今さらながらですが、HTTP トラフィックのパケットをキャプチャするなら Fiddler がお勧めという話です。

Fiddler は、IE のような WinINET ベースのアプリケーションと Internet の間のプロキシとして、HTTP トラフィックを自動的にキャプチャしてくれるそうです。
以前は Wireshark というフリーのツールを使っていました(今も時々使っていますが)。これはこれでトラブルシューティングに重宝していましたが、自分の知る限り、少なくともデフォルトの設定では localhost トラフィックをキャプチャすることができませんので、ローカルの IIS とローカルのブラウザを使って行う Web アプリ開発には使い難いという問題があります。
何か方法は無いか調べてみましたが、本家のサイト Loopback に、"... you definitely cannot do so on Solaris, HP-UX, or Windows." とか "You can't capture on the local loopback address 127.0.0.1!" などと書いてあったので諦めました。そこまではっきり言われて、それ以上調べる根性はないです。(笑)
その点、以前は Fiddler も問題ありでした。IE と .NET Framework(Fiddler は .NET ベースのアプリです)は localhost の要求をプロキシを通して送らないようにハードコードされているそうで、プロキシである Fiddler も特別な設定なしでは localhost トラフィックのキャプチャはできなかったそうです。

でも、IE9 がリリースされて事情が変わりました。IE9 と組み合わせると localhost でも特別な設定なしでキャプチャできるという話を聞いて(本家のページ Configuring clients 参照)、早速使ってみることにしました。
使ってみると、localhost トラフィックのキャプチャができるというのはやはり便利です。面倒な IE のオプションのプロキシ設定も、Fiddler を立ち上げると自動的にやってくれます。
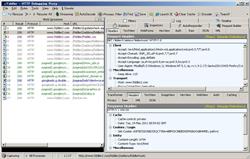
その他、画像を見れば分かると思いますが(クリックすると拡大画像が表示されます)、Headers, TextView, ImageView, HexView などを選んで見ることができるのもいいです。
少なくとも Web アプリ開発時の HTTP トラフィックのキャプチャに限っては、もう Wireshark に戻る気はしませんといったところです。
なお、Firefox でも Fiddler を使用できます。Firefox は WinINET ベースのアプリケーションではないはずだけど・・・そもそも Fiddler はプロキシなんだから関係ないのか・・・など詳しいことは不明です。というか、調べる気がないです。(笑)
Firefox のオプション設定でプロキシの設定をすれば Fiddler で Firefox のトラフィックをキャプチャできるようになります。いちいち設定するのは面倒なので、自動的に設定してくれる FiddlerHook という Firefox のアドオンも用意されています。
自分が試した限りでは、Fiddler 本体をダウンロードしてインストールすれば、FiddlerHook アドオンも自動的にインストールされました。(自動的にインストールされても無効化されているかもしれません。詳しくは下の「2015/12/21 追記」を見て下さい)
(2016/8/24 追記:現時点でダウンロードできる Fiddler2 v2.6.2.3 および Fiddler4 v4.6.2.32002 には Fiddlerhook は含まれていません。新しいバージョンの Firefox(48.0.1 で確認)では Fiddlerhook を有効にできなくなったという理由かもしれません。Fiddlerhook なしで Firefox で Fiddler を使う方法はこの記事の下の方の「2016/8/24 追記」を見てください)
FiddlerHook を利用すると、localhost トラフィックをキャプチャできないという問題に悩む必要はなくなるように、自動的に設定してくれるそうです。
******** 2015/12/21 追記 ********
注意:
Firefox のどのバージョンからかは不明ですが、少なくとも 2016/8/24 時点での最新版 48.0.1 では、下に書いた方法では Fiddlerhook を有効にできなくなっています。代わりの対処方法はこの記事の下の方の「2016/8/24 追記」を見てください。
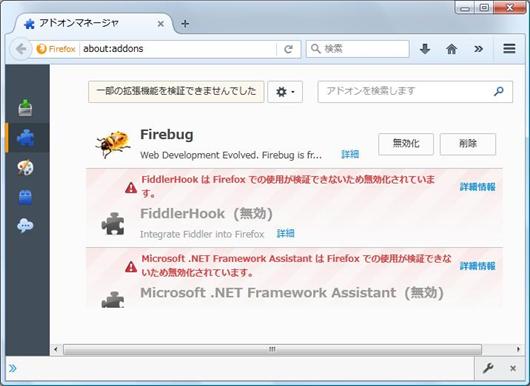
2015/12/21 時点の最新バージョン Firefox 43.0.1, Fiddler v4.6.1.5, FiddlerHook 2.6.0.4 では FiddlerHook がアドオンとして署名されてないとのことで無効化されています。(署名についての詳細は Firefox のアドオン署名を見てください)

