ASP.NET Core Web アプリを IIS でホストするためにアプリケーションプールを作成する際、設定によってはデータ保護キーがリサイクルで失われ、ブラウザから有効な認証クッキー/チケットが送られてきても復号できないので認証に失敗するという話を書きます。元の話は「ASP.NET COREで、Cookie認証が維持できない」です。

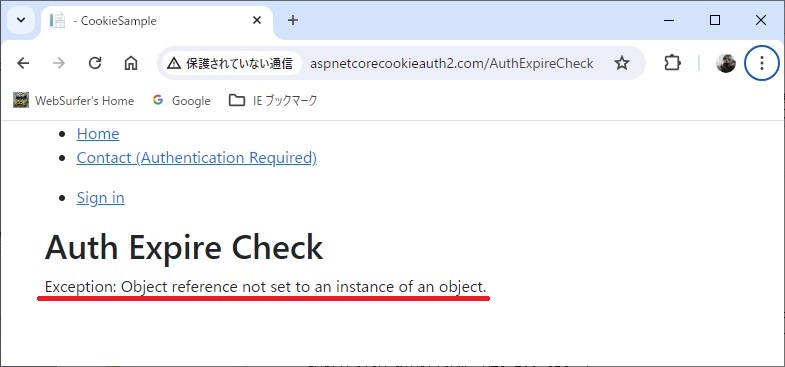
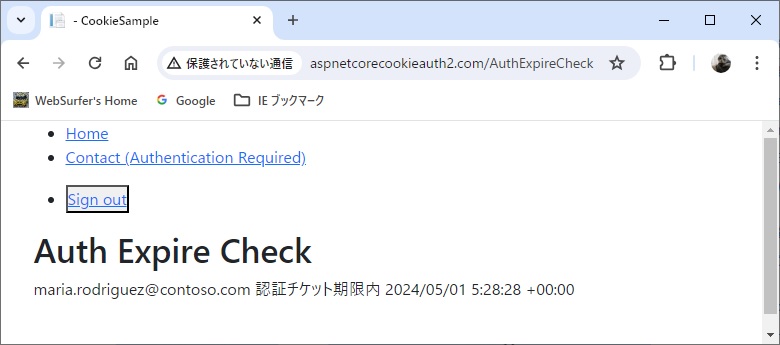
上の画像は認証チケットが期限切れか否かを調べるために自分が作ったページで (コードは下に載せます)、データ保護キーがリサイクルで失われたため認証クッキーを復号できず、例外がスローされた結果です。
ASP.NET Core アプリのデータ保護キーの管理は、Microsoft のドキュメント「ASP.NET Core でのデータ保護のキー管理と有効期間」によると、アプリにより運用環境が検出され、以下のいずれかになるそうです。
-
アプリが Azure Apps でホストされている場合、キーは %HOME%ASP.NET_DataProtection-Keys フォルダーに保持されます。
-
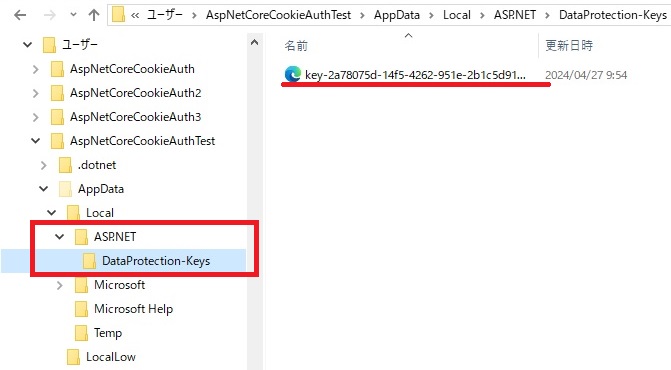
ユーザー プロファイルを使用できる場合、キーは %LOCALAPPDATA%\ASP.NET\DataProtection-Keys フォルダーに保持されます。
-
アプリが IIS でホストされている場合、HKLM レジストリ内の、ワーカー プロセス アカウントにのみ ACL が設定されている特別なレジストリ キーにキーが保持されます。
-
これらの条件のいずれにも該当しない場合、キーは現在のプロセスの外部には保持されません。 プロセスがシャットダウンすると、生成されたキーはすべて失われます。
(ご参考までに、.NET Framework 版の ASP.NET Web アプリの場合は web.config に配置する machineKey 要素 (ASP.NET 設定スキーマ) に従ったデータ保護キーの管理を行い、デフォルト AutoGenerate, IsolateApps の場合はレジストリにデータ保護キーが保持されます)
ということで、IIS でホストされる場合は上の 2 と 3 が関係することになります。ApplicationPoolIdentity にユーザープロファイルは無いので 2 は関係ないと思っていたのですが、そうではなかったです。以下に 2, 3 それぞれの注意点を述べます。
2. ユーザープロファイルを使用
IIS でホストされた ASP.NET Core アプリを動かすとアプリケーションプール名で c:\users フォルダにフォルダが生成され、上の 2 で言う「ユーザー プロファイルを使用できる」状態になります。
%LOCALAPPDATA% は c:\users\<アプリケーションプール名>\AppData\Local となります。(注: アプリケーションプール名の新規ユーザーが Windows に追加されるわけではなくてフォルダが生成されるだけです)
ただし、フォルダが作成されても、applicationHost.config で setProfileEnvironment 属性が true になってないとその下に ASP.NET\DataProtection-Keys ホルダは作られず、データ保護キーも生成されません。
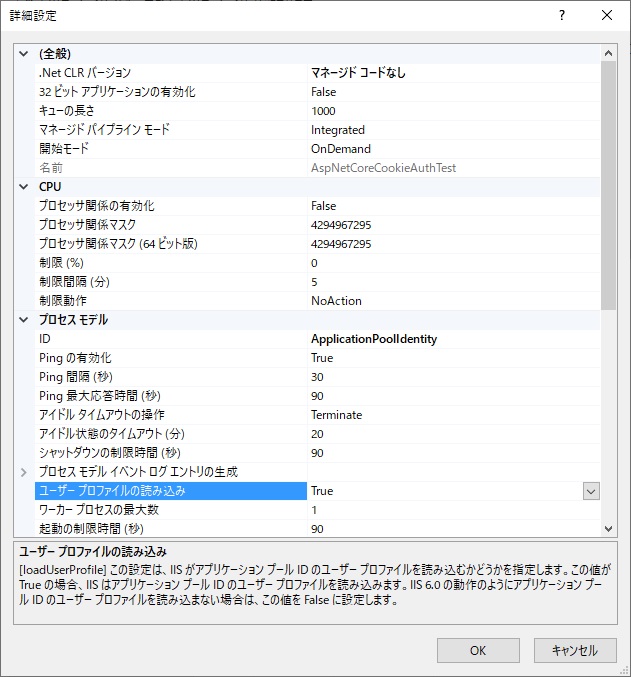
さらに、[ユーザープロファイルの読み込み]を Ture に設定する必要があります。[ユーザープロファイルの読み込み]が False に設定されていると、データ保護キーが DataProtection-Keys フォルダに存在していても、リサイクル後は認証に失敗します。メモリに保持したデータ保護キーを使うようです。この状態で 3 の条件のレジストリにもキーがある場合はどうなるか未検証です。
上に紹介した Stackoverflow のスレッドの話では、質問者さんの Windows Server 2019 の環境では setProfileEnvironment 属性が true になっていたそうですが、自分の Windows 10 Pro 環境では false になっていました。デフォルトで true だそうですが、applicationHost.config を開いて調べた方が良さそうです。
3. レジストリを使用
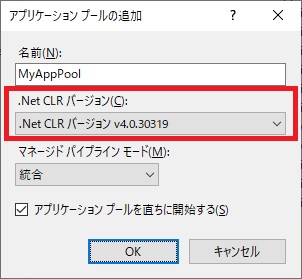
アプリケーションプールを作成する際、 [.NET CLR バージョン] を [マネージド コードなし] にするとデータ保護キーはレジストリに保持されることはなく、上の 2 つ目の条件で ASP.NET\DataProtection-Keys ホルダにデータ保護キーが保持されてない限り、リサイクル後はデータ保護キー失われ、有効な認証クッキー・チケットがブラウザから送られてきても認証に失敗します。
解決策は[.NET CLR バージョン]を[.Net CLR バージョン v4.0.30319]にしておく、もしくは、一度ホストする ASP.NET Core アプリを[.Net CLR バージョン v4.0.30319]で動かした後で、 [マネージド コードなし] に設定することです。(注: いろいろ試した結果から分かったことで Microsoft の公式ドキュメントに書いてあることではありません)

