2021 年 11 月 8 日にリリースされた Visual Studio Community 2022 を自分の PC にダウンロードして使えるように設定しました。

まず手始めに、テンプレートを使って .NET 6.0 の ASP.NET Core MVC アプリのプロジェクトを作ってみましたので、Visual Studio 2019 との違いなど気が付いた点を備忘録として書いておきます。
注: ここに書いたことは自分が最初にプロジェクトを作ったときに気が付いた点のみで他にも変更点は多々あるようです。詳しくは Microsoft のドキュメント「ASP.NET Core 5.0 から 6.0 への移行」を見てください。

この記事を書いた時点での Visual Studio のバージョンは 17.0.1、.NET SDK のバージョンは 6.0.100、.NET Runtime のバージョンは 6.0.0 です。
(1) 開発サーバー
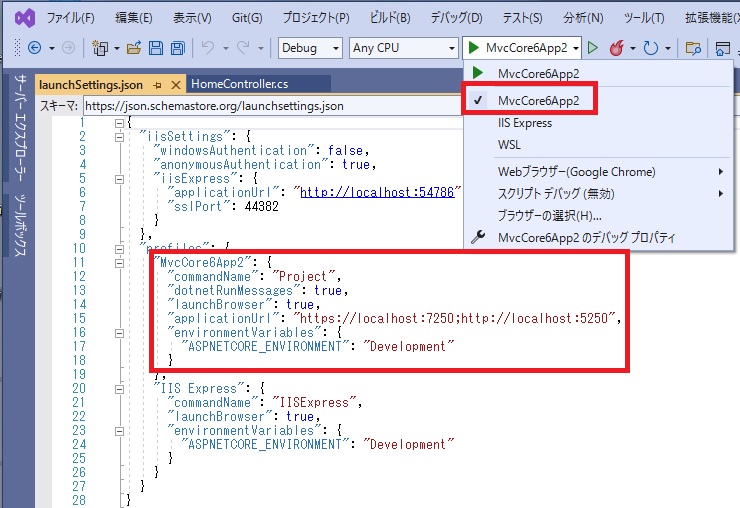
デフォルトで Kestrel をエッジサーバーとして使うようになってました。

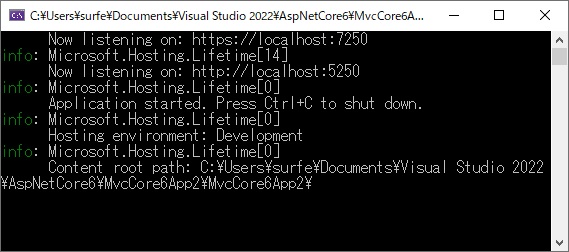
なので、その設定のまま Visual Studio からアプリを起動すると以下のように dotnet run コマンドによってアプリが Kestrel で実行され、

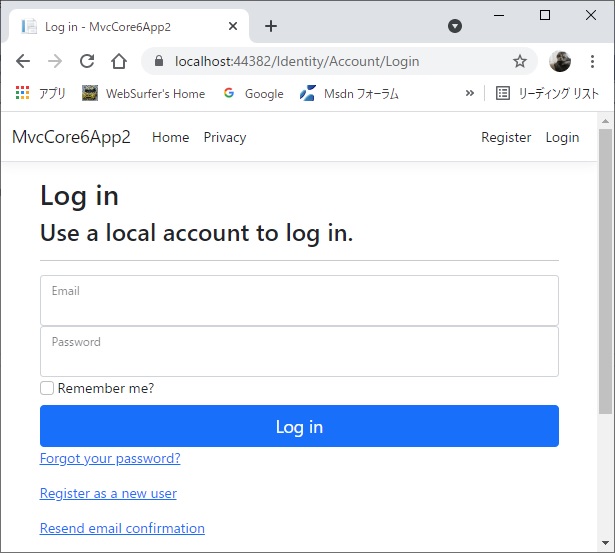
処理された応答が自動的にブラウザに表示されます。(注: 自動的にブラウザに表示されるのは Visual Studio を使った場合です)
ちなみに、Visual Studio 2019 ではデフォルトでは IIS Express を使用するインプロセスホスティングモデルになります。
詳しくは先の記事「開発環境で Kestrel 利用 (CORE)」を見てください。
(2) Bootstrap
Bootstrap.css, Bootstrap.js のバージョンが 5.1.0 にアップグレードされています。
ちなみに、Visual Studio 2019 で .NET 5.0 の ASP.NET Core MVC アプリを作った場合のバージョンは 4.3.1 になります。
自分が気が付いた限りですが、特に大きく違うのがラベルとテキストボックスの表示でした。他にも違いは多々あると思いますが。