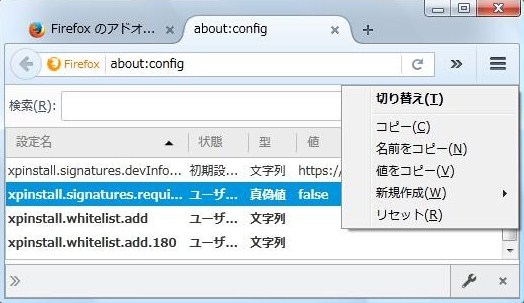
将来署名されて使えるようになるのかもしれませんが、それまで待てない場合は上の記事の「アドオンの署名を上書きする (上級ユーザ向け)」に書いてあるように xpinstall.signatures.required 設定の値を false に変更することで書名のないアドオンを有効にすることができます。(セキュリティ上のリスクが伴いますので注意してください)

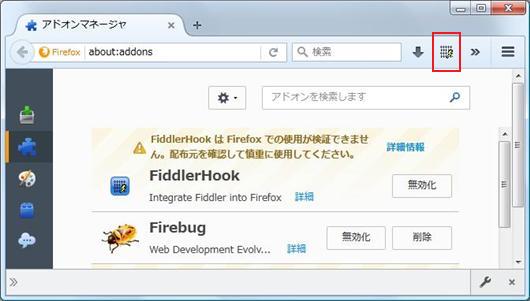
その後、Firefox を再起動すると書名のないアドオンも有効になり、タイトルバーのアイコンから Fiddler を起動して要求 / 応答をキャプチャできるようになります。

なお、Fiddler は Chrome でも使えます。Chrome の場合は、今のところ、IE と同様に何も設定しなくても Fiddler を起動しておけば要求 / 応答をキャプチャしてくれます。何故 Chrome は何も設定しなくても使えるのかは分かりません。(汗)
******** 2016/8/24 追記 ********
Firefox のどのバージョンからかは不明ですが、少なくとも 2016/8/24 時点での最新版 48.0.1 では上の「2015/12/21 追記」に書いた方法では Fiddlerhook を有効にできません。
Fiddlerhook を有効にできなくても、Firefox のプロキシの設定で Fiddler を使うことができるようになりますので、以下にその方法を書いておきます。
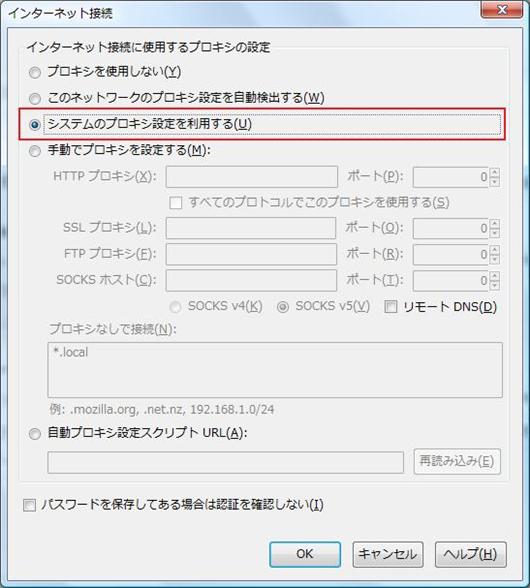
メニューバーの[ツール(T)]⇒[オプション(O)]でオプション画面を開き、その中の[詳細]タブをクリック、詳細画面の[ネットワーク]タブをクリック、[接続設定(E)...]ボタンをクリックすると以下のダイアログが出てきます。

上の画像の赤枠で示したように[システムのプロキシ設定を利用する(U)]を選択すれば Fiddler を使えるようになります。
もし、上の「2015/12/21 追記」で書いたように xpinstall.signatures.required 設定の値を false に設定していたら、セキュリティ上のリスクががありますので、ture に戻しておくことをお勧めします。
******** 2021/6/20 追記 ********
HTTPS で通信を行う場合は上に書いたプロキシの設定だけではダメで、Fiddler からの証明書のエクスポートと、その証明書の Firefox へのインポートが必要になります。
詳しくは別の記事「Firefox で Fiddler を��う方法」に書きましたのでそちらを見てください。