とにかく一度[.NET CLR バージョン]を[.Net CLR バージョン v4.0.30319]にしてアプリを動かせば、レジストリにデータ保護キーが保持されるようなって、リサイクルでデータ保護キーが失われることはなくなるようです。理由は不明です。
なお、アプリケーションプールの名前はデータ保護キーの保存先のレジストリと関連付けられるようですので注意してください。そして、そのレジストリはアプリケーションプールを削除しても残るようです。レジストリにデータ保護キーを保存できるように設定したアプリケーションプールを一旦削除してから、同じ名前で [.NET CLR バージョン] を [マネージド コードなし] にしてアプリケーションプールを作成しても、リサイクル後の認証は維持できました。
以上、2, 3 それぞれの注意点です。思うに、3 のレジストリの使用に頼らないで、確実に 2 のユーザープロファイルのフォルダのデータ保護キーを使用できるよう設定するのが本筋かもしれません。
なぜなら、Microsoft のドキュメント「ASP.NET Core モジュールと IIS の詳細な構成」の「IIS サイトを作成する」のセクションで、 [マネージド コードなし] に設定することが推奨されていますから。
以下にどのように検証したかを備忘録として残しておきます。環境は上にも書きましたが、自分の Windows 10 Pro の開発マシンのローカル IIS 10.0 です。自分の Windows 10 Pro では applicationHost.config の setProfileEnvironment 属性が false になっており、以下の (8) まではその状態のままですので注意してください。
検証用のアプリは Microsoft のドキュメント「ASP.NET Core Identity を使用せずに cookie 認証を使用する」から入手した .NET 6.0 の Razor Pages アプリに少し手を加えたものです。
(1) C:\WebSites2019 というフォルダ下に AspNetCoreCookieAuth2 という名前のフォルダを作成。
(2) IIS Manager を起動して AspNetCoreCookieAuthTest という名前でアプリケーションプールを新たに作成。その際[アプリケーション プールの編集]ウィンドウで[.NET CLR バージョン]を[マネージド コードなし]に設定。その他はデフォルトのままとしておきます。結果は以下の画像の通りです。

