by WebSurfer
2011年4月30日 12:52
2017/8/16 注記追加
Windows 10 IE11 では Quirks モード(IE5 相当)にしても expression 関数が働かないようで、テーブルのヘッダ・列は固定されませんのでご注意ください。この記事はもう意味がないかもしれませんが、せっかく書いたので残しておきます。
以前の記事 table のヘッダ、列を固定 では ListView を使ったときの例を書きましたが、ここでは GridView を使ったときの例を紹介します。 (2013/2/7 追記:このページに紹介したのは IE の互換モード(Quirks モード)専用ですが、GridView のヘッダ、列を固定(その 2)のページに IE7+ (標準モードの), Firefox, Chrome, Safari, Opera コンパチのものを書きましたので、そちらも見てください)

GridView も html にレンダリングされると table, tr, th, td などの要素になりますが、それらは自動的に(勝手に)生成され、かつ、直接スタイルを適用できないので結構面倒です。
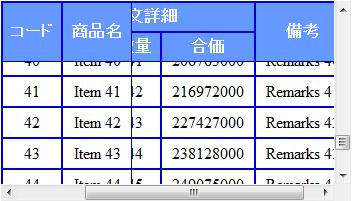
今回は先の ListView を使った場合の例よりヘッダーを少し複雑にしました(一部のセルの rowspan を 2 にしてみました)ので、ますます面倒になっています。(笑)
という訳で、実際にはあまり役に立たないと思いますが、せっかく苦労して作ったので書いておくことにしました。
上の画像を出力したコードは下記の通りです。実際に動かして試せるよう 実験室 にアップしましたので、興味のある方は試してみてください。
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
DataTable CreateDataTable()
{
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("Code", typeof(Int32)));
dt.Columns.Add(new DataColumn("Name", typeof(string)));
dt.Columns.Add(new DataColumn("Price", typeof(Int32)));
dt.Columns.Add(new DataColumn("Qty", typeof(Int32)));
dt.Columns.Add(new DataColumn("Amount", typeof(Int32)));
dt.Columns.Add(new DataColumn("Remarks", typeof(string)));
for (int i = 0; i < 50; i++)
{
dr = dt.NewRow();
dr["Code"] = i;
dr["Name"] = "Item " + i.ToString();
dr["Price"] = 123000 * (i + 1);
dr["Qty"] = i + 1;
dr["Amount"] = 123000 * (i + 1) * (i + 1);
dr["Remarks"] = "Remarks " + i.ToString();
dt.Rows.Add(dr);
}
return dt;
}
void Page_Load(Object sender, EventArgs e)
{
if (!IsPostBack)
{
GridView1.DataSource = CreateDataTable();
GridView1.DataBind();
}
}
// RowDataBound で細工すると PostBack で表示が崩れるので
// 注意(ViewState との関係が崩れるらしい)
protected void GridView1_RowCreated(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.Header)
{
System.Collections.Generic.List<TableCell> cells =
new System.Collections.Generic.List<TableCell>();
foreach (TableCell cell in e.Row.Cells)
{
cells.Add(cell);
}
GridViewRow row1 =
new GridViewRow(
-1,
-1,
DataControlRowType.Header,
DataControlRowState.Normal);
cells[0].RowSpan = 2;
cells[1].RowSpan = 2;
cells[5].RowSpan = 2;
TableHeaderCell headerCell = new TableHeaderCell();
headerCell.ColumnSpan = 3;
headerCell.Controls.Add(new LiteralControl("注文詳細"));
row1.Cells.Add(cells[0]);
row1.Cells.Add(cells[1]);
row1.Cells.Add(headerCell);
row1.Cells.Add(cells[5]);
GridViewRow row2 =
new GridViewRow(
-1,
-1,
DataControlRowType.Header,
DataControlRowState.Normal);
for (int i = 2; i < 5; i++)
{
row2.Cells.Add(cells[i]);
}
row1.CssClass = "FreezingHeader1";
row2.CssClass = "FreezingHeader2";
GridView1.Controls[0].Controls.Clear();
GridView1.Controls[0].Controls.Add(row1);
GridView1.Controls[0].Controls.Add(row2);
}
}
// position:relative を適用することにより border の
// 幅が変わってしまう。以下はその調整。
protected void GridView1_PreRender(object sender, EventArgs e)
{
// ヘッダは 3 行できるのでそれの識別用
int count = 0;
// GridView.Rows はデータ行の GridViewRow のみ
// GridView1.Controls[0].Controls はヘッダ、
// フッターも含む
foreach (GridViewRow row in GridView1.Controls[0].Controls)
{
if (row.RowType == DataControlRowType.Header)
{
if (count == 0)
{
row.Cells[0].Style["border-width"] = "2 1 1 2";
row.Cells[1].Style["border-width"] = "2 1 1 1";
// これがないとヘッダの "備考" のセルの下半分
// が切れてしまう。
// "コード" と "商品名" セルには FreezingCol
