dotnet dev-certs https コマンドについて調べたことを備忘録として残しておきます。

dotnet dev-certs コマンドは、Microsoft のドキュメント dotnet dev-certs に書いてありますように、開発用のサーバー証明書の作成・管理を行うためのツールです。
具体的には、フレンドリ名が ASP.NET Core HTTPS development certificate という自己署名証明書を作成・管理するツールです。その証明書を使って、ASP.NET Core Web アプリの開発中に、Web サーバーの Kestrel がブラウザなどのクライアントと HTTPS 通信ができるようになります。
(注: IIS Express でホストする場合は IIS Express Development Certificate というフレンドリ名の証明書が使用されます。このスレッドの話は関係ないので注意してください。)
このコマンドの実行によって証明書マネージャーに表示される証明書がどのようになるか、証明書がないときアプリを Kestrel で動かそうとするとどうなるかも以下に合わせて書いておきます。
(1) 初期状態
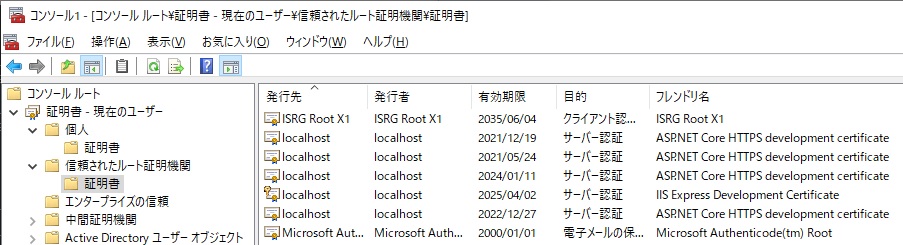
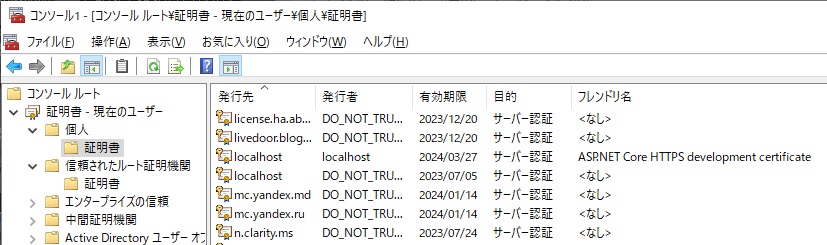
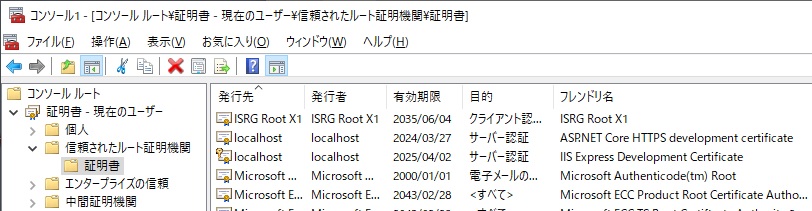
Visual Studio を開発に使っていれば自力で dotnet dev-certs コマンドを打って証明書を作る必要はなく、Visual Studio がコマンドを使って必要な証明書を生成してくれます。下の証明書マネージャーの画像がその結果で、発行先が localhost となっているのが開発用サーバー証明書です。

有効期限切れのものが含まれていますが (何年か Visual Studio で作業しているうちに追加されたものです)、作業していて支障はなかったのでそのままにしていました。
この中のフレンドリ名 ASP.NET Core HTTPS development certificate という証明書をすべて削除してから、新しく証明書を作成し、開発環境でそれを使って HTTPS 通信ができるようにします。
(2) dotnet dev-certs https --clean 実行
既存の証明書を削除するためコマンドラインから dotnet dev-certs https --clean を実行します。
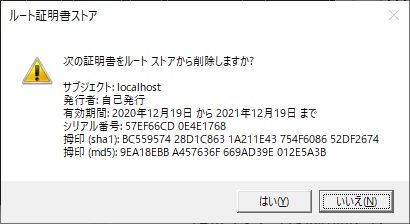
コマンドを打つと下の画像の「ルート証明書ストア」というダイアログが出て削除してよいかが確認されるので[はい]をクリックします。(上の画像のように複数証明書がある場合は複数回ダイアログが出ます)

削除に成功するとコマンドラインに "HTTPS development certificates successfully removed from the machine." と表示され、証明書マネージャーの[個人]>[証明書]および[信頼されたルート証明書]>[証明書]にあったフレンドリ名 ASP.NET Core HTTPS development certificate の証明書はすべて削除されます。
(IIS Express 用の証明書 IIS Express Development Certificate にはこのコマンドは影響ありません)
この状態でコマンドラインから dotnet dev-certs https --check を実行すると "No valid certificate found." と表示されます。
(3) アプリの実行
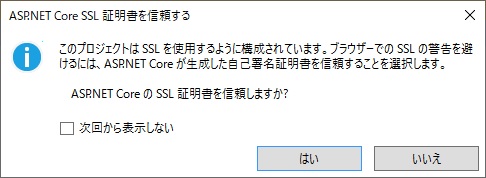
証明書を削除した後、Visual Studio 2022 で Kestrel を使って ASP.NET Core Web アプリを実行すると「ASP.NET Core SSL 証明書を信頼する」というダイアログが出ます。

[いいえ]を選択すると下の画像のダイアログが出て「Web サーバー 'MvcCore6App2' に接続できません。Web サーバーはもう実行されてません」というメッセージが表示されて終わってしまいます。

