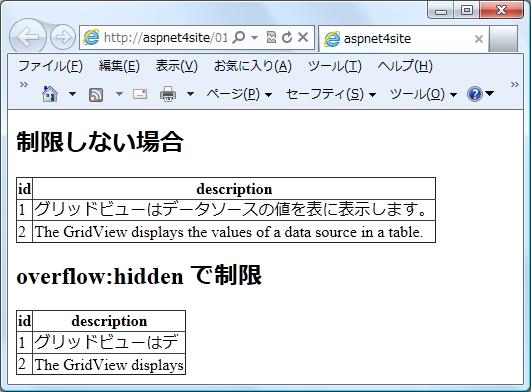
GridView の列に長い文字列を入れると、下の画像の「制限しない場合」のように文字列の長さに応じて列の幅が広がっていってしまいます。
それを下の画像の「overflow:hidden で制限」のように、CSS の overflow を使って決まった範囲内に制限する方法について書きます。(テキストが���域をこえた場合に三点リーダー「…」を表示することもできます。詳しくはこの記事の下の方の 2015/11/12 追記を見てください)

ASP.NET が GridView を html コードにレンダリングすると table, tr, th, td 要素になります。BoundField を使うと文字列は td 要素の中に直接配置されます。
td 要素はブロックレベル要素ではないのでそれに直接 overflow は適用できません。なので、td 要素の中に div 要素を
配置しそれに overflow 他のスタイルを適用した上で div 要素内に文字列を入れるのがよさそうです。
クライアント側だけで JavaScript を使っても可能ですが、ASP.NET のコードで対応した方が簡単そうです。
具体的には、当該列を TemplateField に変換し、それに div 要素を配置して overflow 他のスタイルを適用、div 要素の中に Literal コントロールを配置してその Text プロパティをデータバインドします。
そのコード例は以下の通りで、これを実行すると上の画像の結果になります。
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
// データソースとして DataTable を作成。
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("id", typeof(Int32)));
dt.Columns.Add(
new DataColumn("description", typeof(string)));
dr = dt.NewRow();
dr["id"] = 1;
dr["description"] = "グリッドビューはデータソースの"+
"値を表に表示します。";
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["id"] = 2;
dr["description"] = "The GridView displays the " +
"values of a data source in a table.";
dt.Rows.Add(dr);
// 上で作成した DataTable を GridView にバインド。
GridView1.DataSource = dt;
GridView1.DataBind();
GridView2.DataSource = dt;
GridView2.DataBind();
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>GirdView に overflow 適用</title>
<style type="text/css">
div.style1
{
width: 150px;
height: 1.1em;
overflow: hidden;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<h2>制限しない場合</h2>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<h2>overflow:hidden で制限</h2>
<asp:GridView ID="GridView2"
runat="server"
AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="id" HeaderText="id" />
<asp:TemplateField HeaderText="description">
<ItemTemplate>
<div class="style1">
<asp:Literal ID="Literal1"
runat="server"
Text='<%# Eval("description") %>'>
</asp:Literal>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>
------ 2015/11/12 追記 ------
テキストが領域をこえた場合に三点リーダー「…」を表示する text-overflow:ellipsis はもともと IE の独自拡張だそうですが、最近は他のブラウザでも取り入れられているようです。下の画像は、自分の環境 Vista SP2 32-bit で、Opera 12.17 で試した結果です。

IE9, Chrome 46.0.2490.86 m, Firefox 42.0, Safari 5.1.7 でも同様に text-overflow:ellipsis は有効でした。(古いバージョン、その他のブラウザは未確認です)
上の画像の例ではスタイルを以下のように変更しています。
<style type="text/css">
div.style1
{
width: 150px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>