サンデープログラマーの自分が、作成したアセンブリに厳密名を付けることはないですが、わけあって厳密名の付け方についていろいろ調べましたので、備忘録として書いておきます。
まず、厳密名 (Strong Name) とは何かですが、MSDN ライブラリ 厳密な名前付きアセンブリ によると「単純テキスト名(アセンブリ名)、バージョン番号、カルチャ情報から成るアセンブリの識別子と、公開キーおよびデジタル署名」だそうです。
web.config で、ライブラリへの参照や HTTP モジュールの参照を設定する際以下のようにしますが、これが厳密名を指定したことになるようです。
<add
assembly="System.Core,
Version=3.5.0.0,
Culture=neutral,
PublicKeyToken=B77A5C561934E089"/>
<add
name="ScriptModule"
type="System.Web.Handlers.ScriptModule,
System.Web.Extensions,
Version=3.5.0.0,
Culture=neutral,
PublicKeyToken=31BF3856AD364E35"/>
厳密な名前を付ける理由や、それが推奨されるケース/されないケースについては MSDN ライブラリの マネージ アプリケーションに対する厳密な名前による署名 に書いてあるのでそちらを参照してください。手抜きですみません。(笑)
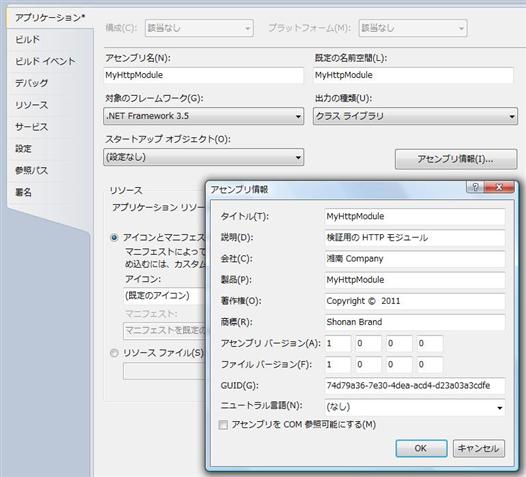
厳密名のうち、アセンブリ名、バージョン番号、カルチャ情報は開発者が自分で設定する(というより、デフォルトで設定されている)ものです。下の画像にそれらが示されています。

厳密名のなかで、公開キーとデジタル署名、および公開キートークン (PublicKeyToken) が具体的に何かよく分かってなかったので調べてみました。
アセンブリにデジタル署名するには、まず、秘密キー/公開キーペアから成るキーファイルを作成します。次に、アセンブリの一部分のハッシュを作成し、それを秘密キーで暗号化し、公開キーとともにアセンブリに追加(署名)します。
アセンブリをロードする際、アセンブリに含まれる公開キーと秘密キーで暗号化されたハッシュを取り出し、暗号化されたハッシュを公開キーで復号します。次に、ロードするア���ンブリ自体のハッシュを作成して、それと復号したハッシュとを比較して一致することを確認します。これにより正しいアセンブリがロードされることを保障できます。加えて、改ざんされていないかどうかもチェックできますので、セキュリティも向上するということのようです。
さて、キーファイルの作成とアセンブリの署名をどのように行うかですが、Visual Studio 2008, 2010(未確認ですが、たぶん 2005 も)には、プロパティページに[署名]タブがありますので、それでキーペアの作成が可能です。キーペアを作成した上でビルドすればアセンブリに署名できます。下の画像を参照してください。ちなみに以前(たぶん Visual Studio 2003 以前)は Sn.exe (厳密名ツール) と Al.exe (アセンブリ リンカー) を使って手動で行っていたようです。

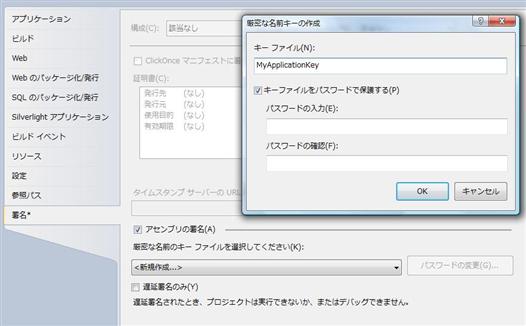
上の画面で[アセンブリの署名]チェックボックスにチェックを入れ、[厳密な名前のキー ファイルを選択してください]ボックスの一覧の[<新規作成...>」を選択すると[厳密な名前キーの作成]ダイアログボックスが表示されます。
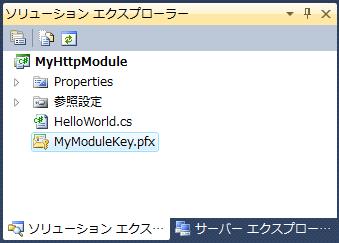
[厳密な名前キーの作成]ダイアログボックスで、新しいキーファイルの名前を入力し、さらに、必要に応じてパスワードを入力します。パスワードを指定すると、Personal Information Exchange (.pfx) ファイルが作成され、指定しないと Strong Name Key (.snk) ファイルが作成されます。[OK]をクリックすると、以下の画像のようにキーファイルが作成されます。

