by WebSurfer
2020年5月4日 13:36
ここ「ブログ1」は BlogEngine.NET 1.6.1 を利用しており、そのプラグインとして用意されている SyntaxHighlighter のバージョンは 2.0.320 です。今回それをバージョン 3.0.83 にアップグレードしました。
理由は、バージョン 2.0.320 は Flash を利用しているのですが、Flash はセキュリティ上の問題があるらしく最新のブラウザではデフォルトで無効になっており、その警告が煩わしかったからです。バージョン 3.0.83 は Flash を使っていません。
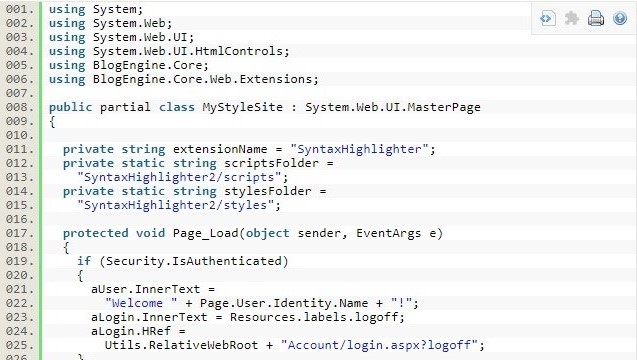
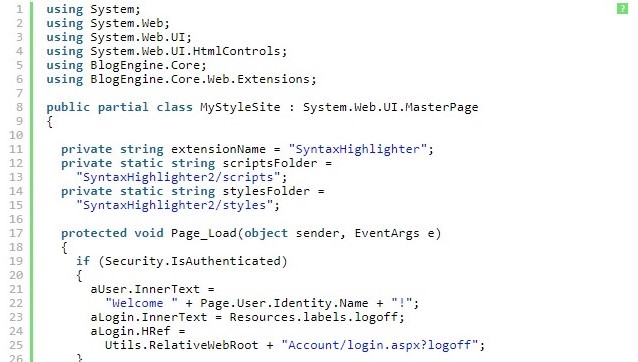
バージョン 2.0.320 と 3.0.83 で表示がどのように変わるかというと、以下の画像の通りです。
2.0.320

3.0.83

自分としてはバージョン 2.0.320 の表示の方が好みなのですが、Flash に対するブラウザの警告の煩わしさに負けました。(笑)
どのようにしたかと言うと、「ブログ2」の BlogEngine.NET 2.0.0.36 のプラグインとして用意されている SyntaxHighlighter 3.0.83 のファイルをコピーしてきて、それを使えるようコードを追加しました。
具体的には先の記事「SyntaxHighlighter 2.0.320 の実装」で書いたのと同様なことをしたわけです。(先の記事はデフォルトの 3.0.83 を 2.0.320 に切り替えられるようにしたが、ここでは逆にデフォルトの 2.0.320 を 3.0.83 に切り替えられるようにした)
簡単に言うと、「ブログ1」のアプリケーションルート直下に新たに SyntaxHighlighter3 フォルダを追加。その下の scripts, styles フォルダの中に「ブログ2」から 3.0.83 用の .js, .css ファイルをコピー。マスターページ site.master でデフォルトの SysntaxHighlighter が Enable か否かを判定し Enable でないときは 3.0.83 の .js と .css の参照をレンダリングするコードを追加です。
以前、バージョン 3.0.83 の shCore.js が取り込まれると、IE6 ~ IE8 で JavaScript パーサーが jQuery.js をうまく解釈できないという問題があったのですが、IE11 では問題はなくなっています。なので、「ブログ1」と「ブログ2」どちらも SyntaxHighlighter 3.0.83 を使うように設定を変えました。