII に手持ちの Bluetooth マウス を接続して使ってみました。
ペアリングと接続は、マウスをペアリング待ち状態に設定して、Galaxy を[設定]→[無線とネットワーク]→[Bluetooth設定]→[デバイスを検索]と操作すれば、何の苦労もなく簡単にできます。接続方法に備忘録として残すような特記事項は何もないので詳細は割愛します。(手抜きです。(笑))
で、マウスを接続した状態が左の画像です。クリックすると拡大画像が表示されます。これは、Galaxy のブラウザでこのブログを表示した画面のスクリーンショットですが、マウスポインタが表示されているのが見えるでしょうか?
Windows と同じというわけにはいきませんが、ボタン、アイコン、リンク等をクリックして Web サーフィンをしたり、テキストボックスにフォーカスを当てたり、メニューを選択したりするような、マウスの基本的な操作は問題なくできるようです。
もっとも、スマートフォン用に作られたアプリなら、マウスなどを使わなくても、指先でタップして問題なく操作できるんですけどね。ただ、ここに示した画像のように、PC 用の Web ページをフルブラウザで表示した場合など、ボタン、アイコン、リンクなどが小さすぎて指では操作できない場合は役立ちそうです。
とは言え、携帯本体より厚みがあってかさばるマウスを、Web ページを見るためにわざわざ携帯と一緒に持ち歩いて使うことに意味があるのかと言われると困りますが。(笑)

ところで、後になって気がついたのですが、Galaxy SII の Bluetooth のプロファイルは、正式には HID をサポートしていないんですね。(サポートするようになったようです。下記の追記参照)
でも、今回使った M-BT4BL シリーズのマウスの Bluetooth プロファイル は HID なのに何も問題なくペアリングでき接続できました。
Galaxy の画面でも、この画像のとおり、HID デバイスに接続されているとはっきり表示されます。
どうも、docomo は正式にサポートしていないというだけで、現時点では HID プロファイルは使用可能なようです。(もっとも、将来のバージョンアップでどうなるか分かりませんが)
ということは、HID プロファイルの Bluetooth キーボードも使えるのではないかと思われます。試してみたいから誰か貸してくれないかしら。(笑)
---------- 2011/7/6 追記 ----------
Galaxy SII の Bluetooth のプロファイルは HID をサポートしていない・・・はずだったんですが、2011/7/6 時点の docomo の Web の 対応機種 の表を見ると HID に○印がついていました。(汗)
リュウド社の Web の 2011/6/28 時点のページ Galaxy S II (docomo SC-02C) への対応情報 でも「Galaxy S II は、ドコモの公式仕様では、Bluetooth HIDプロファイルに非対応となっておりますが・・・」と書いてあることから、自分の見間違いではなく、6 月末頃の時点では×印になっていたと思うのですが。
何にせよ、現時点では、Galaxy SII は公式に HID プロファイルをサポートしていることになったようです。