先の記事「ASP.NET Core Identity 独自実装(その1)」と「Register, Login, Logout 機能の実装」の続きです。

先の記事では ASP.NET Core Identity のユーザー認証に用いるデータソースとカスタムプロバイダを作成し、それを用いてユーザー認証機能を実装しました。今回、ロール機能を追加しましたので、その方法などを備忘録として書いておきます。
先の記事「ASP.NET Core Identity 独自実装(その1)」の一番上に表示した画像を見てください。前回、その画像の Data Source, Data Access Layer レイヤーおよび Identity Store レイヤーの中のカスタムプロバイダ UserStore までは作成し、期待通りの動作をすることは確認しました。
今回、ロール機能を実現するためのカスタムプロバイダ RoleStore を実装し、先に作成したカスタムプロバイダ UserStore にロールによるアクセス制限のための機能を追加します。
(1) RoleStore クラスの実装
先に骨組みだけ作っておきましたが、それに中身を実装します。作成済みの UserStore のメソッドを参考にしました。
上位レイヤーにある RoleInManager がこのクラスに定義したメソッドを使って、先に作成済みの Data Access Layer を介して SQL Server の Role テーブルにアクセスし、ロールデータの作成、取得、削除などの操作を行います。
using System;
using System.Linq;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Identity;
using Microsoft.EntityFrameworkCore;
using MvcIdCustom.Models;
namespace MvcIdCustom.DAL
{
public class RoleStore : IRoleStore<Role>,
IQueryableRoleStore<Role>
{
private DataContext db;
public RoleStore(DataContext db)
{
this.db = db;
}
public void Dispose()
{
Dispose(true);
}
protected virtual void Dispose(bool disposing)
{
if (disposing)
{
if (db != null)
{
db.Dispose();
db = null;
}
}
}
// IQueryableRoleStore<Role> のメンバーの Roles プロパティ
public IQueryable<Role> Roles
{
get { return db.Roles.Select(r => r); }
}
// 同じロール名の二重登録の防止機能は上位レイヤーに組み込まれている
public async Task<IdentityResult> CreateAsync(Role role,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
db.Add(role);
int rows = await db.SaveChangesAsync(cancellationToken);
if (rows > 0)
{
return IdentityResult.Success;
}
return IdentityResult.Failed(
new IdentityError { Description = $"{role.Name} 登録失敗" });
}
// 同じロール名の二重登録の防止機能は上位レイヤーに組み込まれている
public async Task<IdentityResult> UpdateAsync(Role role,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
db.Update(role);
int rows = await db.SaveChangesAsync(cancellationToken);
if (rows > 0)
{
return IdentityResult.Success;
}
return IdentityResult.Failed(
new IdentityError { Description = $"{role.Name} 更新失敗" });
}
public async Task<IdentityResult> DeleteAsync(Role role,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
db.Remove(role);
int rows = await db.SaveChangesAsync(cancellationToken);
if (rows > 0)
{
return IdentityResult.Success;
}
return IdentityResult.Failed(
new IdentityError { Description = $"{role.Name} 削除失敗" });
}
public Task<string> GetRoleIdAsync(Role role,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
return Task.FromResult(role.Id.ToString());
}
public Task<string> GetRoleNameAsync(Role role,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
return Task.FromResult(role.Name);
}
public Task SetRoleNameAsync(Role role,
string roleName,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
if (string.IsNullOrEmpty(roleName))
throw new ArgumentException("roleName");
role.Name = roleName;
return Task.CompletedTask;
}
public Task<string> GetNormalizedRoleNameAsync(Role role,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
return Task.FromResult(role.Name);
}
public Task SetNormalizedRoleNameAsync(Role role,
string normalizedName,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (role == null) throw new ArgumentNullException(nameof(role));
if (string.IsNullOrEmpty(normalizedName))