他に、Bootstrap.js が jQuery に依存しなくなったことも大きな違いだと思います。
(3) Startup.cs / Program.cs
Startup.cs が無くなっていました。Visual Studio 2019 ではそれにサービス、ミドルウェア追加のためのコードを書いていたのですが、それらは Program.cs に移すことにしたらしいです。
Program.cs にエントリーポイントとして存在しなければならないはずの Main メソッドが見当たりません。Microsoft の「新しい C# テンプレートで、最上位レベルのステートメントが生成される」はコンソールアプリのドキュメントですが、ここに書いてあることが ASP.NET Core MVC にも適用されているようです。
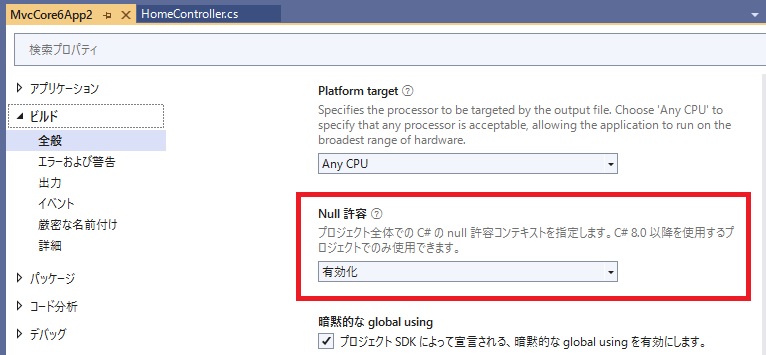
(4) NULL 許容参照型
NULL 許容参照型がプロジェクト全体で有効化されています。

ASP.NET Core Identity 関係の .cshtml ファイルのソースコードにそれに対応してない部分があって警告が出ます。(.cshtml.cs ファイルの方は #nullable disable の付与で対応済み)
自分が試した時には Logout.cshtml, Login.cshtml, Register.cshtml, _Layout.cshtml の 4 つのファイルで警告が出ました。
Layout.cshtml は (string) ⇒ (string?) に変更、Logout.cshtml は if (User.Identity?.IsAuthenticated ?? false) に変更、Login.cshtml と Register.cshtml は @foreach (var provider in Model.ExternalLogins!) というように null 免除演算子 ! の追加で対処できます。
(5) CSS 分離
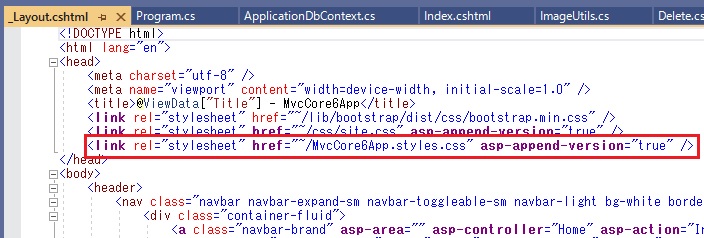
.NET 5.0 の Blazor アプリで導入された CSS 分離のための仕組みが MVC アプリにも導入されました。下の画像は Views/Shared/_Layout.cshtml の一部ですが、赤枠で囲ったコードがその機能を使うためのものです。

Microsoft のドキュメント「ASP.NET Core Blazor の CSS の分離」によると、CSS スタイルを個々のビューに分離して、次のことを回避するのが目的だそうです。
-
維持が困難なグローバル スタイルへの依存関係
-
入れ子になったコンテンツでのスタイルの競合
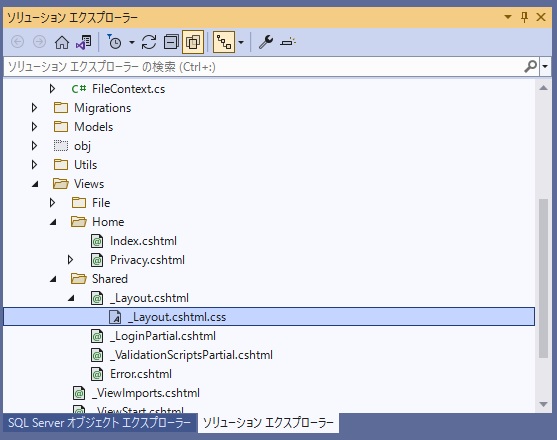
具体的には、以下のようにビューと同じ名前の css ファイルを作成し、

