.NET Framework 版の ASP.NET MVC5 で ASP.NET Identity をユーザー認証に使用し、Password Recovery を実装する方法を備忘録として書いておきます。先の記事「Email Confirmation の実装 (MVC5)」の続きです。

Microsoft のチュートリアル「ログイン、電子メール確認、パスワード リセットを使用して安全な ASP.NET MVC 5 Web アプリを作成する (C#)」の「パスワードの回復/リセット」以降のセクションの説明に従って実装します。
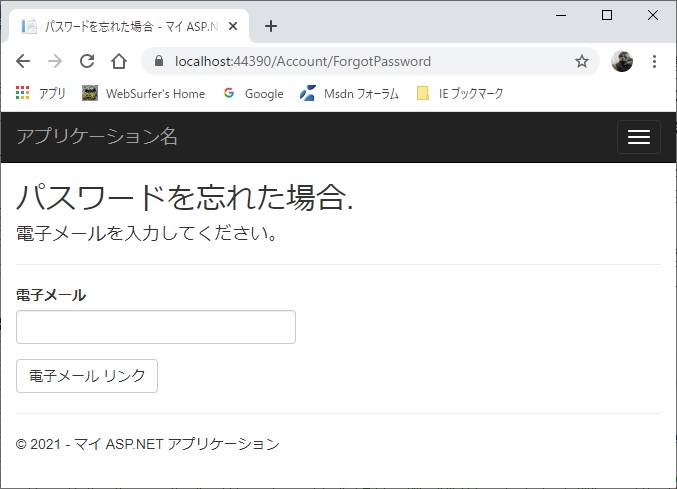
Password Recovery はユーザーがパスワードを忘れてしまっても再設定できる手段を提供するものです。ページのヘッダ右上に表示されている [ログイン] リンクをクリックして Account/Login ページを表示すると、その中に [パスワードを忘れた場合] というリンクがあります(注: デフォルトではコメントアウトされていますので解除してください)。それをクリックすると上の画像の Accpunt/ForgotPassword ページに遷移します。
その [電子メール] テキストボックスに登録したメールアドレスを入力して [電子メール リンク] ボタンをクリックすると、入力したメールアドレスが Account/ForgotPassword アクションメソッドに POST されます。
Account/ForgotPassword アクションメソッドでは、(1) 送信されたメールアドレスが登録済み、(2)Email Confirmation 済みであることを確認します。条件 (1), (2) が確認できない場合は Account/ForgotPasswordConfirmation ページにリダイレクトされるだけでそれ以外何も起こりません。
条件 (1), (2) の条件の両方が確認できたらメールを送信するのですが、そのためにはテンプレートで生成された POST 側の Account/ForgotPassword アクションメソッド内の code(確認用のトークン)の生成、メール本文に含める url 作成、メール送信のためのコードのコメントアウトを解除します。
修正後のコードは以下の通りです。
// POST: /Account/ForgotPassword
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> ForgotPassword(
ForgotPasswordViewModel model)
{
if (ModelState.IsValid)
{
var user = await UserManager.FindByNameAsync(model.Email);
if (user == null ||
!(await UserManager.IsEmailConfirmedAsync(user.Id)))
{
return View("ForgotPasswordConfirmation");
}
// code の生成、メール本文に含める Accout/ResetPassword
// への url 作成(既存のコードのコメントアウトを解除)
string code = await UserManager
.GeneratePasswordResetTokenAsync(user.Id);
var callbackUrl = Url.Action("ResetPassword",
"Account",
new { userId = user.Id, code = code },
protocol: Request.Url.Scheme);
// メール送信。既存のコードのコメントアウト解除でもよいが、
// ユーザーのメーラーが html の表示を許可していない可能性を
// 考えて、html の a 要素を組み立てて送るのではなく、url そ
// のものを送信するように変更した
await UserManager.SendEmailAsync(user.Id,
"Reset Password",
"Please confirm your account by: " +
Server.HtmlEncode(callbackUrl).Replace("&", "&"));
return RedirectToAction("ForgotPasswordConfirmation",
"Account");
}
return View(model);
}
メールが送信された後、Account/ForgotPasswordConfirmation ページにリダイレクトされ、以下のような画面が表示されます。ユーザーにメールを見るよう促しているだけです。