throw new ArgumentException("normalizedName");
return Task.CompletedTask;
}
public async Task<Role> FindByIdAsync(string roleId,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (int.TryParse(roleId, out int id))
{
return await db.Roles.SingleOrDefaultAsync(r => r.Id == id,
cancellationToken);
}
else
{
return await Task.FromResult<Role>(null);
}
}
public async Task<Role> FindByNameAsync(string normalizedRoleName,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (string.IsNullOrEmpty(normalizedRoleName))
throw new ArgumentException("normalizedRoleName");
Role role = await db.Roles.SingleOrDefaultAsync(
r => r.Name.Equals(normalizedRoleName.ToLower()),
cancellationToken);
return role;
}
}
}
(2) UserStore クラスへの追加
ロールを使えるようにするには、先に作成した UserStore クラス に機能の追加を行う必要があります。
具体的には、以下のように IUserRoleStore<User> インターフェースを継承し、AddToRoleAsunc, GetRolesAsync, IsInRoleAsync, RemoveFromRoleAsync メソッドを実装します。
using System.Collections.Generic;
using System.Linq;
using System.Reflection.Metadata.Ecma335;
using System.Threading;
using System.Threading.Tasks;
namespace MvcIdCustom.DAL
{
public class UserStore : IUserStore<User>,
IUserPasswordStore<User>,
IQueryableUserStore<User>,
IUserRoleStore<User> // 追加
{
// ・・・中略・・・
// Visual Studio のテンプレートで「個別のユーザーアカウント」を
// 選んで自動生成される AspNetUserRoles テーブルは UserId と
// RoleId の 2 つのフィールドのみが含まれ、それが連結主キーにな
// っているので UserId と RoleId の組み合わせが重複することはない。
// 一方、このプロジェクトで作った UserRole テーブルは Id, UserId,
// RoleId の 3 つのフィールドを持ち Id が主キーになっている。なの
// で UserId と RoleId の組み合わせが重複できてしまう。以下のコード
// では重複設定できないように考えた(つもり)
public async Task AddToRoleAsync(User user, string roleName,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (user == null) throw new ArgumentNullException(nameof(user));
if (string.IsNullOrEmpty(roleName))
throw new ArgumentException("roleName");
// roleName に該当する Role オブジェクトを取得
var role = await db.Roles.SingleOrDefaultAsync(
role => role.Name.Equals(roleName),
cancellationToken);
// roleName という名前のロールは存在しないので何もせず return
if (role == null) return;
// UserRole テーブルの UserId と RoleId が user.Id と role.Id
// と一致する UserRole オブジェクトを取得
var userRole = await db.UserRoles.SingleOrDefaultAsync(
userRole => userRole.UserId.Equals(user.Id) &&
userRole.RoleId.Equals(role.Id),
cancellationToken);
// user は roleName という名前のロールには既にアサイン済みなので
// 何もせず return
if (userRole != null) return;
userRole = new UserRole
{
UserId = user.Id,
RoleId = role.Id
};
db.UserRoles.Add(userRole);
await db.SaveChangesAsync(cancellationToken);
}
public async Task RemoveFromRoleAsync(User user, string roleName,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (user == null) throw new ArgumentNullException(nameof(user));
if (string.IsNullOrEmpty(roleName))
throw new ArgumentException("roleName");
// roleName に該当する Role オブジェクトを取得
var role = await db.Roles.SingleOrDefaultAsync(
role => role.Name.Equals(roleName),
cancellationToken);
// roleName という名前のロールは存在しないので何もせず return
if (role == null) return;
// UserRole テーブルの UserId と RoleId が user.Id と role.Id
// と一致する UserRole オブジェクトを取得
var userRole = await db.UserRoles.SingleOrDefaultAsync(
userRole => userRole.UserId.Equals(user.Id) &&
userRole.RoleId.Equals(role.Id),
cancellationToken);
// user は roleName という名前のロールにはアサインされてないので
// 何もせず return