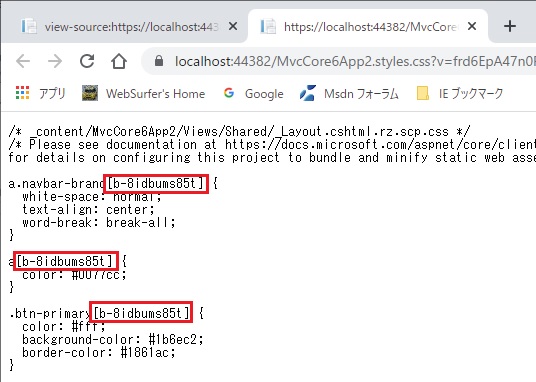
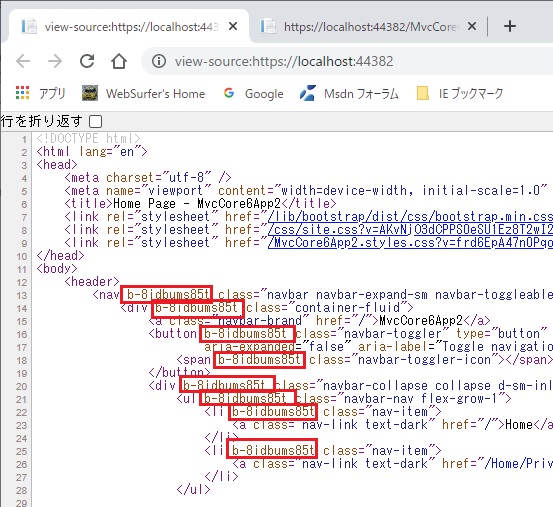
このセクションの一番上の画像のように <link ... href="~/<プロジェクト名>.styles.css" ... という外部 css ファイルへの参照をコードに含めると、それからダウンロードされる css ファイルには以下のように属性セレクタが含まれるようになり、

当該ビュー(上の例では _Layout.cshtml)の html 要素には上の css の属性セレクタに設定された属性が付与されます。

その結果、css スタイルを個々のビューに分離することができます。
(6) ブラウザーリンクとファイルウォッチャー
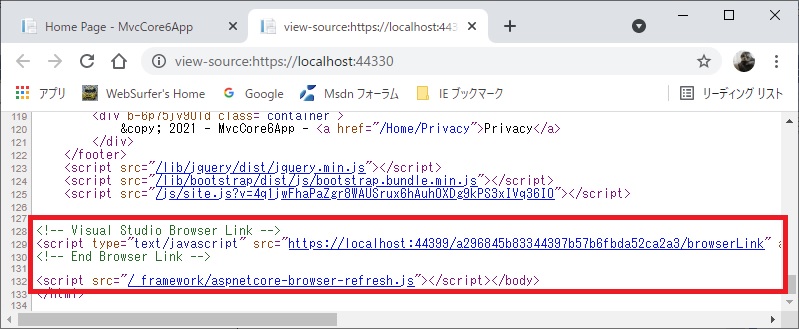
html ソースを見ると以下のコードが自動的に(勝手に)生成されています。

前者は名前からすると Visual Studio 2015 にもあったブラウザーリンクという機能らしいです���Visual Studio 2019/2022
ではデフォルトで無効になっています。なのにスクリプトファイルを参照しているのは何故か、どのように使うのかは不明・未確認です。
後者はファイルウォッチャートという機能らしいです。aspnetcore-browser-refresh.js で検索すると「ファイル ウォッチャーを使用した ASP.NET Core アプリの開発」という記事が見つかります。
その記事の「ブラウザーの更新」のセクションに "開発中のこのような場合には、アプリに手動でスクリプトを挿入します。 たとえば、Web アプリを構成してスクリプトを手動で挿入するには、_framework/aspnet-browser-refresh.js を含むようにレイアウト ファイルを更新します。" と書いてあります。
Visual Studio 2022 で提供されたホットリロードというデバッグ中にコードを変更しながら開発を行うことを可能にした機能を実現するために使うものらしいですが、詳細は調べ切れてなくて不明です。
これらをどのように利用できるかは今後の課題ということで・・・