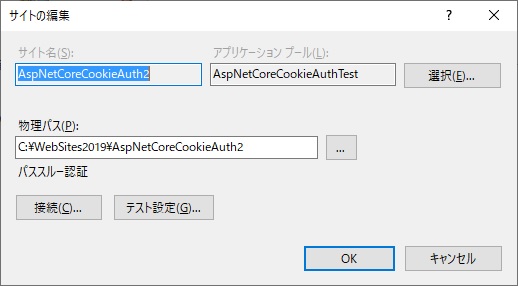
(3) IIS Manager のサイトの追加で、上記 (1) のフォルダをサイトに設定。サイト名は AspNetCoreCookieAuth2 とし、アプリケーションプールは上記 (2) で新たに作成したものを設定。

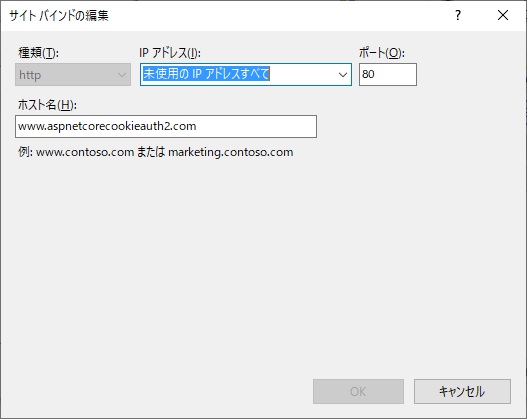
サイトバインド設定は、種類: http, IP アドレス: 未使用の IP アドレスすべて, ポート: 80, ホスト名: www.aspnetcorecookieauth2.com とします。

