jQuery.ajax を使うと、JSONP(JSON with Padding・・・script タグを使用してクロスドメインでデータを取得する仕組み)を利用してデータを取得するのがかなり簡単にできるという話を書きます。

何が簡単になるかというと以下のことを jQuery.ajax が自動的にやってくれることです。
-
jQuery.ajax を呼び出した時点で script タグを生成し DOM ツリーへ追加。(本来は、src 属性に呼出先の URL を設定した script タグを生成して DOM ツリーに追加するためのスクリプトを自力で書かなければなりません)
-
呼出先の URL にコールバックの名前を指定するクエリ文字列 &callback=jQuery... を追加。
-
応答が返ってくるとコールバックが呼び出され、引数に設定された JSON 文字列が JavaScript オブジェクトにパースされ、success: function (data) の data に渡される。
以下に具体例を書きます。MVC を例にとっていますが、もちろん Web Forms でも同様なことは可能です。
まず、ブラウザからの要求を受けて応答を返す窓口を作ります。MVC アプリの場合は、以下のようにアクションメソッドを使うのが簡単そうです。
具体的にどういう操作をしているかはコメントに書きましたのでそちらを見てください。
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Mvc;
using AdventureWorksLT;
using System.Web.Script.Serialization;
namespace Mvc5App.Controllers
{
public class AddressesController : Controller
{
// サンプルデータベース AdventureWorksLT をベースに
// Visual Studio のウィザードで作った EDM を利用。
// AdventureWorksLTEntities は DbContext を継承
private AdventureWorksLTEntities db =
new AdventureWorksLTEntities();
// JSONP が呼び出すアクションメソッド
public ActionResult Jsonp(int? id, string callback)
{
if (id == null)
{
return new HttpStatusCodeResult(
HttpStatusCode.BadRequest);
}
// Address テーブルから指定された AddressID(主キー)
// でレコードを検索。
// 当該レコードの AddressID, AddressLine1, City フィー
// ルドのデータを匿名クラスのオブジェクトとして取得
var address = (from a in db.Address
where a.AddressID == id
select new { a.AddressID, a.AddressLine1, a.City }).
FirstOrDefault();
if (address == null)
{
return HttpNotFound();
}
// 取得したオブジェクトを JSON 文字列にシリアライズし
// 変数 callback に名前が指定されたコールバックメソッ
// ドの引数に設定。
// code は「コールバック(JSON 文字列)」という文字列に
// なる
JavaScriptSerializer ser = new JavaScriptSerializer();
string code = string.Format("{0}({1})",
callback, ser.Serialize(address));
// 文字列「コールバック(JSON 文字列)」を返す。その際
// ヘッダに Content-Type: application/x-javascript; が
// 付与される
return JavaScript(code);
}
// ・・・中略・・・
}
}
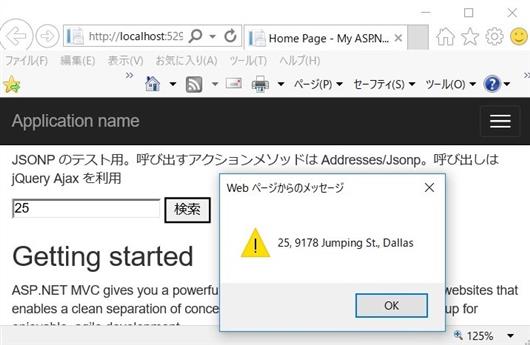
上記のアクションメソッドを、例えば /Addresses/Jsonp?id=25&callback=name で呼び出すと、以下の応答が返ってきます。
name({"AddressID":25,"AddressLine1":"9178 Jumping St.","City":"Dallas"})
呼び出し側(View)のコードは以下のようになります。上にも書きましたが、script 要素を DOM に追加するコードを書く必要はありません。以下のコードだけで jQuery.ajax が自動的にやってくれます。
<input type="text" id="tb1" />
<input type="button" value="検索" onclick="btn_click()" />
@section Scripts {
<script type="text/javascript">
//<![CDATA[
function btn_click() {
var address = '/Addresses/Jsonp?id=' + $("#tb1").val();
$.ajax({
url: address,
dataType: 'jsonp',
success: function (data) {
alert(data.AddressID + ', ' +
data.AddressLine1 + ', ' +
data.City);
}
});
}
//]]>
</script>
}
上記には jQuery の外部スクリプトファイルの参照が書いてありませんが、Visual Studio 2015 のテンプレートで自動生成した _Layout.cshtml を利用していますので、デフォルトで取り込まれるようになっています。
_Layout.cshtml を利用していますので、インラインのスクリプトは、上記のように View に @section Scripts { ... } を追加して、その中に書くのが適当です。header タグ内に書くと jQuery の外部スクリプトファイルが取り込まれる前になってしまいますので注意してください。
コールバックのメソッド名は、上にも書きましたが、jQuery.ajax がクエリ文字列として自動的に自動的にデフォルトの名前を追加しますので、それを利用しています。(デフォルトの名前では不都合がある場合は指定することも可能です)
data には、コールバックの引数の JSON 文字列が JavaScript オブジェクトに変換されて渡されます。なので、上記のようにプロパティを使ってデータを取得することができます。