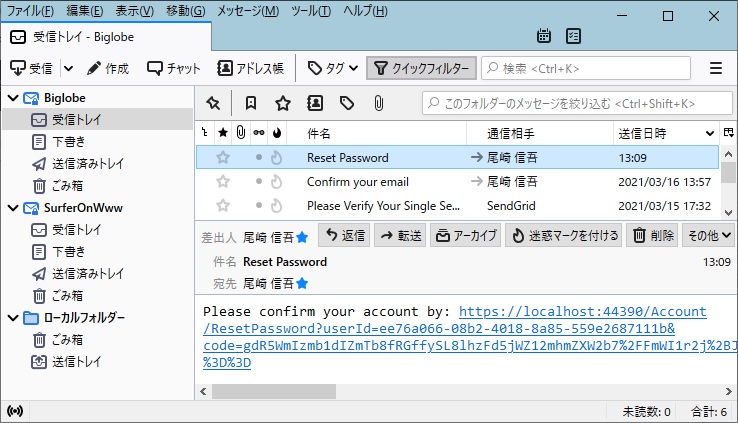
上のコードで送信されたメールは以下の画像のようになります。メール本文には Account/ResetPassword ページへの url が含まれ、それに userId と code がクエリ文字列として設定されています。

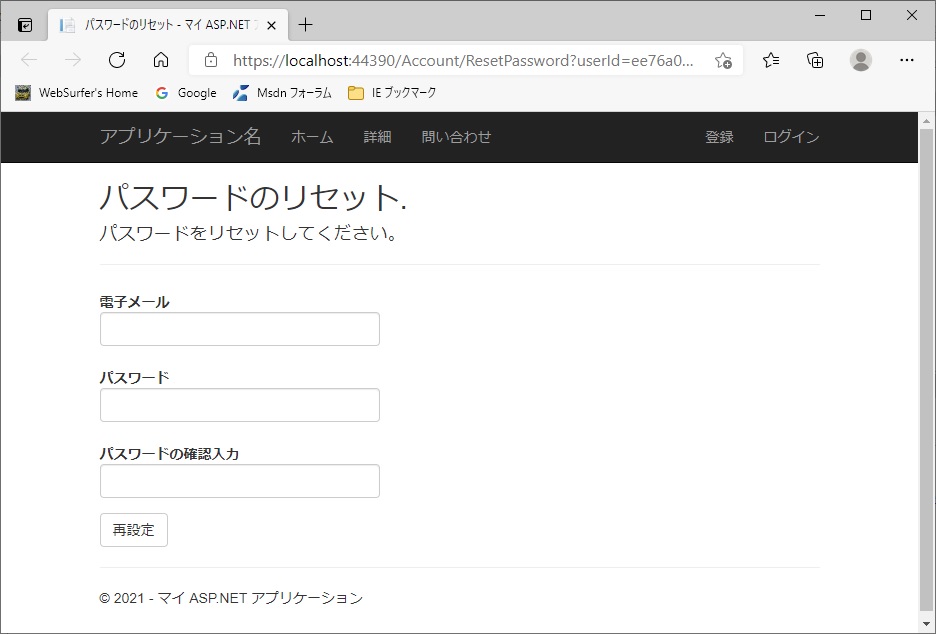
メールの url をクリックすると Account/ResetPassword ページが GET 要求され、クエリ文字列から userId と code が渡されます。その応答としてブラウザに以下のような画面が表示されます。

上のページに、最初に Account/ForgotPassword ページで入力したのと同じメールアドレスと、新しいパスワードを入力して [再設定] ボタンをクリックすると、メールアドレスとトークンが有効であればパスワードが新しいものに変更され、その後 ResetPasswordConfirmation ページにリダイレクトされます。

そのページのリンク [ここをクリックしてログイン] をクリックすると Account/Login ページに遷移するので、そこでメールアドレスと新しいパスワードを入力すればログインできます。
ユーザー登録の場合と違って、Password Recovery ではメールが受信でき、それに含まれるトークンを ResetPassword ページに送信し、そのページで新しいパスワードを登録できないと何ともならない・・・すなわちメール送信機能の実装は必須のコーディングとなっています。
メール送信機能を実装しなくても Password Recovery を可能にするには、コードを書き換えて、 ForgotPasswordConfirmation ページで上に書いた条件 (1), (2) の条件の両方が確認できたら、ResetPassword ページにリダイレクトするといった修正が必要と思われます。(未検証・未確認です)