(4) hosts ファイルに 127.0.0.1 www.aspnetcorecookieauth2.com を追加します。
(5) ダウンロードした .NET 6.0 のサンプル Razor Pages プロジェクトを Visual Studio 2022 で開いて以下のように手を加えます。
-
永続化(認証クッキーを HDD/SSD に保存)するため既存の Login.cshtml.cs の IsPersistent = true, のコメントアウトを解除
-
認証チケットの有効期限を 1 週間に設定するため Program.cs の .AddCookie のオプションで有効期限を指定
-
暗号化されている認証チケットを復号し、認証チケットの有効期限の日時を取得するページ AuthExpireCheck を追加。cshtml.cs のコードは以下の通りです(cshtml のコードは省略します)
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.Cookies;
using Microsoft.AspNetCore.DataProtection;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Options;
using System.Security.Claims;
using System.Security.Cryptography;
using System.Security.Principal;
namespace CookieSample.Pages
{
public class AuthExpireCheckModel : PageModel
{
private readonly CookieAuthenticationOptions _options;
public AuthExpireCheckModel(IOptions<CookieAuthenticationOptions> options)
{
_options = options.Value;
}
public string Message { get; set; }
public void OnGet()
{
try
{
// デフォルトのクッキー名は ASP.NET Core Identity の
// .AspNetCore.Identity.Application とは異なり
// .AspNetCore.Cookies となっているので注意
string cookie = Request.Cookies[".AspNetCore.Cookies"];
if (!string.IsNullOrEmpty(cookie))
{
IDataProtectionProvider provider = _options.DataProtectionProvider;
IDataProtector protector = provider.CreateProtector(
// CookieAuthenticationMiddleware のフルネーム
"Microsoft.AspNetCore.Authentication.Cookies.CookieAuthenticationMiddleware",
// クッキー名 .AspNetCore.Cookies から .AspNetCore.
// を削除した文字列
"Cookies",
// .NET Framework 版は "v1"、Core 版は "v2"
"v2");
// 認証クッキーから暗号化された認証チケットを復号
TicketDataFormat format = new TicketDataFormat(protector);
AuthenticationTicket authTicket = format.Unprotect(cookie);
// ユーザー名を取得
ClaimsPrincipal principal = authTicket.Principal;
IIdentity identity = principal.Identity;
string userName = identity.Name;
// 認証チケットの有効期限の日時を取得
AuthenticationProperties property = authTicket.Properties;
DateTimeOffset? expiersUtc = property.ExpiresUtc;
// ExpiresUtc と現在の時刻を比較して期限切れか否かを判定
if (expiersUtc.Value < DateTimeOffset.UtcNow)
{
Message = $"{userName} 認証チケット期限切れ {expiersUtc.Value}";
}
else
{
Message = $"{userName} 認証チケット期限内 {expiersUtc.Value}";
}
}
else
{
Message = "認証クッキーがサーバーに送信されてきていません。";
}
}
catch (CryptographicException ex)
{
Message = $"CryptographicException: {ex.Message}";
}
catch (Exception ex)
{
Message = $"Exception: {ex.Message}";
}
}
}
}
(6) Microsoft のチュートリアル「IIS に ASP.NET Core アプリを発行する」の「アプリを発行および配置する」セクションに従って、上のステップで作成した C:\WebSites2019\AspNetCoreCookieAuth2 フォルダにプロジェクトを発行。インプロセスホスティングになります (Microsoft 推奨)。

(7) ブラウザからサイトにアクセスしてログインしてから上の (5) で追加した AuthExpireCheck ページを要求すると以下の通りとなります。一旦ブラウザを閉じて、再度立ち上げ AuthExpireCheck ページを要求しても認証は維持されます。(IsPersistent = true としたことによる Set-Cookie の expires 属性は有効に機能していることが確認できる)

(8) IIS Manager を操作してアプリケーションプルをリサイクルし、ブラウザから AuthExpireCheck ページを要求するとこの記事の一番上の画像の結果となります。ブラウザからは上の (7) の操作で入手した認証クッキーをサーバーに送信していますが、リサイクルによってデータ保護キーが失われているので復号できず例外がスローされています。
(9) 自分の Windows 10 Pro 環境では applicationHost.config の setProfileEnvironment 属性は以下の通り false になっています。(Windows Server 2019 では true になっているそうです)
<applicationPoolDefaults managedRuntimeVersion="v4.0">
<processModel
identityType="ApplicationPoolIdentity"
loadUserProfile="true"
setProfileEnvironment="false" />
</applicationPoolDefaults>
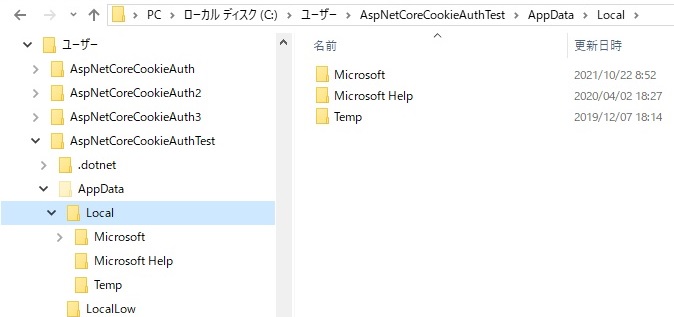
なので、C:\Users\AspNetCoreCookieAuthTest\AppData\Local には ASP.NET\DataProtection-Keys ホルダは作らておれず、データ保護キーも生成されていません。

setProfileEnvironment を ture に設定し、アプリケーションプール AspNetCoreCookieAuthTest を再起動してから、ASP.NET Core アプリを呼び出すと ASP.NET\DataProtection-Keys フォルダが作られ、その中にデータ保護キーが生成されました。

(10) その後であれば、上の (2) の画像のように[ユーザープロファイルの読み込み]が Ture に設定してあれば、データ保護キーは ASP.NET\DataProtection-Keys フォルダから取得され、リサイクル後も認証は維持されます。
(11) [ユーザープロファイルの読み込み]を False に設定して試してみましたが (Windows Server 2019 では False がデフォルトとのことです)、データ保護キーが DataProtection-Keys フォルダに存在していても、リサイクル後は認証に失敗します。メモリに保持したデータ保護キーを使うようです。