Ajax Control Toolkit の CalendarExtender で日本語形式の日付を表示するにはどうすればよいかという話です。
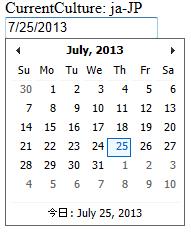
まず、ToolkitScriptManager と CalendarExtender の設定がデフォルト状態(Visual Studio でドラッグ&ドロップしただけの状態)の場合は下の画像のような表示になります。

カルチャは ja-JP と認識されていますが、(1) TextBox に入力される日付の形式が M/d/yyyy(米国式)、(2) カレンダーの曜日が英語、(3) カレンダーのタイトルと今日の日付の表示が米国式になってしまいます。
特に問題になるのが「(1) TextBox に入力される日付の形式が M/d/yyyy」です。M/d/yyyy 形式では、CompareValidator による検証や、サーバー側での DateTime 型への変換の際などにパースがうまくいかず、期待した結果にならないということがあります。
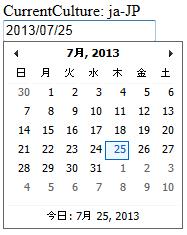
カルチャが ja-JP の時に TextBox に入力される日付が yyyy/MM/dd 形式となるようにするには、ToolkitScriptManager の EnableScriptGlobalization プロパティを true に設定してやります。その結果が下の画像です。

MSDN ライブラリによると、"EnableScriptGlobalization プロパティを true に設定すると、グローバル化された JavaScript 関数がカルチャ固有の情報を表示します" とのことです。
カルチャは、ブラウザ、サーバーコード、または Web サイトの構成ファイルで設定できます。例えば、@ Page ディレクティブで Culture, UICulture を "auto" に設定した場合、ASP.NET がリクエスト情報に含まれる Accept-Language ヘッダの内容から判断して、自動的にカルチャを特定してくれます。
なので、EnableScriptGlobalization プロパティが true に設定してあると、「(1) TextBox に入力される日付の形式」は、カルチャが ja-JP の場合は yyyy/MM/dd 形式、en-US の場合は M/d/yyyy となります。
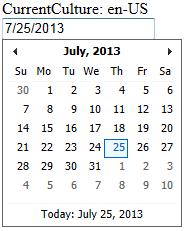
「(2) カレンダーの曜日」も、カルチャが ja-JP の場合は日本語、en-US の場合は英語で表示されます。下の画像はカルチャが en-US の場合のものです。カルチャが ja-JP の場合のもの(上の画像)と比較してみてください。

なお、TextBox に入力される日付の形式は、CalendarExtender コントロールの Format プロパティで明示的に設定できます。当然、EnableScriptGlobalization プロパティの設定より、こちらの方が優先されます。なので、カルチャに依存させないで固定的に日付の形式を設定したい場合は Format="yyyy/MM/dd" のようにすることができます。
以上の対応で、上記の問題の (1) と (2) は解決できます。しかし、「(3) カレンダーのタイトルと今日の日付の表示」は依然として米国形式のままです。これを解決するには、CalendarExtender コントロールの DaysModeTitleFormat, TodaysDateFormat プロパティで書式を指定してやります。
下の画像は、DaysModeTitleFormat="yyyy年M月" TodaysDateFormat="yyyy年M月d日" とした時のものです。

ただし、Format, DaysModeTitleFormat, TodaysDateFormat プロパティで書式を指定してしまうのは、グローバル化と逆行することになる(他のカルチャに対応できなくなる)ので、そうすることが良いのかどうかはよく考えた方がよさそうです。
参考に、上の画像のカレンダーを表示したコードを載せておきます。
<%@ Page Language="C#" Culture="auto" UICulture="auto" %>
<%@ Import Namespace="System.Threading" %>
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "CurrentCulture: " +
Thread.CurrentThread.CurrentCulture.ToString();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1"
runat="server"
EnableScriptGlobalization="True">
</asp:ToolkitScriptManager>
<div>
<asp:Label ID="Label1" runat="server">
</asp:Label>
<br />
<asp:TextBox ID="TextBox1" runat="server">
</asp:TextBox>
<asp:CalendarExtender ID="TextBox1_CalendarExtender"
runat="server"
Enabled="True"
TargetControlID="TextBox1"
DaysModeTitleFormat="yyyy年M月"
TodaysDateFormat="yyyy年M月d日"
Format="yyyy/MM/dd" >
</asp:CalendarExtender>
</div>
</form>
</body>
</html>