// に position:relative が含まれるので不用
row.Cells[3].Style["position"] = "relative";
row.Cells[3].Style["border-width"] = "2 2 1 1";
}
// 何故か自動でできてしまうヘッダの 3 行目を消去
if (count == 2)
{
row.Style["display"] = "none";
}
}
else if (row.RowType == DataControlRowType.DataRow)
{
if (row.RowIndex == GridView1.Rows.Count - 1)
{
row.Cells[0].Style["border-width"] = "1 1 2 2";
row.Cells[1].Style["border-width"] = "1 1 2 1";
}
else
{
row.Cells[0].Style["border-width"] = "1 1 1 2";
row.Cells[1].Style["border-width"] = "1 1 1 1";
}
}
else if (row.RowType == DataControlRowType.Footer)
{
// 今回、フッターはないので何もしない。
}
count++;
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<%--Quirks モードに設定--%>
<meta http-equiv="X-UA-Compatible" content="IE=5" />
<style type="text/css">
.FreezingHeader1
{
z-index: 10;
position: relative;
top: expression(this.offsetParent.scrollTop);
background-color: #0000cc;
}
.FreezingHeader2
{
z-index: 5;
position: relative;
top: expression(this.offsetParent.scrollTop);
background-color: #0000cc;
}
.FreezingCol
{
z-index: 1;
left: expression(
document.getElementById("freezingDiv").scrollLeft);
position: relative;
background-color: white;
}
#freezingDiv
{
overflow: auto;
width: 350px;
height: 200px;
}
table.style1
{
border-style: none; /* 指定するとスクロールでずれる */
text-align: center;
border-collapse: collapse;
}
table.style1 th
{
border-style: solid;
border-width: 2px;
border-color: #0000cc;
background-color: #6699FF;
color: #FFFFFF;
padding: 5px;
}
table.style1 td
{
border-style: solid;
border-width: 2px;
border-color: #0000cc;
padding: 5px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="freezingDiv">
<asp:GridView ID="GridView1"
runat="server"
CssClass="style1"
Width="450px"
AutoGenerateColumns="False"
OnRowCreated="GridView1_RowCreated"
OnPreRender="GridView1_PreRender">
<Columns>
<asp:BoundField DataField="Code"
HeaderText="コード" >
<HeaderStyle CssClass="FreezingCol" />
<ItemStyle CssClass="FreezingCol" />
</asp:BoundField>
<asp:BoundField DataField="Name"
HeaderText="商品名" >
<HeaderStyle CssClass="FreezingCol" />
<ItemStyle CssClass="FreezingCol" />
</asp:BoundField>
<asp:BoundField DataField="Price"
HeaderText="単価" >
</asp:BoundField>
<asp:BoundField DataField="Qty"
HeaderText="数量" >
</asp:BoundField>
<asp:BoundField DataField="Amount"
HeaderText="合価" >
</asp:BoundField>
<asp:BoundField DataField="Remarks"
HeaderText="備考" >
</asp:BoundField>
</Columns>
</asp:GridView>
</div>
<asp:Button ID="Button1"
runat="server"
Text="PostBack" />
</form>
</body>
</html>
by WebSurfer
2011年1月23日 15:17
2017/8/16 注記追加
Windows 10 IE11 では Quirks モード(IE5 相当)にしても expression 関数が働かないようで、テーブルのヘッダ・列は固定されませんのでご注意ください。この記事はもう意味がないかもしれませんが、せっかく書いたので残しておきます。
MSDN フォーラムなどで、IE の互換モード(正確には Quirks モードという IE5 以前のレンダリングエンジン)で動く table のヘッダ(tr 要素)を固定する "Freezing" という名前の css に関する質問を時々見かけます。
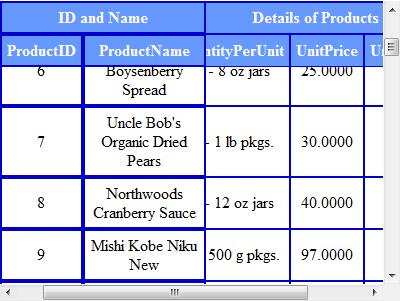
これは IE 独自拡張の expression 関数を使ったものですが、ListView でヘッダーを 2 行にした場合にも適用できるかどうか試してみました。結果は下の画像のように期待通り表示されました。

ただし、ヘッダーだけでなく列も固定すると、何故か固定した部分の border の幅が広くなってしまい、それを解決する方法が見つかっていないのが悔しいところですが。(汗)
上の画像を作ったコードは以下の通りです。Microsoft が提供している Northwind サンプルデータベースの Products テーブルを使用しています。
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<%--Quirks モードに設定--%>
<meta http-equiv="X-UA-Compatible" content="IE=5" />
<style type="text/css">