if (userRole == null) return;
db.UserRoles.Remove(userRole);
await db.SaveChangesAsync(cancellationToken);
}
public async Task<IList<string>> GetRolesAsync(User user,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (user == null) throw
new ArgumentNullException(nameof(user));
// UserRole テーブルの UserId フィールドが user.Id と一致する
// UserRole オブジェクトを取得。Include を使ってナビゲーション
// プロパティ経由 Role を紐づけているので Select メソッドで
// ロール名のリストを取得できる
var roleNames = await db.UserRoles
.Include(userRole => userRole.Role)
.Where(userRole => userRole.UserId.Equals(user.Id))
.Select(userRole => userRole.Role.Name).ToListAsync();
// 一件も見つからない時は null ではなく中身が空(Count がゼロ)
// の List<string> オブジェクトを返す
return roleNames;
}
public async Task<bool> IsInRoleAsync(User user, string roleName,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (user == null) throw new ArgumentNullException(nameof(user));
if (string.IsNullOrEmpty(roleName))
throw new ArgumentException("roleName");
// UserRole テーブルの UserId フィールドが user.Id と一致する
// UserRole オブジェクトを取得。Include を使ってナビゲーション
// プロパティ経由 Role を紐づけているので Select メソッドで
// ロール名のリストを取得できる
var roleNames = await db.UserRoles
.Include(userRole => userRole.Role)
.Where(userRole => userRole.UserId.Equals(user.Id))
.Select(userRole => userRole.Role.Name).ToListAsync();
if (roleNames != null && roleNames.Count > 0)
{
// 引数 roleName は大文字に変換されて渡されるので ToUpper()
// がないと true にならない。
bool isInRole = roleNames.Any(
name => name.ToUpper() == roleName);
return isInRole;
}
return false;
}
public async Task<IList<User>> GetUsersInRoleAsync(string roleName,
CancellationToken cancellationToken = default)
{
cancellationToken.ThrowIfCancellationRequested();
if (string.IsNullOrEmpty(roleName))
throw new ArgumentException("roleName");
// roleName に該当する Role オブジェクトを取得
var role = await db.Roles.SingleOrDefaultAsync(
role => role.Name.Equals(roleName),
cancellationToken);
if (role != null)
{
var users = await db.UserRoles
.Include(userRole => userRole.User)
.Where(userRole => userRole.RoleId.Equals(role.Id))
.Select(userRole => userRole.User).ToListAsync();
// 一件も見つからない時は null ではなく中身が空の
// List<User> オブジェクトを返すはず
return users;
}
return new List<User>();
}
}
}
(3) ロール管理画面の実装
先の記事「ASP.NET Identity のロール管理 (CORE)」と同等な方法で、ロールの表示・追加・変更・削除およびユーザーへのロールのアサイン・解除を行う機能を実装しました。
ただし、その記事に書いた「(1) ロールサービスの追加」は不要ですので注意してください。
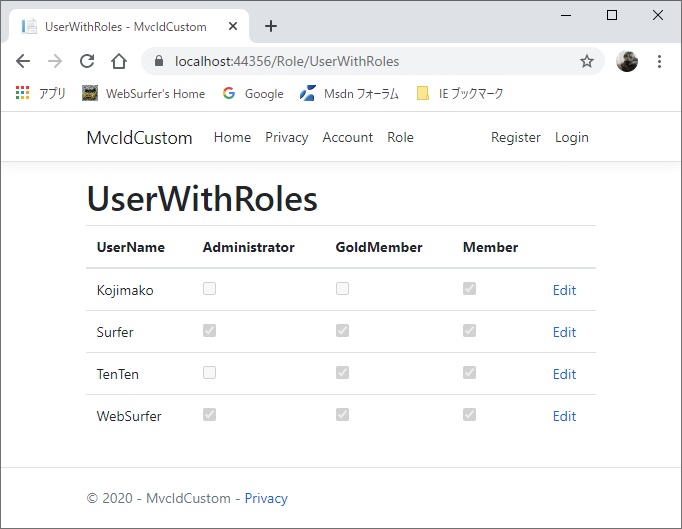
実装した機能を使ってロールを作成し、ユーザーをロールにアサインした結果がこの記事の一番上にある画像です。
(4) /Account/AccessDenied の実装
コントローラーやアクションメソッドに [Authorize(Roles ="アドミ")] 属性を付与すると(ロール名は日本語 OK)、「アドミ」ロールを有してないユーザーがアクセスした場合は /Account/AccessDenied にリダイレクトされます。
/Account/AccessDenied を実装してないと、リダイレクトされた際 HTTP 404 Not Found エラーとなってしまいますので実装は必要です。
リダイレクトはフレームワークが自動的に行いますので、ユーザーにアクセス権限がないことを通知するだけの簡単なページを作れば OK です。
以上で完了です。
ロールによるアクセス制限は有効に働くようになります。ユーザーの持つロールに応じて /Account/Login および /Account/AccessDenied へのリダイレクト、許可されていればページの表示が期待通り動きます。
ユーザーがアサインされているロールの削除、ロールがアサインされているユーザーの削除も、内部で階層更新が行われているのか、問題なく実行でき、結果は期待通り SQL Server の当該テーブル反映されます。
その他、同じロール名の二重登録の防止機能が組み込まれており、例えば登録済みの Xxxxx というロール名を登録しようとすると Role name 'Xxxxx' is already taken. というエラーメッセージが出て登録に失敗します。(DB にユニーク制約は付けてないのですが・・・)
上記は上位レイヤーで処理されているようです。上記以外にもパスワードのハッシュや認証クッキーの発行など上位レイヤーの機能は多々あり、それを自力で実装するのは非常に難しいので、カスタム化する範囲は Identity Store レイヤー以下でないと手に負えないと思いました。