Visual Studio のデザイナを使って、テーブルではなくビューから Entity Data Model(以下、EDM と書きます)を作成する時の話です。

ビューもしくは主キーを持たないテーブルから EDM を作成しようとすると、以下のようなエラーメッセージが出て、有効な EDM が生成されないことがあります。
「テーブル/ビュー 'xxxxx' に主キーが定義されておらず、有効な主キーを推論できませんでした。このテーブル/ビューは除外されました。エンティティを使用するには、スキーマを確認し、正しいキーを追加して、コメントを解除する必要があります。」
検索して調べてみると、そのあたりのことは The table/view does not have a primary key defined というページに詳しく書いてありました。要約すると、以下のとおりです。
EDM の各 Entity は Key を持つ必要があり、ビューや主キーのないテーブルの場合は、デザイナが NULL 不許可の列を主キーとして推定して EDM を生成します。
しかしながら、ビューが取得する全列が NULL 許可の場合、デザイナは主キーを推定できず、有効な EDM を生成できないので、上記のエラーメッセージが出るということだそうです。
その場合でも、関係する SSDL, CSDL, MSL は edmx ファイルの中に生成されていますが、SSDL 部分がコメントアウトされていたり、その他 CSDL, MSL も不完全な内容となってます。
以下の例は、すべての列が NULL 許可のビューから作成した EDM の中身です(xml ファイルなのでメモ帳で開くことができます)。
<?xml version="1.0" encoding="utf-8"?>
<edmx:Edmx Version="2.0"
xmlns:edmx="http://schemas.microsoft.com/ado/2008/10/edmx">
<!-- EF Runtime content -->
<edmx:Runtime>
<!-- SSDL content -->
<edmx:StorageModels>
<Schema ・・・中略・・・
<!--生成中に見つかったエラー:
警告 6013: テーブル/ビュー 'xxxxx' に主キーが定義されてお
らず、有効な主キーを推論できませんでした。このテーブル/ビ
ューは除外されました。エンティティを使用するには、スキー
マを確認し、正しいキーを追加して、コメントを解除する必要が
あります。
<EntityType Name="ViewForEdmTest">
<Property Name="ContactName" Type="nvarchar" MaxLength="30" />
<Property Name="ContactTitle" Type="nvarchar" MaxLength="30" />
<Property Name="Address" Type="nvarchar" MaxLength="60" />
<Property Name="City" Type="nvarchar" MaxLength="15" />
<Property Name="Region" Type="nvarchar" MaxLength="15" />
<Property Name="PostalCode" Type="nvarchar" MaxLength="10" />
<Property Name="Country" Type="nvarchar" MaxLength="15" />
</EntityType>-->
</Schema>
</edmx:StorageModels>
<!-- CSDL content -->
<edmx:ConceptualModels>
・・・中略・・・
</edmx:ConceptualModels>
<!-- C-S mapping content -->
<edmx:Mappings>
・・・中略・・・
</edmx:Mappings>
</edmx:Runtime>
<!-- EF Designer content (DO NOT EDIT MANUALLY BELOW HERE) -->
<Designer ・・・中略・・・
</Designer>
</edmx:Edmx>
エラーメッセージの「正しいキーを追加して、コメントを解除・・・」というのは、それを書き直せということで、上に紹介したページの First Solution のことを言っています。
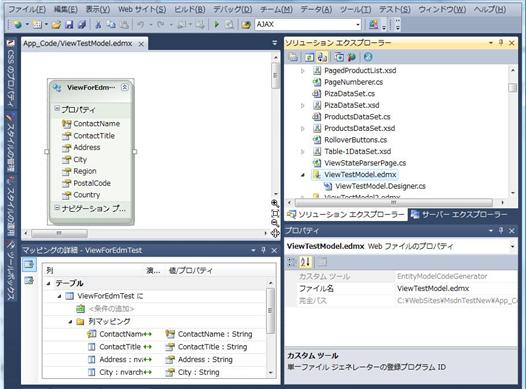
edmx ファイルをメモ帳で開いて、関係する SSDL, CSDL, MSL を書き直せば、確かに EDM 本体は有効になります。上の画像は、SSDL, CSDL, MSL を書き直したあと、edmx ファイルを Visual Studio で開いたもので、有効な EDM として表示されています(直す前は何も表示されません)。
ただし、Xxxxx.Designer.cs の定義が不完全なままなので、結局直した EDM はアプリケーションで利用できなかったのですが(自分が試した限りです)。
edmx ファイルを自力で書き直す以外の解決方法は以下の通りです。
-
ビューが取得するフィールドに主キー列を含める。
-
ISNULL 関数を利用する。
ビューにはもともと主キーなどはありませんが、ビューが取得するフィールドに主キー列が含まれていると、その列が NULL 不許可となり(デザイナがその列を主キーとして推定し)、EDM の生成に成功します。
2 番目の解決策は、上に紹介したページの Second Solution です。例えば、以下のように ID 列を追加してやります。なお、ROW_NUMBER() だけではダメで、ISNULL が必要ですので注意してください。
SELECT ISNULL((ROW_NUMBER() OVER (ORDER BY ContactName ASC)), 0) AS ID, ContactName, ContactTitle, Address, City, Region
FROM dbo.Customers
なお、上記 1, 2 のいずれの場合も、EDM 生成時に以下のメッセージが出ますが、xxxxx.edmx ファイルは、xxxxx.Designer.cs を含めて、問題なく生成されているはずです。
「テーブル/ビュー 'xxxxx' には主キーが定義されていません。主キーは推論され、定義は読み取り専用のテーブル/ビューとして作成されました。」