.pfx ファイルと .snk ファイルの中身が具体的にどのように違うかは調べていませんが、MSDN ライブラリ [キー ファイルのインポート] ダイアログ ボックス によると、キーファイルをインポートするには .pfk ファイル形式にする必要があるそうです。
アセンブリが正しくロードされるという保障も、改ざんが防止できるというセキュリティ機能も、キーファイルに含まれる秘密キーをアセンブリの提供者(ソフトウェア会社)のみが持っているという前提の上に成り立っています。従って、このキーファイルはソフトウェア会社に固有となるようにし、流出しないよう厳重に管理する必要があるそうです。
上の画像のように、キーファイルを作成してプロジェクトに配置した後は、ビルドすれば自動的にキーファイルに含まれる公開キーと秘密キーを使ってアセンブリに署名されます。
そのようにして厳密名を付けたアセンブリを参照する例を書きます。例えば HTTP モジュールを dll として bin フォルダに配置する場合を考えます。web.config でアセンブリ名、バージョン番号、カルチャ情報、公開キートークンを以下のように設定します
<add
name="HelloWorldModule"
type="MyHttpModule.HelloWorldModule,
MyHttpModule,
Version=1.0.0.0,
Culture=neutral,
PublicKeyToken=90cefab791a0b403"/>
アセンブリ名、バージョン番号、カルチャ情報はすぐ分かりますが、問題は公開キートークン(PublicKeyToken)です。公開キートークンとは、公開キーにハッシュをかけて抽出した値の最後の 8 バイトです。公開キーのサイズは 128 バイトもあるので、それをそのまま参照に使うと、参照しているアセンブリが 1 つ増えるたびに 128 バイトずつサイズが増えてしまうことになります。それではサイズが増えすぎて困るので、そのようにしているらしいです。
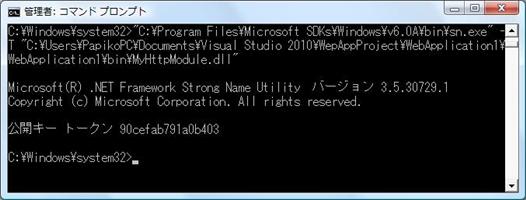
公開キートークンを取得するには Sn.exe (厳密名ツール) を利用します。コマンドラインから -T オプションを使用して以下のようにします。

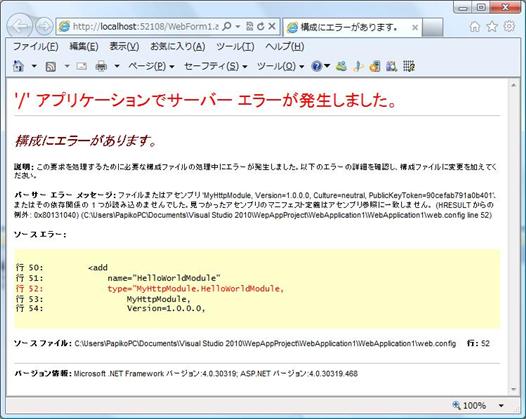
このようにして web.config で厳密名(アセンブリ名、バージョン番号、カルチャ情報、公開キートークン)を指定すると、アセンブリをロードする際それらの 項目をチェックし、矛盾があると実行時に以下の画像ようなエラーが出ます。

最後に、Visual Studio のプロパティページの[署名]タブの[遅延署名のみ(Y)]について簡単に書きます。
これは組織が厳重に保護している(すなわち、一般の開発者にはアクセスが許可されていない)キーファイル(特に秘密キー)を使用しなくても、開発に支障がないようにするためのオプションです。
秘密キーがないと署名(アセンブリのハッシュを取って、それを秘密キーで暗号化した情報のアセンブリへの埋め込み)ができません。それでは開発に支障が出るので、アセンブリに署名をせずに公開キーだけを埋め込み、一時的に署名の検証を無効にして開発を進められるようにします。開発が完了した後、秘密キーにアクセスできる限られた者が、秘密キーを使って署名してリリースします。後で署名するので「遅延署名 (Delay Sign)」と言うらしいです。
詳しくは、第2回 アセンブリのアイデンティティ が参考になると思います。