.FreezingHeader
{
z-index: 10;
position: relative;
top: expression(this.offsetParent.scrollTop);
background-color: #0000cc; /* ヘッダ部分の border の色 */
}
.FreezingCol
{
z-index: 1;
left: expression(document.getElementById("freezingDiv").scrollLeft);
position: relative;
background-color: white;
}
#freezingDiv
{
overflow: auto;
width: 400px;
height: 300px;
}
table.style1
{
border-style: none; /* 指定するとスクロールでずれる */
text-align: center;
border-collapse: collapse;
}
table.style1 th
{
border-style: solid;
border-width: 2px;
border-color: #0000cc;
background-color: #6699FF;
color: #FFFFFF;
padding: 5px;
}
table.style1 td
{
border-style: solid;
border-width: 2px;
border-color: #0000cc;
padding: 5px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:Northwind %>"
SelectCommand=
"SELECT [ProductID], [ProductName], [QuantityPerUnit], [UnitPrice], [UnitsInStock]
FROM [Products]">
</asp:SqlDataSource>
<div id="freezingDiv">
<asp:ListView ID="ListView1"
runat="server"
DataKeyNames="ProductID"
DataSourceID="SqlDataSource1"
EnableModelValidation="True">
<ItemTemplate>
<tr>
<td class="FreezingCol">
<asp:Label ID="ProductIDLabel"
runat="server"
Text='<%# Eval("ProductID") %>' />
</td>
<td class="FreezingCol">
<asp:Label ID="ProductNameLabel"
runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="QuantityPerUnitLabel"
runat="server"
Text='<%# Eval("QuantityPerUnit") %>' />
</td>
<td>
<asp:Label ID="UnitPriceLabel"
runat="server"
Text='<%# Eval("UnitPrice") %>' />
</td>
<td>
<asp:Label ID="UnitsInStockLabel"
runat="server"
Text='<%# Eval("UnitsInStock") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table ID="itemPlaceholderContainer"
runat="server"
class="style1">
<tr runat="server" class="FreezingHeader">
<th runat="server" colspan="2" class="FreezingCol">
ID and Name</th>
<th runat="server" colspan="3">
Details of Products</th>
</tr>
<tr runat="server" class="FreezingHeader">
<th runat="server" class="FreezingCol">
ProductID</th>
<th runat="server" class="FreezingCol">
ProductName</th>
<th runat="server">
QuantityPerUnit</th>
<th runat="server">
UnitPrice</th>
<th runat="server">
UnitsInStock</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
個人的には IE 専用のハック的な方法と思っていますので、これを実際に使うことはなさそうですが、こういったこともできるということでご参考まで。
------------ 2011/4/29 追記 ------------
上の画像のように固定した部分の border の幅が広くなってしまう問題は、以下のように、class="FreezingCol" を付与した th, td 要素に inline スタイルで border の幅を指定してやることで解決できます。
・・・前略・・・
<ItemTemplate>
<tr>
<td class="FreezingCol" style="border-width: 1 1 1 2;">
<asp:Label ID="ProductIDLabel"
runat="server"
Text='<%# Eval("ProductID") %>' />
</td>
<td class="FreezingCol" style="border-width: 1 1 1 1;">
<asp:Label ID="ProductNameLabel"
runat="server"
Text='<%# Eval("ProductName") %>' />
</td>
・・・中略・・・
</ItemTemplate>
<LayoutTemplate>
<table ID="itemPlaceholderContainer"
runat="server"
class="style1">
<tr runat="server" class="FreezingHeader">
<th runat="server" colspan="2" class="FreezingCol" style="border-width: 2 1 1 2;">
ID and Name</th>
<th runat="server" colspan="3">
Details of Products</th>
</tr>
<tr runat="server" class="FreezingHeader">
<th runat="server" class="FreezingCol" style="border-width: 1 1 1 2;">
ProductID</th>
<th runat="server" class="FreezingCol" style="border-width: 1 1 1 1;">
ProductName</th>
・・・後略・・・