コンソールを見ると以下の例外が出ていました。
Unhandled exception. System.InvalidOperationException: Unable to configure HTTPS endpoint. No server certificate was specified, and the default developer certificate could not be found or is out of date.
To generate a developer certificate run 'dotnet dev-certs https'. To trust the certificate (Windows and macOS only) run 'dotnet dev-certs https --trust'.
(IIS Express 用の証明書 IIS Express Development Certificate には影響はありませんので、Visual Studio 2022 の設定を IIS Express を使うようにしてアプリを実行すれば上のような問題はありません)
(4) dotnet dev-certs https 実行
証明書を作成するためコマンドラインから dotnet dev-certs https を実行します。作成に成功すると "The HTTPS developer certificate was generated successfully." というメッセージが表示されます。
証明書マネージャーを見ると[個人]>[証明書]にフレンドリ名 ASP.NET Core HTTPS development certificate という証明書が追加されています。

ただし、この時点では[信頼されたルート証明書]>[証明書]には ASP.NET Core HTTPS development certificate は存在しません。
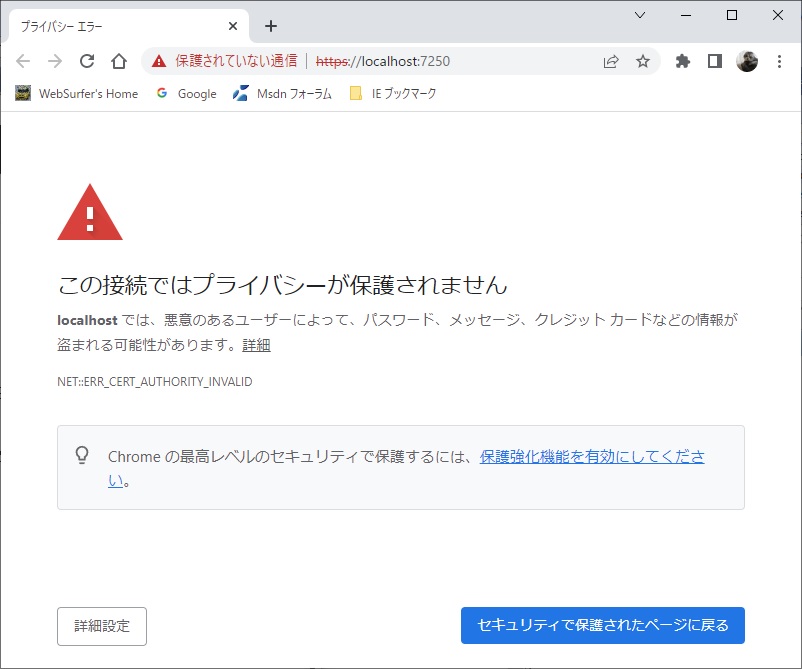
この状態で上の (3) と同様にアプリを実行してみます。同じく「ASP.NET Core SSL 証明書を信頼する」というダイアログが出るので[いいえ]を選択すると、今度は InvalidOperationException 例外はスローされず、自己署名証明書を使った場合の警告がブラウザに表示されます。

警告を無視して進めればブラウザにコンテンツの表示はできます。
(5) dotnet dev-certs https --check 実行
コマンドラインから dotnet dev-certs --check を実行しても証明書が発行されたかどうかを確認できます。発行されていると以下のようなメッセージが返ってきます。
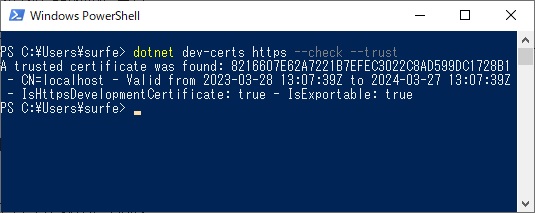
A valid certificate was found: 8216607E62A7221B7EFEC3022C8AD599DC1728B1 - CN=localhost - Valid from 2023-03-28 13:07:39Z to 2024-03-27 13:07:39Z - IsHttpsDevelopmentCertificate: true - IsExportable: true
Run the command with both --check and --trust options to ensure that the certificate is not only valid but also trusted.
このコマンドは証明書の情報を確認するためだけのものです。証明書を作成することもなく、作成済みの証明書には何も影響しません。
(6) dotnet dev-certs https --trust 実行
上の (4) で発行した証明書を「信頼されたルート証明書」として登録するため、コマンドラインから dotnet dev-certs https --trust を実行します。
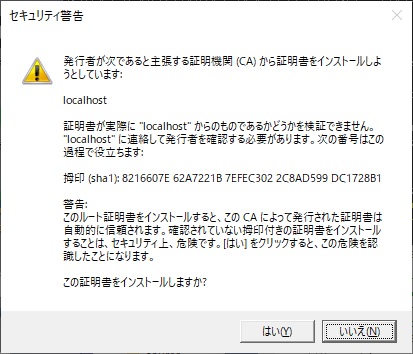
コマンドを入力すると、コマンドラインには "Trusting the HTTPS development certificate was requested. A confirmation prompt will be displayed if the certificate was not previously trusted. Click yes on the prompt to trust the certificate." というメッセージが表示され、下の画像のセキュリティ警告ダイアログが表示されます。

[はい]をクリックして処理を継続します。成功するとコマンドラインには "Successfully trusted the existing HTTPS certificate." というメッセージが表示されます。
証明書マネージャーを見ると[信頼されたルート証明書]>[証明書]に ASP.NET Core HTTPS development certificate が追加されています。

この後で Visual Studio からアプリを実行すれば証明書の問題はなくなり HTTPS 通信を使っての開発ができるようになります。